―記事レベル―
- 初心者
- 重要度
- 難易度
こんにちは!ryoです。
あなたのWordPressサイトはウィジェットを取り入れて活気のあるサイトになっていますでしょうか?
パソコンでサイトを確認すると画面内に隙間があって少し寂しくはないでしょうか?
ウィジェットは自身のサイトの広告のようなもので、プロフィールや最新の記事など色々な情報を読者に届けることができる機能になっています。
 ryo
ryoこの記事におすすめな方
・読者に自身のサイトの情報を届けたい
・活気のあるサイトにしたい
・ウィジェットのやり方が分からない
・ウィジェットとはどんな機能でどんな役に立つのか?
・プロフィールやカテゴリーをウィジェットを使ってどう表示されるのか?
・ウィジェット設置方法
- 10記事ほど完成している
- もっとWordpressを有効活用したい方
- カテゴリー分けなどの基礎工程が終了している
※上記を満たしていなくても特に問題ありません
それでは解説していきます!!どうぞ!
ウィジェットとは?





そもそもウィジェットって何?
ウィジェットとは携帯やパソコンを使っていると普段から目にする
ショートカット機能のアプリです。
例えばこんな画面を見たことがありますでしょうか?


色々な情報をショートカット式に表示して
操作性を格段に上げてくれます
これがウィジェットと言われる機能です。
いかがでしょうか?普段から目にしている画面なので
あまり意識したことがない方も多いのではないでしょうか?
サイト版のウィジェット



