ー記事のレベルー
- 初心者
- 重要度
- 難易度
こんにちは!ryoです。
WordPressのウェブサイトのパフォーマンス最適化と高速化は、
ユーザーエクスペリエンスの向上や検索エンジンのランキング向上に不可欠です。
 ryo
ryo記事が役に立つのはこんな方です↓
・SEO対策がしたい
・ブログの重さを軽減したい
・投稿を出し始めている
この記事では、効果的な方法を紹介します。
それではどうぞ!!
1:キャッシングプラグインの活用
1-1:キャッシングとは?


キャッシングとは、ウェブページの生成済みコピーを保存しておき、
次回アクセス時にはその保存されたコピーを提供することで、ページの読み込み速度を高速化する仕組みです。
キャッシングプラグインは、このキャッシング機能を自動的に実装し、設定を行います。
こちらを参照しましょう!
1-2:キャッシングプラグインの導入
WordPressにはさまざまなキャッシングプラグインがあります。


代表的なプラグインとしては、「W3 Total Cache」や「WP Super Cache」があります。
これらのプラグインをWordPressにインストールし、有効化します。
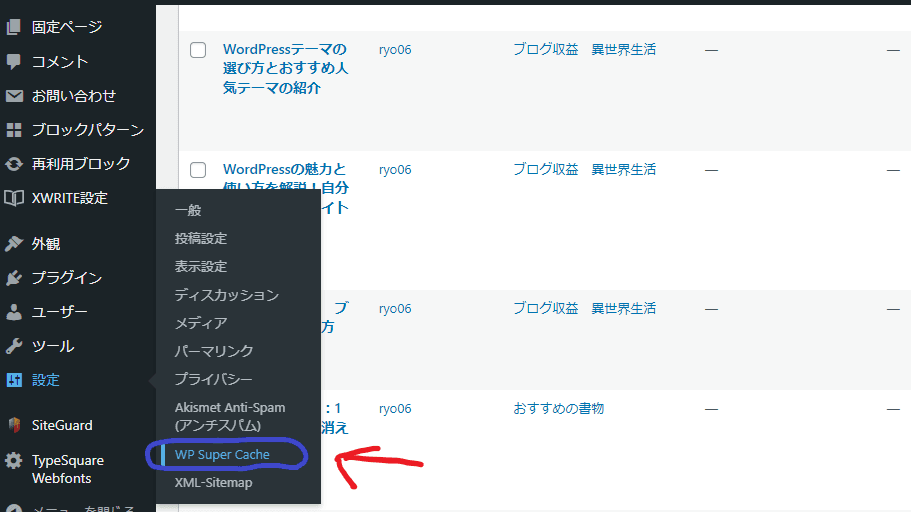
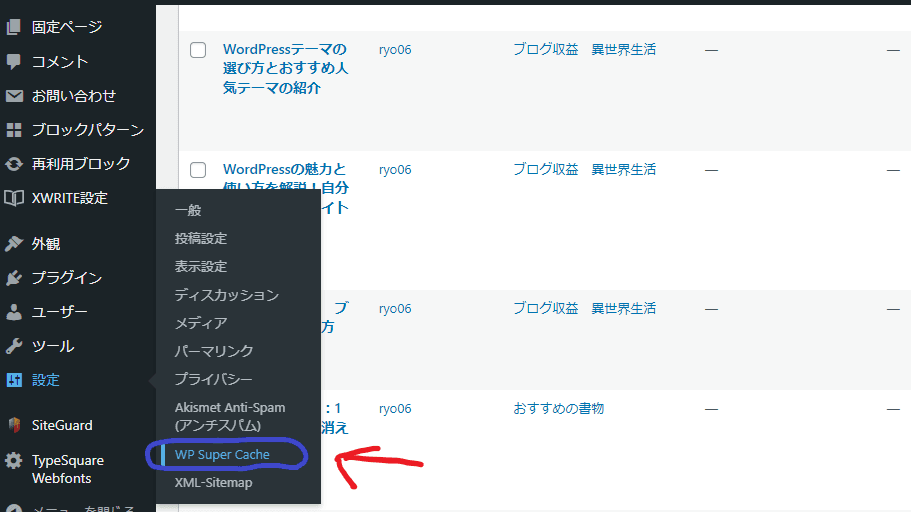
1-3:キャッシングプラグインの設定
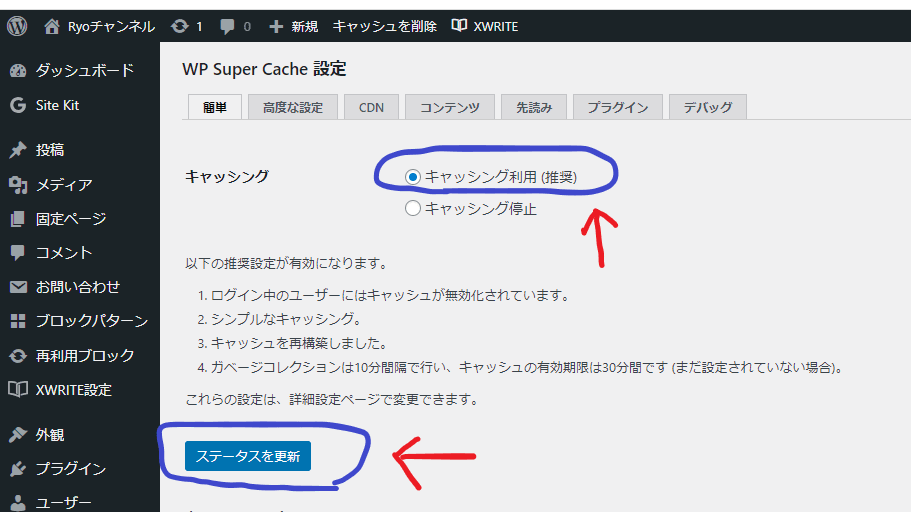
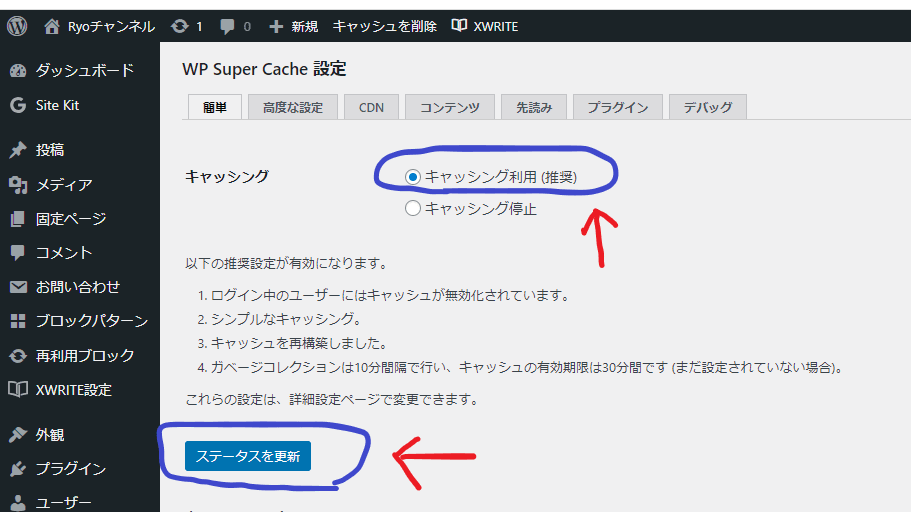
キャッシングプラグインを有効化した後、設定を行います。
今回は【WP Super Cache】で解説します。




