ー記事のレベルー
- 初心者
- 重要度
- 難易度
こんにちは!ryo です。
投稿したのに中々Googleがサイトを認識してくれない
「こんなに頑張っているのに・・・」
それはもしかするとサイトマップを作られていないからではありませんか?
サイトマップはブログの地図のようなもの
作成しておくことでSEO対策になり読者にもわかりやくなることでしょう!

この記事はこんな方におすすめ!!
・早くGoogleに自分のサイトを認識してほしい
・投稿ができている
・投稿にもっと集中したい!
サイトマップはブログをする方には超重要な物です
作っておくと検索エンジンに認識してもらい
あなたのブログやサイトをもっと多くの方に見てもらうことに繋がっていきます
今回はWordPressにてryo流のやり方で解説していきます
それではどうぞ!!
1:サイトマップとは


サイトマップは結論から伝えると【サイトの地図】です
下記の例で例えましょう
ゲームでも、この場所からボスの部屋に行ける!
と言ったようにサイトのどこに何があるのか?を
明確に表したそのサイトにしかないマップです
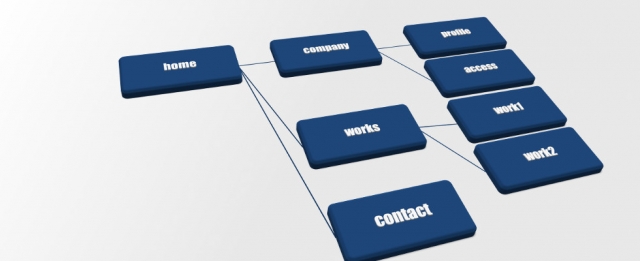
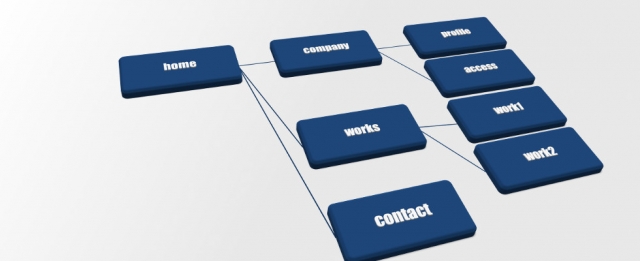
構成を画像で伝えるとこんな感じです↓


階層ごとに分かれているのが分かると思いますが
サイトマップを作成していると検索エンジン例えばGoogle先生を使うと先生に
「ここにこのページがあるよー」っていうのを説明してくれます
なのでGoogle先生からすると
「なるほど!このページにこれがあるんだね!」
このように認識してもらうことができ
スムーズにサイトを巡回してくれます。



ページはここだよー!
はやく!見てー!