確かに見たことががあるけどサイトではどんな画面になるんだろう?
先ほど説明したのがパソコンや携帯に使われているウィジェットですね
ではサイトの方ではどんな画面になっているのでしょうか?
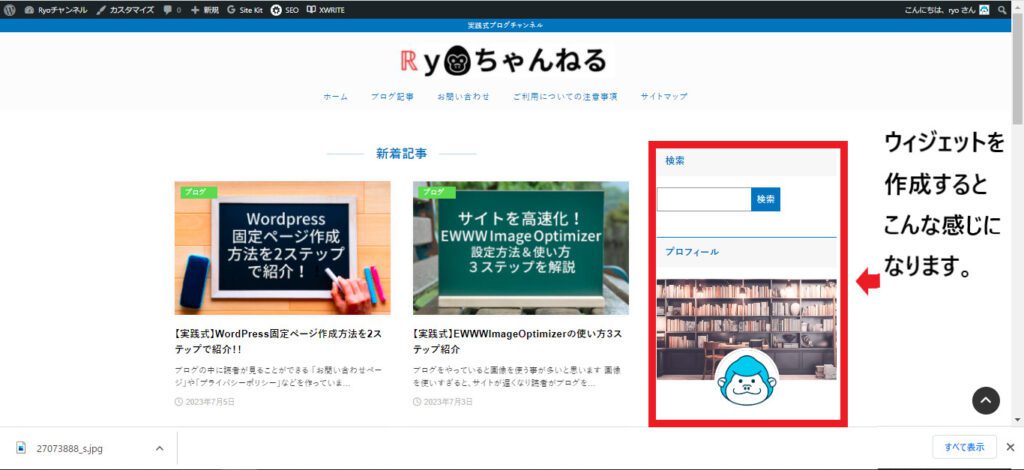
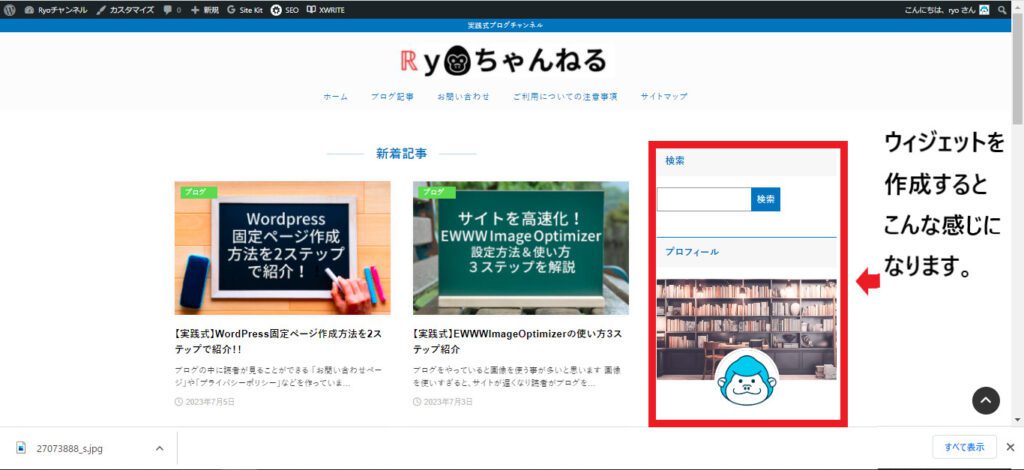
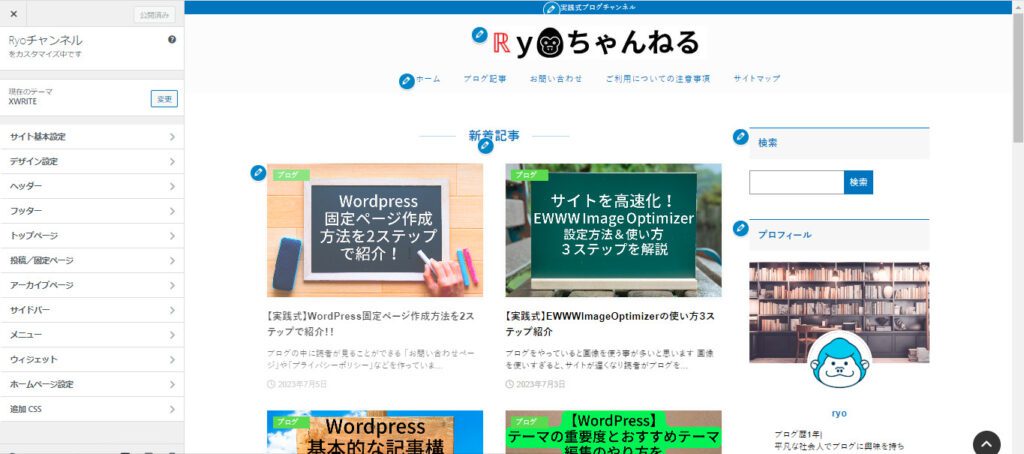
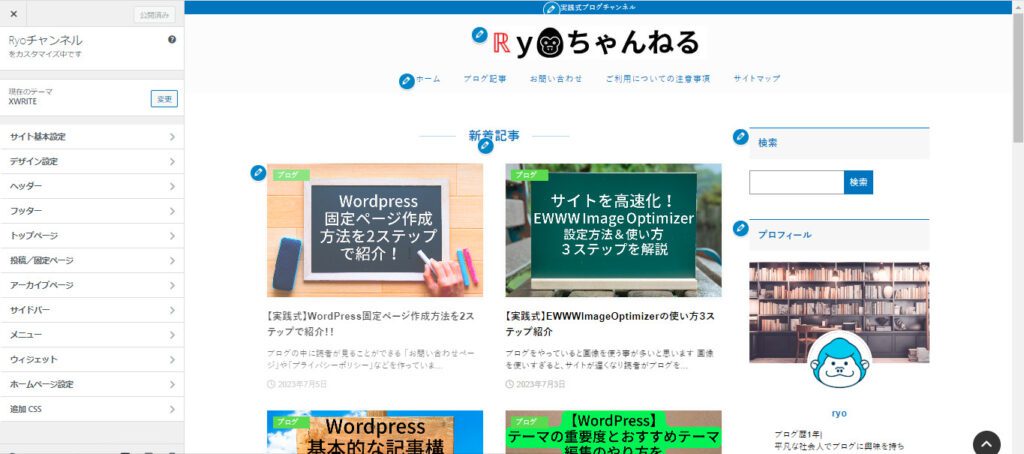
私のサイトではウィジェットはこんなところで使われています。
パソコンで見るとほとんどのブロガーさん達も右側に設置していたので真似をして右に設置しています。
ウィジェットエリアがありますので、どこでも設置できるかと言われたら
テーマごとに決められた場所があるので注意しよう!


何故右に設置しているのか?
- 空白になり画面が寂しくなる
- 読者がサイトに訪れたときにすぐに見えるように
※携帯だとまた見え方が変わるので、
しっかり確認しておいた方がいいと思います。
因みに初めは最新記事で画面をいっぱいにしていたのですが
思いのほか見にくいサイトになったので没になりました(笑)



なるほど!確かに他のサイトでも見たことがある!