↑こんな感じで簡単にキャッシングを行うことができます
各種設定はプラグインごとに違うので省きます。
一般的には、プラグインの設定ページでキャッシングオプションを選択し、必要な設定を行います。
【キャッシュの有効化】【キャッシュの期限】
除外するページやコンテンツの指定など
設定項目がありますので、ウェブサイトの要件に合わせて適切に設定しましょう。
1-4:テストと最適化


キャッシングプラグインの設定が完了したら、
実際にウェブページをテストしてみましょう。
ウェブページの読み込み速度が向上し、キャッシングが正しく機能しているか確認します。
また、キャッシュの期限や除外設定などが適切かどうかも確認し、必要に応じて最適化を行います。
キャッシングプラグインの活用により、ウェブページの読み込み速度を向上させることができます。
ウェブサイトの規模やトラフィックに合わせて選び、設定を行うことが重要です。
適切なキャッシングプラグインを導入し、ウェブサイトのパフォーマンスを向上させましょう。
2:画像の最適化と圧縮
2-1:適切なフォーマットの選択
画像を最適化する際には、適切なフォーマットを選択することが重要です。
一般的なフォーマットとしては、
【JPEG】【PNG】【GIF】があります。
JPEGは写真やカラフルな画像に適しており、圧縮率を調整できます。
PNGは透明背景や図形など、品質を重視する場合に適しています。
GIFはアニメーションに使用されます。
適切なフォーマットを選ぶことで、画像の品質を維持しながらファイルサイズを削減できます。
2-2:サイズの調整


ウェブページに表示する画像のサイズは、
表示領域に合わせて最適なサイズに調整することが重要です。
大きなサイズの画像を表示すると、
読み込み時間が増えてパフォーマンスに悪影響を与えます。
画像編集ソフトウェアやオンラインツールを使用して、画像のサイズを適切に調整しましょう。
2-3:圧縮