こんな感じで説明するより
サイトのマップを渡した方が分かりやすくこれからも
とても便利になりますね!
2:XMLサイトマップ


「XMLサイトマップってなんだ?」
意外と使っている方でもこんな現象に陥るのはとても分かります
※ちなみに私も同じでした(笑)
なので訪れた読者はこのマップを見ることはありません
検索上位に上がる為には、XMLサイトマップはとても重要です。
サイトはクローラーと言うロボットが認識し
巡回を経てあなたのサイトを理解します
まずはXMLサイトマップの作り方を解説していきましょう
XMLサイトマップ作成方法
「XML Sitemap Generator for Googl」
このプラグインは自動でXMLサイトマップを
作成してくれる便利なプラグインです。
作り方は以下の通りです。
- プラグインインストール
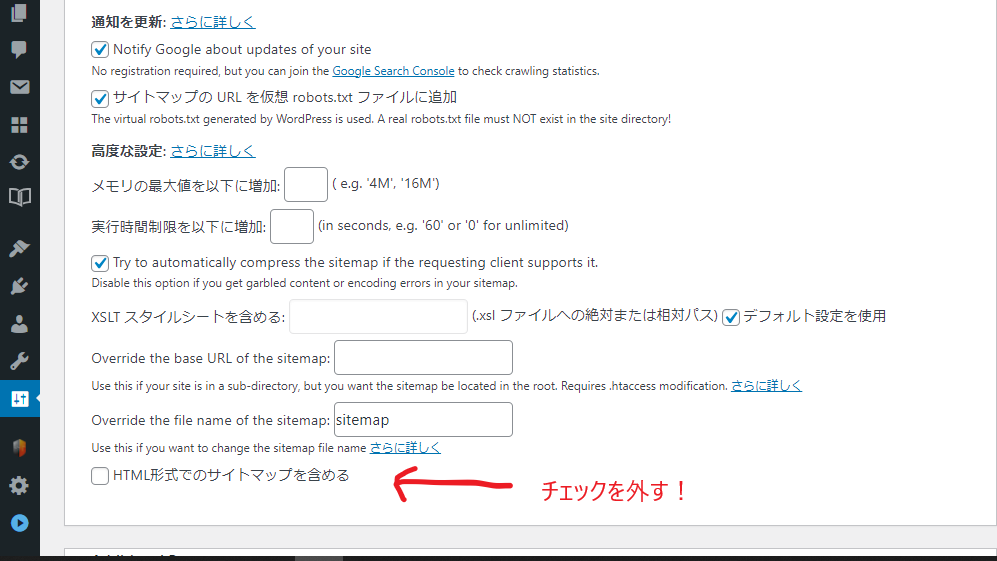
- XML Sitemap Generator for Googlを開こう
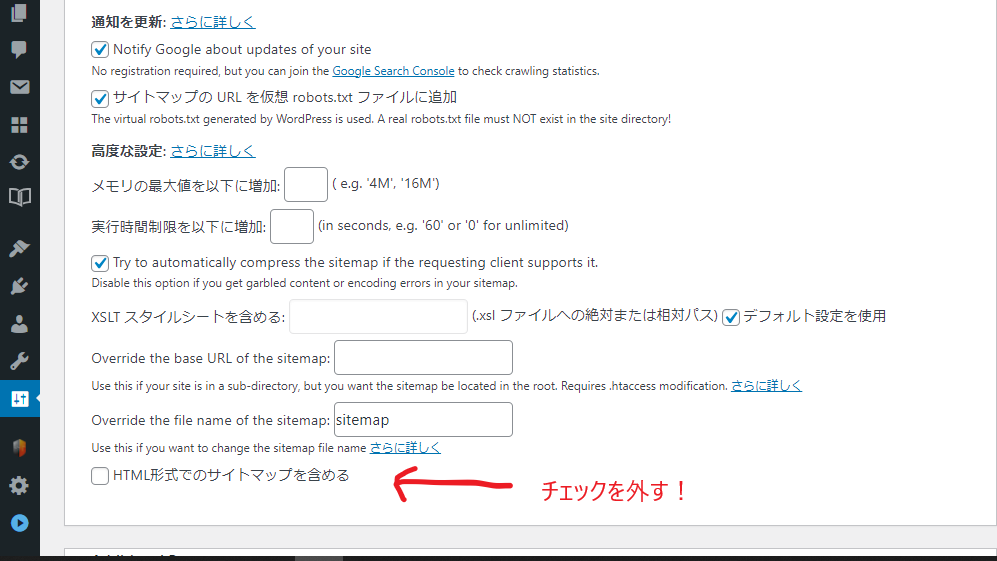
- HTML形式でのサイトマップを含めるを外しましょう
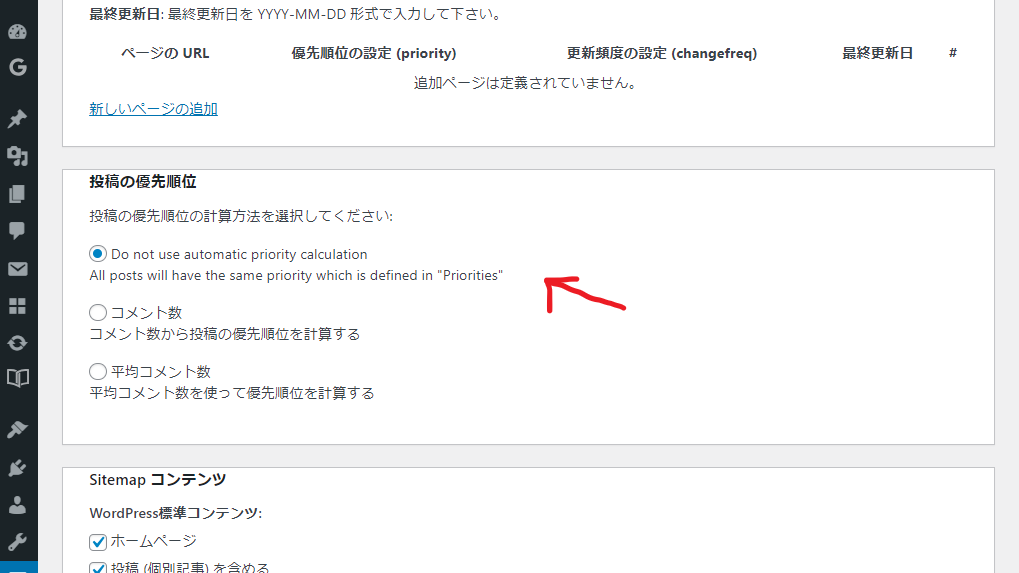
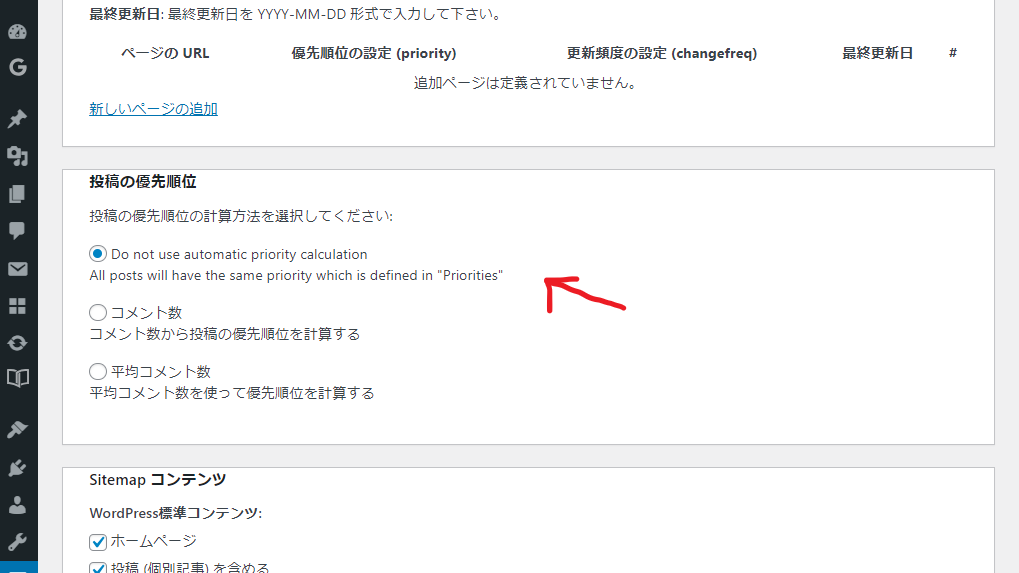
- 投稿の優先順位
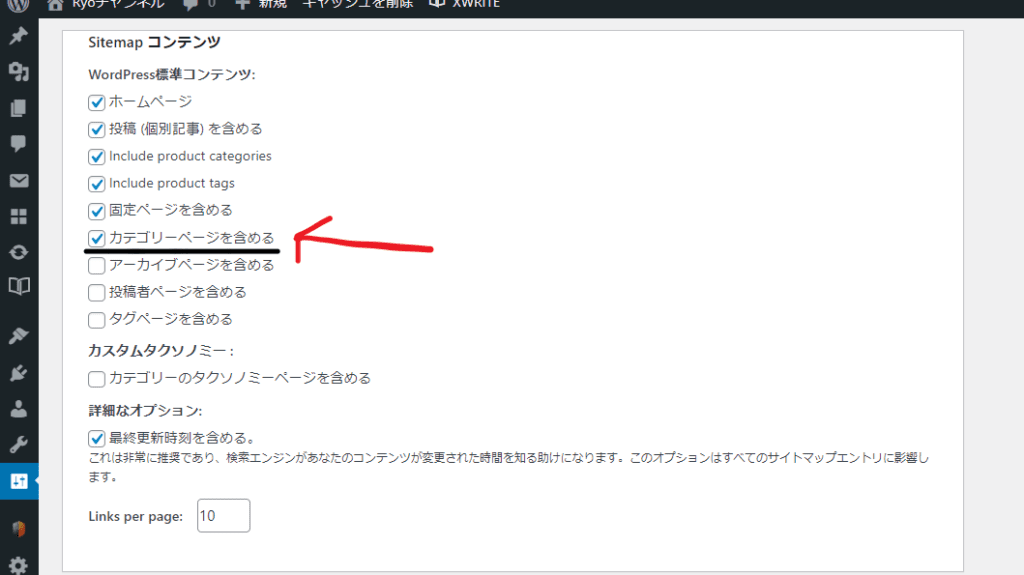
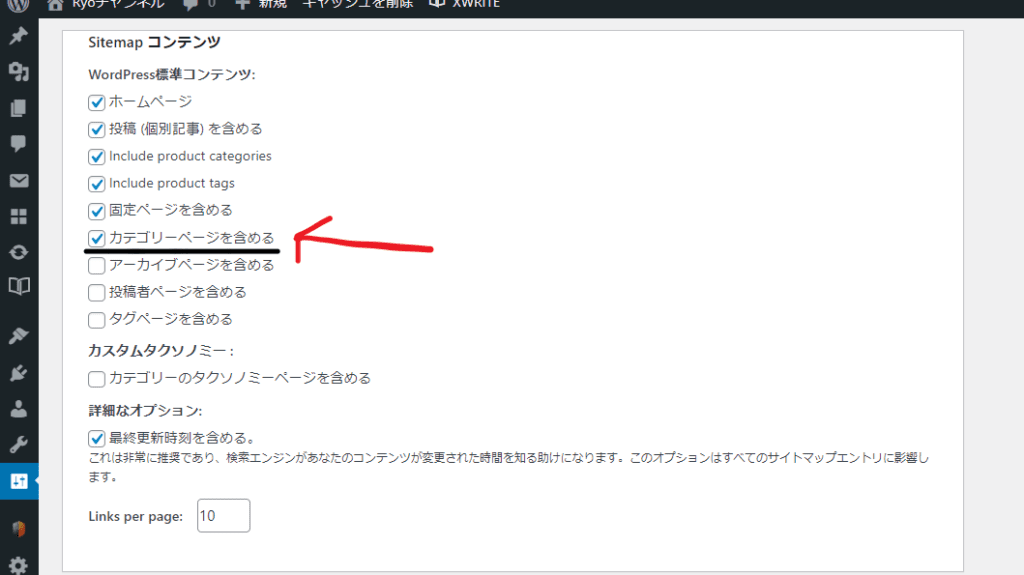
- Sitemapコンテンツ
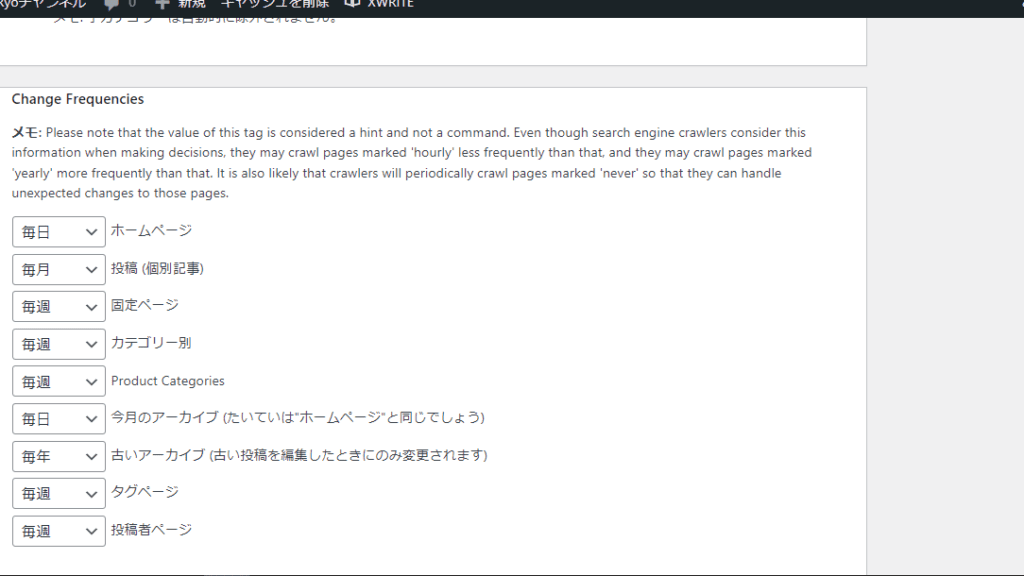