画像の圧縮は、ファイルサイズを削減するために効果的な方法です。
圧縮には2つの方法があります。
一つは「ロスレス圧縮」で、画質の低下を最小限に抑えながら
ファイルサイズを削減し画質を一部犠牲にしてファイルサイズを更に削減します。
プラグインやオンラインツールを使用して、適切な圧縮方法を選択しましょう。
2-4:画像最適化プラグインの利用
WordPressでは、画像最適化のためのプラグインを利用することができます。
これらのプラグインは、自動的に画像を最適化してファイルサイズを削減する機能を提供します。
代表的なプラグインとしては
「Smush」や「EWWW Image Optimizer」があります。
「EWWW Image Optimizer」の使い方はこちらを参考にしましょう!
「【実践式】EWWWImageOptimizerの使い方3ステップ紹介」





あくまで代表的なプラグインなので
自分に合ったプラグインを使うことをお勧めします!
3:CSSとJavaScriptの最適化
3-1:ファイルの結合と圧縮
CSSやJavaScriptファイルを結合して1つのファイルにまとめることで、ファイルのリクエスト数を減らし、読み込み時間を短縮できます。
また、結合したファイルを圧縮することでファイルサイズを削減し、読み込み速度を向上させることができます。
WordPressのプラグインやオンラインツールを使用して、簡単に結合と圧縮を行うことができます。
3-2:不要なコードの削除


【CSS】や【JavaScript】ファイルには、
不要なコードやコメントが含まれている場合があります。
これらの不要なコードを削除することで
ファイルサイズを削減し、読み込み時間を短縮できます。
自動的に不要なコードを削除するツールやプラグインを使用するか、
手動でコードを見直して削除しましょう。
3-3:適切な読み込みタイミングの設定
CSSやJavaScriptファイルは、必要なページやセクションでのみ読み込むように設定することが重要です。
ページ全体に適用されるスタイルシートや共通のスクリプトは
テーマのファイルに直接埋め込むか、外部ファイルとして読み込むことができます。
特定のページや機能にのみ適用されるスタイルシートやスクリプトは
条件付きで読み込む方法を検討しましょう。
これらの最適化手法を組み合わせて
CSSとJavaScriptの読み込み速度を向上させることができます。
ただし、最適化を行う際にはバックアップを取ることや
動作テストを行って予期せぬエラーが発生しないことを確認してください。
4:データベースの最適化
4-1:データベースのバックアップ


データベースを最適化する前に、必ずバックアップを取ってください。
バックアップは、データベースの状態を保護するために重要です。
万が一の際にデータを復元できるように
定期的にバックアップを取得しておくことをおすすめします。



バックアップは問題があった時の保険みたいなもので
やっておいて損はないね!
バックアップのやり方をまとめた記事も参考にしましょう!
【実践式】「BackWPup」バックアップ取得方法4ステップ紹介


4-2:不要なデータの削除
WordPressは、記事の下書きや未使用のテーマやプラグインなど、
不要なデータをデータベースに保持することがあります。
不要なデータを削除することで、データベースのサイズを削減し、
パフォーマンスを向上させることができます。
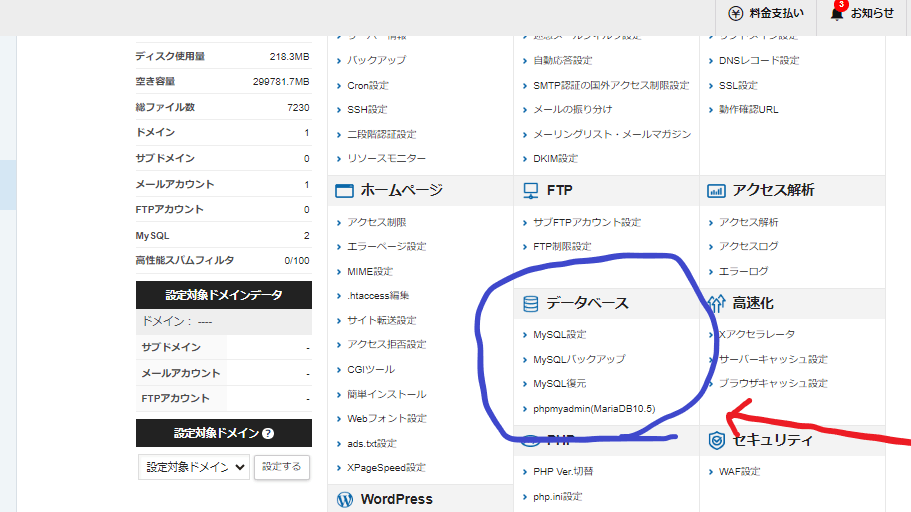
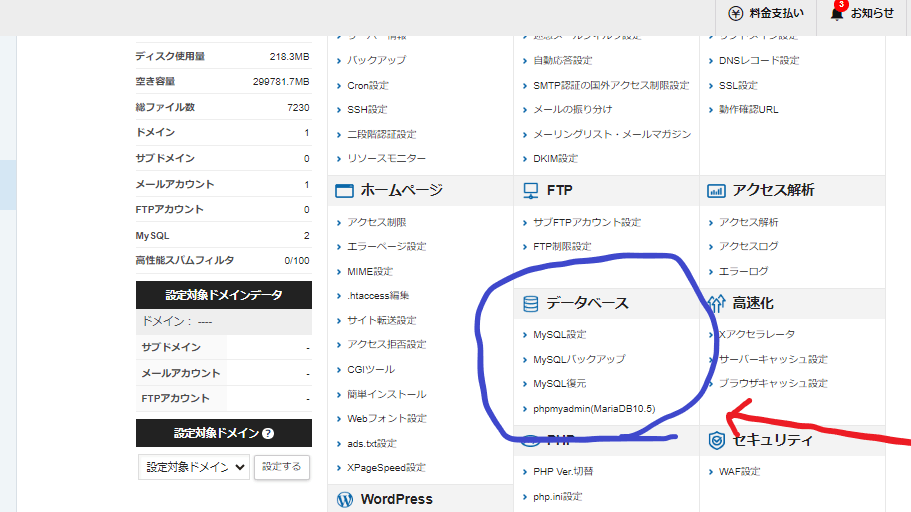
WordPressのプラグインを使用するか、
【phpMyAdmin】などのデータベース管理ツールを使って、