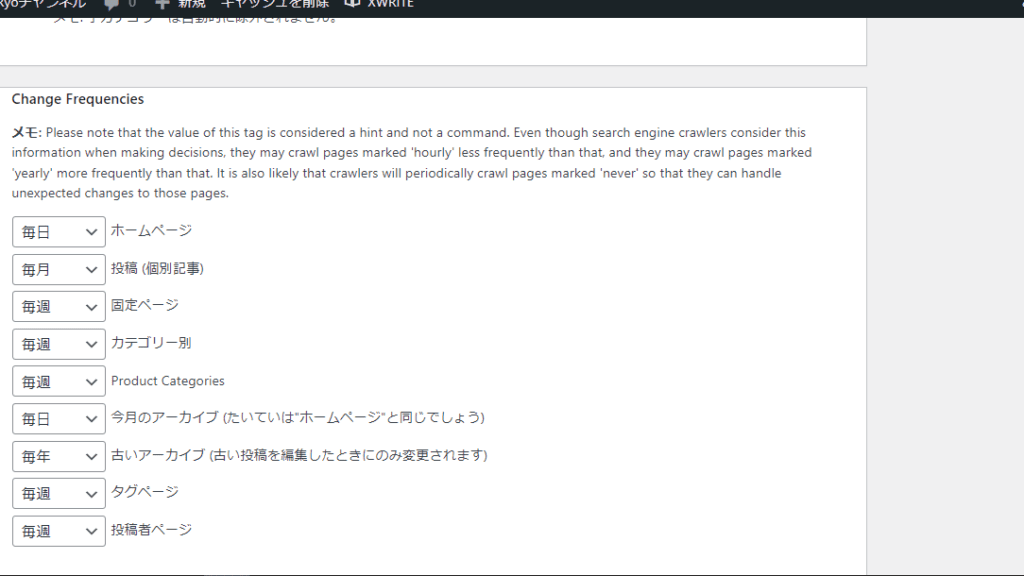
- Change Frequenciesの設定
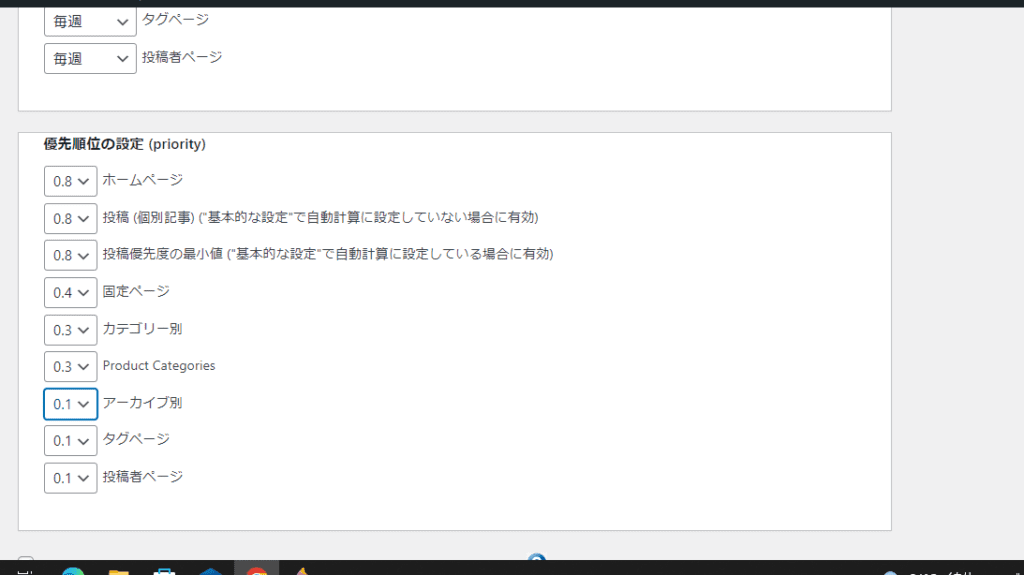
- 優先順位の設定 (priority)
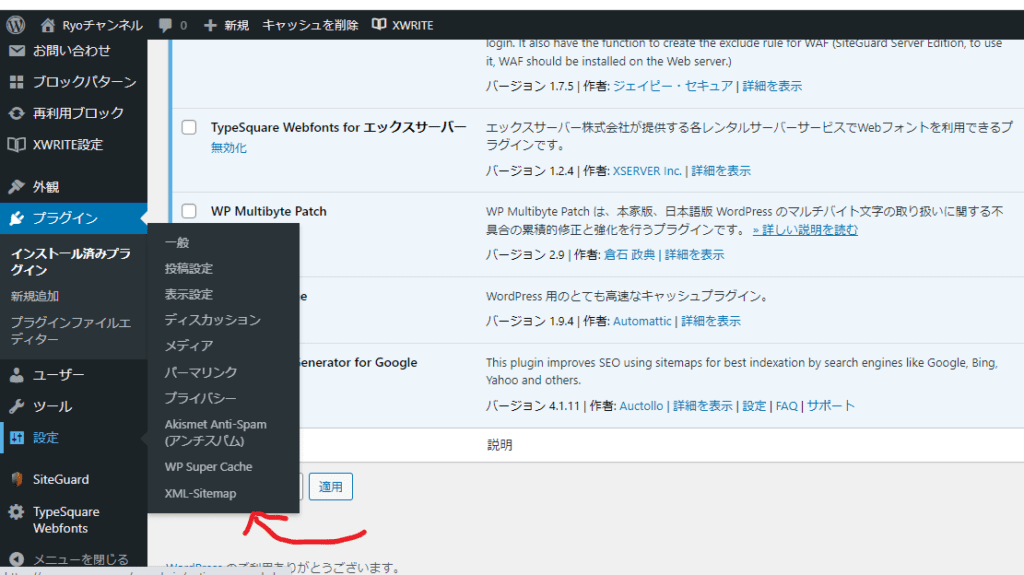
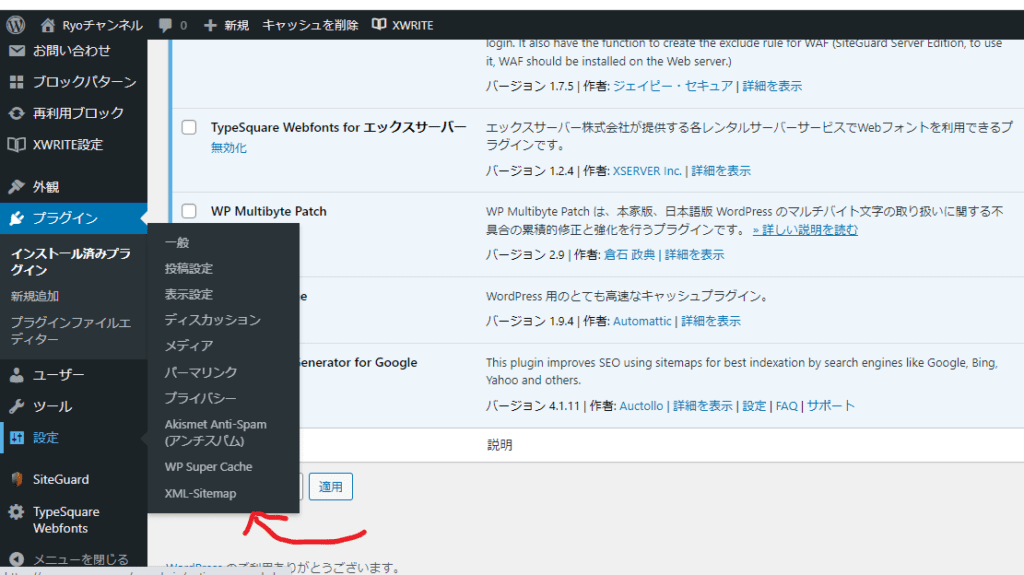
このプラグインを有効化すると
WordPressの設定ボタンの中に追加されます




※HTMLサイトマップのnoindex設定が原因でエラーが生じてしまう可能性がある為
チェックを外しておきましょう


投稿の優先順位はご自身が作られた投稿の記事に優先順位をつけてしまう為
投稿に慣れてきた段階で設定しましょう
私のは英語で書いていますが、意味は
「優先順位を自動で計算しません」と書いています
なので今回はこの項目にチェックを入れましょう!


Sitemapコンテンツはサイトマップにどの項目を出力しますか?
と言う項目なので、重要度の高い項目にのみチェックを入れましょう!
私の場合は
を主に出力しています
※あまり重要なページ以外をクロールしてもらうのはお勧めしません


Change Frequenciesでは、更新頻度を検索エンジンに通知してくれます
私の場合は重要な項目のみ更新頻度を早くしています
- ホームページ: 毎日
- 投稿(個別記事): 毎日
- 固定ページ: 毎週
- カテゴリー別: 毎日
- 今月のアーカイブ: 毎日
- 古いアーカイブ: 毎年
- タグページ: 毎週
- 投稿者ページ: 毎週
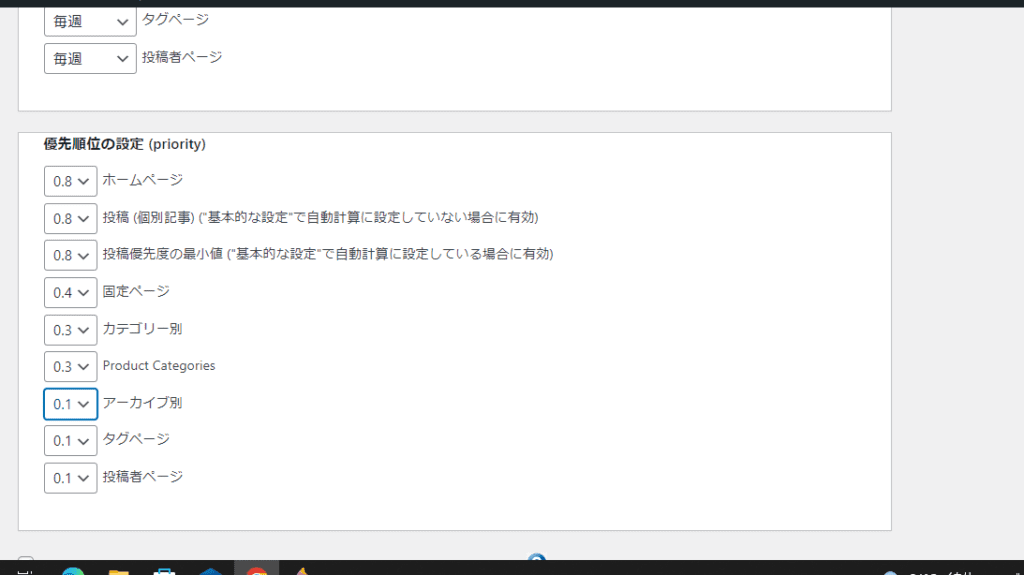
価値が高いトップページや記事ページの優先度を高く設定するのが良いです!


- ホームページ: 0.8
- 投稿(個別記事): 0.8
- 投稿優先度の最小値: 0.8
- 固定ページ: 0.4
- カテゴリー別: 0.3
- アーカイブ別: 0.1
- タグページ: 0.1
- 投稿者ページ: 0.1
優先順位の設定は自分の大事なものの優先順位を上げましょう!
※あまり役に立たないページの優先順位を上げるとよくないです
更新頻度と同じく設定することをお勧めします!
設定が終わりましたら「更新」を押すのを忘れずに!
3:HTMLサイトマップ





HTMLサイトマップとはなんだ?
こんな質問がありました
そんな方に私が簡潔にお伝えしているのは「ユーザーが見れるマップ」です。
XMLサイトマップとHTMLサイトマップの違いは以下の通りです。
| XMLサイトマップ | HTMLサイトマップ |
|---|---|
| 機械側に対するマップ 主にクローラーに見てもらうように作成します。 ブログ収益の為には作っておいた方がよいでしょう | サイトに訪問した方に向けて作られているマップ 訪問した読者に見てもらう用のマップです。 企業HPなどで作られることが多いので 作成は自身の判断で大丈夫です |
XMLサイトマップでは、機械側に対するマップでしたが
HTMLサイトマップは、サイトに訪問した方に向けて作られているマップですね
あまり個人ブロガーの方などはサイトにHTMLサイトマップを入れていません
それは個人的にSEO対策にあまり直結しないためです
収益目的の方が多くいらっしゃる中あまり作っていても効果があまりないので
作られている方が少ないと感じます。
昨今ではHTMLサイトマップを作らなくても上手にサイトを作られている方が
とても多くいますので、こういった方は作らなくてもいいのかな?と思います
固定ページを作ってメニューに表示するやり方を別記事で解説しております
【実践式】WordPress固定ページ作成方法を2ステップで紹介!!