不要なデータを特定して削除しましょう。
4-3:テーブルの最適化
データベース内のテーブルは、定期的に最適化する必要があります。
最適化により、テーブルのフラグメンテーションを解消し、
データの配置を最適化することができます。
WordPressのプラグインやphpMyAdminを使用して、テーブルの最適化を行いましょう。
4-4:クエリの最適化
WordPressのデータベースクエリは、サイトの動作に直接影響を与えます。
効率的なクエリを実行することで、データベースの負荷を軽減し、
読み込み速度を向上させることができます。
WordPressのプラグインやクエリの最適化に関するドキュメントを参考にして、
クエリの改善を行いましょう。
4-5:キャッシングの活用


データベースクエリのキャッシングを活用することで、
データベースへのアクセス回数を減らし、読み込み速度を向上させることができます。
WordPressのキャッシングプラグインを使用するか、
データベースクエリのキャッシュを有効化する方法を検討しましょう。
データベースの最適化は定期的に行うことが重要です。
特にサイトが成長しデータベースが大きくなった場合や、
パフォーマンスの低下を感じた際には、最適化を行うことでサイトの快適な動作を維持しましょう。
ただし、最適化作業を行う前にデータベースのバックアップを取ることを忘れないようにしてください。
5:ホスティング環境の選択
ホスティング環境とは?


ウェブサイトやオンラインアプリケーションをインターネット上で公開するための
インフラストラクチャーを提供するサービスです。
具体的には、ウェブサイトのファイルやデータを保存し
アクセス可能にするためのサーバーやネットワークインフラストラクチャーを提供します。
5-1:パフォーマンスと速度
高速で信頼性の高いホスティング環境を選ぶことが重要です。
サイトの読み込み速度が遅いと
ユーザーエクスペリエンスやSEOに悪影響を及ぼす可能性があります。
高速なサーバー、最新のハードウェア、キャッシング技術のサポートなど
パフォーマンスに注力しているホスティングプロバイダーを選ぶと良いでしょう。
5-2:セキュリティ
セキュリティは重要な要素です。
ホスティング環境が適切なセキュリティ対策を提供しているか、
SSL証明書のサポートやウェブファイアウォールの導入など
セキュリティに関する機能や対策をチェックしましょう。
5-3:バックアップと復元


データのバックアップと復元機能は重要です。
万が一の際にデータを失うことなく、
簡単にバックアップを作成し、
復元できる機能を備えた
ホスティングプロバイダーを選ぶと良いでしょう。
これらの要素を考慮しながら、
信頼性の高いWordPressホスティングプロバイダーを選びましょう。
口コミや評価、比較サイトなどを活用して
複数の選択肢を比較検討することもおすすめです。
まとめ



SEO対策は非常に難しい事なので
まずはセキュリティ問題やサイトの構築を
うまくできるよう目指しましょう
ウェブサイトのパフォーマンス最適化と高速化は、
ユーザーエクスペリエンスの向上や検索エンジンのランキング向上に重要な要素です。
【キャッシングプラグインの活用】【画像の最適化】
【CSSとJavaScriptの最適化】【データベースの最適化】
【ホスティング環境の選択】などの方法を実践し
WordPressサイトのパフォーマンスを向上させましょう。