・ブログを作成してかなり余裕のある方
・HTMLサイトマップを入れていた方がサイトの巡回がしやすくなる
・ライバル(自分と同じぐらいのブロガー)がほとんど作成している
・単純に作っておきたい
作りたい方専用で作成方法をステップごとに解説します!
HTMLサイトマップの作成方法
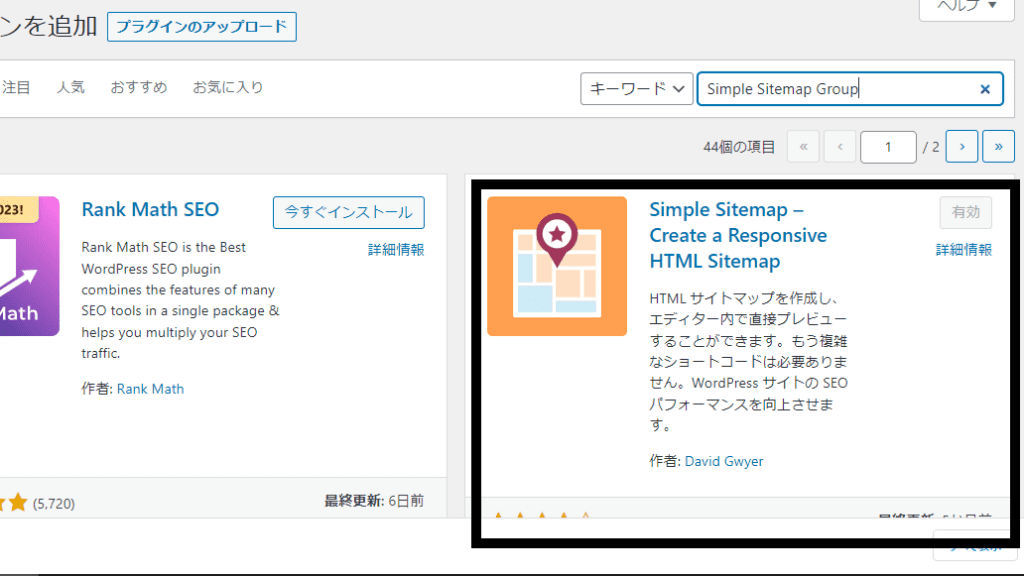
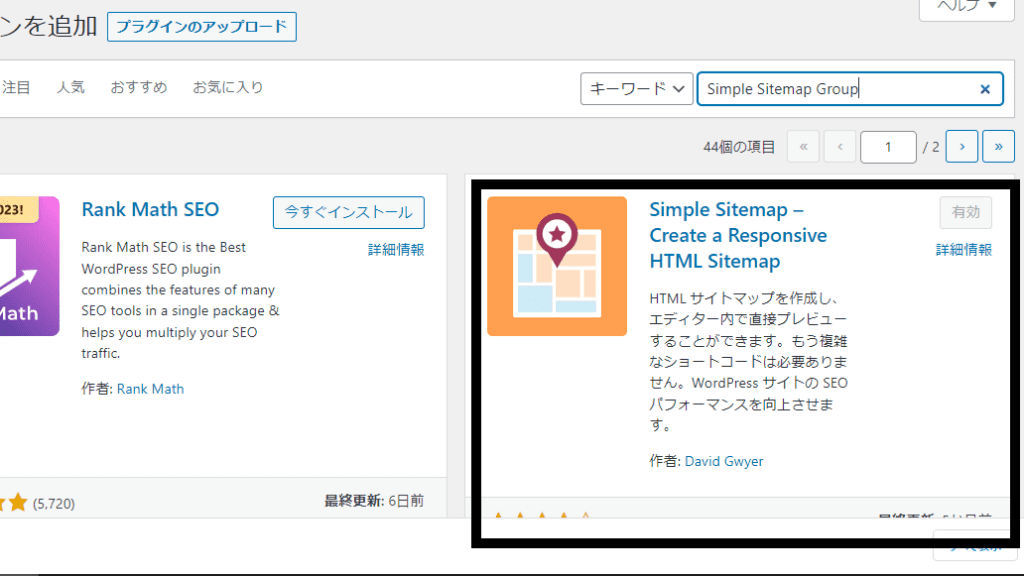
今回は私が使っている「Simple Sitemap Group」で紹介していきます.
手順は以下の通りです。
- Simple Sitemap Groupをインストール
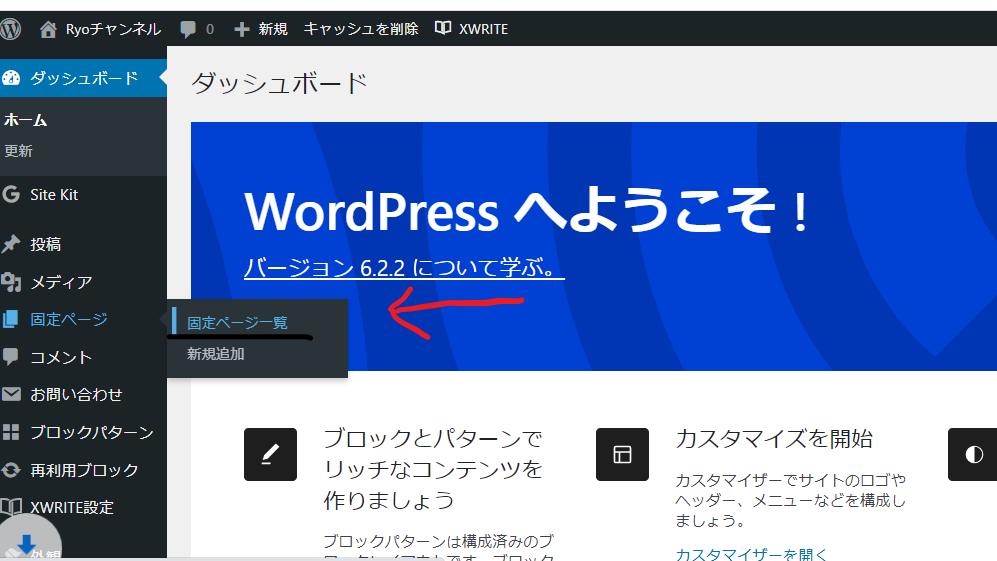
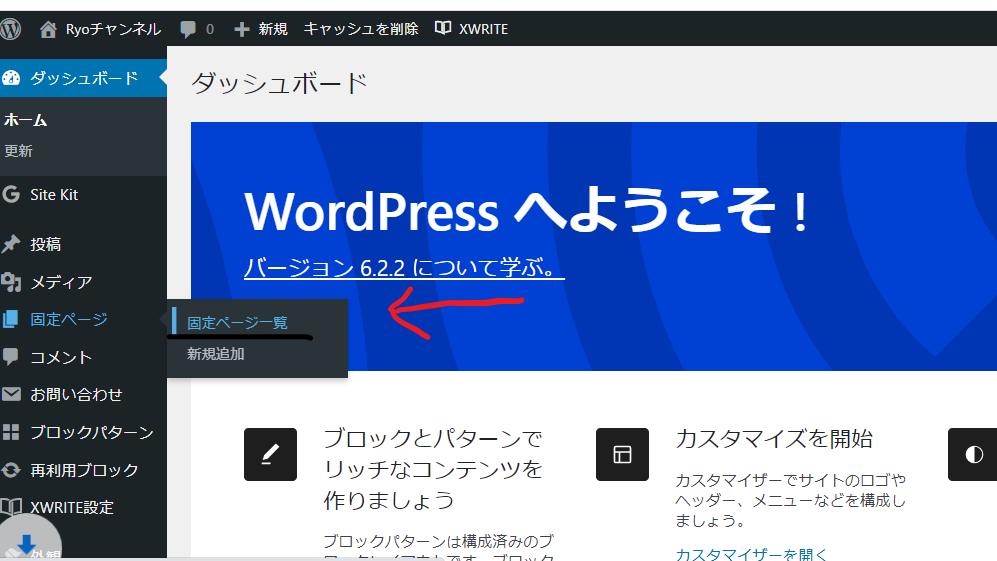
- 固定ページを追加
- サイトマップを投入


Simple Sitemap Groupで検索し、
こちらを【インストール→有効化】の手順でWordPressにプラグインします。


⇓⇓⇓


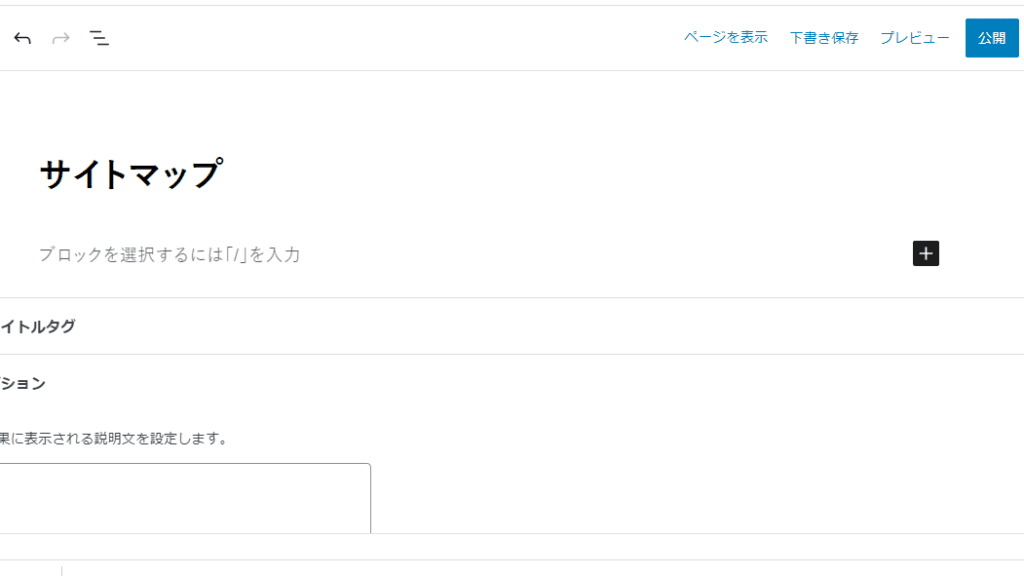
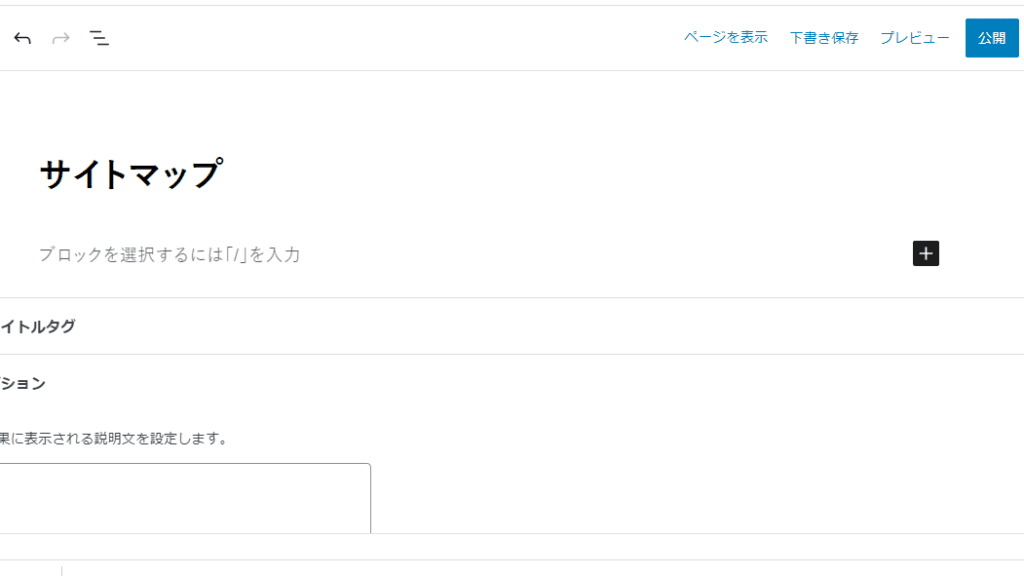
サイトマップ用の固定ページを作りましょう!
「固定ページ」→「新規作成」で作成できます。
固定ページの名前は今回は「サイトマップ」で作りましょう!
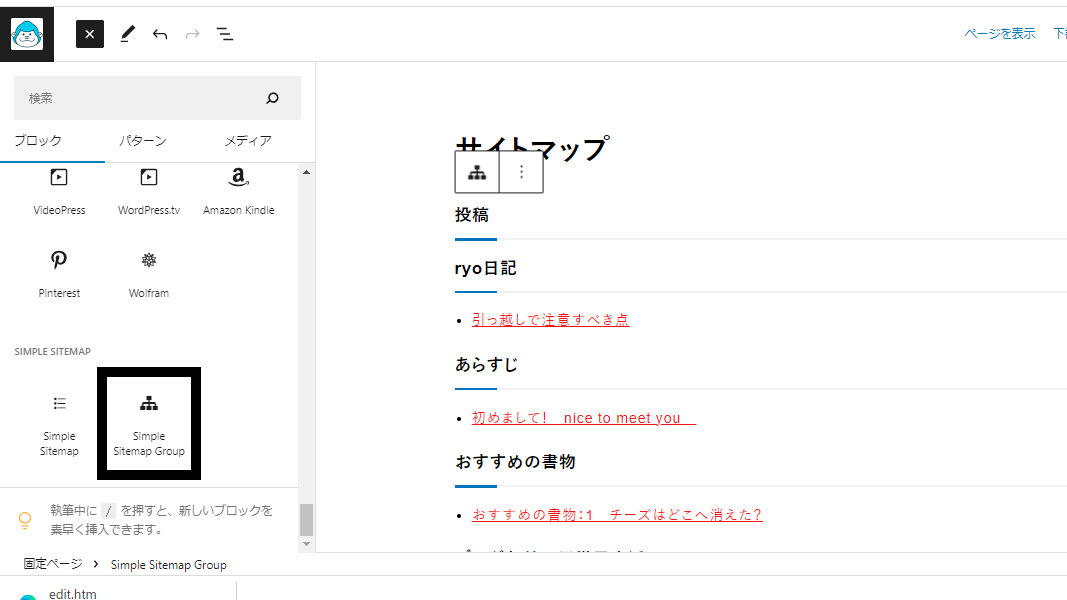
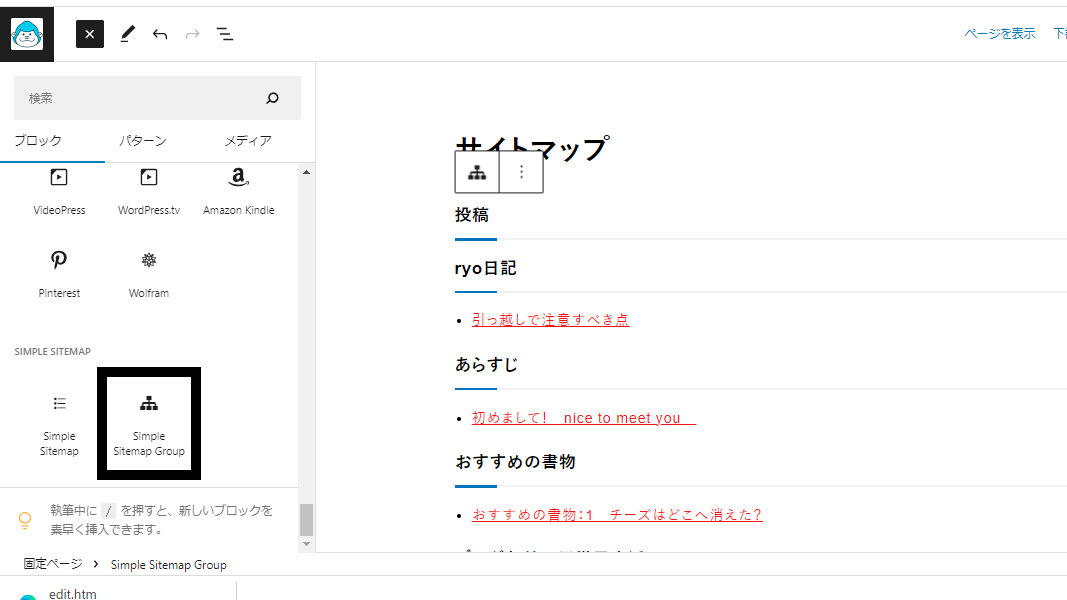
固定ページのブロックの中に「Simple Sitemap Group」がありますので
こちらを選択すると↓こんな感じでサイトのページが出てくると思います


「Simple Sitemap」の方を選択してしまうと投稿一覧は表示されず
固定ページだけが表示されてしまいますので
「Simple Sitemap Group」を選択するようにしましょう!
最後に「公開」を押すとHTMLサイトマップの完成です
簡単に作れてしまうので暇なときにでもどうぞ!
まとめ



HTMLとXMLサイトマップの作成方法は
いかがだったでしょうか?
意外と簡単にできてしまって
びっくりされてる方もいたんじゃないでしょうか?
現状はXMLサイトマップの方が主流になってきているので
まずは【XMLサイトマップ】の作製に取り組んで
クローラーに認識してもらえるようになってから
以上で【サイトマップの作成方法】を終わりたいと思います。
ご愛読ありがとうございました!!