サイトのデザインによっては様々なウィジェットの使い方をしているので、色々なサイトを参考にして設置するとうまくいくよ!
ウィジェットエリアとは?



どこに設置するか迷うな~
ウィジェットはどこにでも設置できるものではありません
ウィジェットエリアという決まった場所があります。
・ウィジェットを設置できる場所
・テーマごとに決められたウィジェットを設置できるスペースがあります
テーマごとに決まった場所があるので、
テーマを決める際には、
ウィジェットがどのように設置できるかを確認するのも選ぶ決め手になるでしょう!
テーマについては別記事を参考にしてもらえると幸いです。
WordPress:テーマの選び方とおすすめ人気テーマの紹介


ウィジェットの設置方法


順をもって解説していくので実際にやりながら見ていくと
早ければ10分ぐらいで出来ると思います。
1.編集画面からウィザード設置する方法
2.設置の場所を選択
3.ウィジェットを設置していこう
1.編集画面からウィザード設置する方法
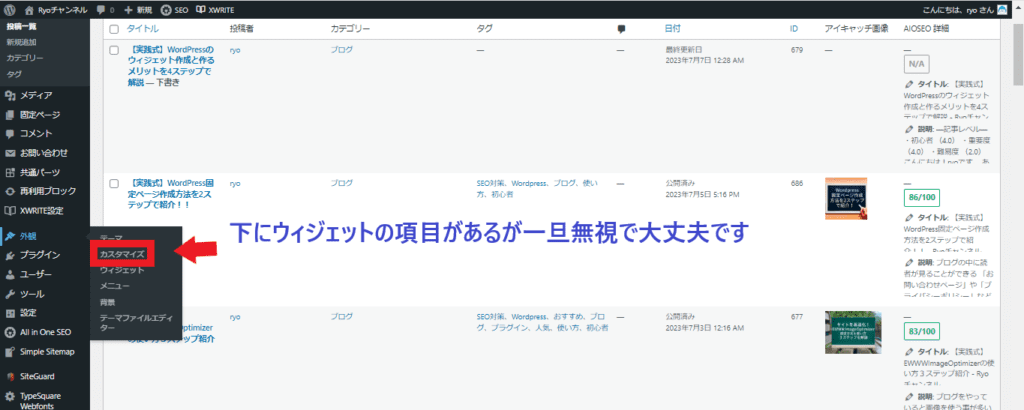
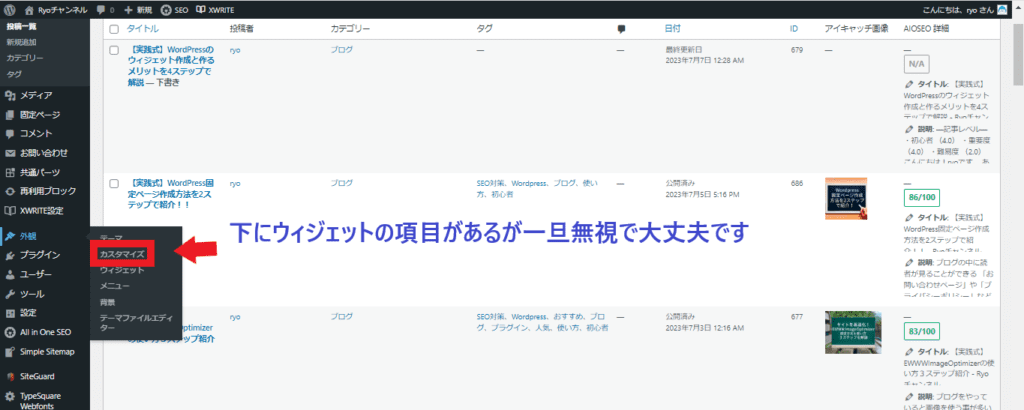
「ダッシュボード」→「カスタマイズ」でサイト編集画面に行けます
「ウィジェット」とあるので、基本的に編集する際はこちらから出来ます。


⇓⇓⇓





ウィジェットの項目では編集できないの?



編集はできるけどサイトにどう映ってるのか?
確認しながらできるので、直接編集することをお勧めするよ!
2.設置の場所を選択
どこに設置するか?の項目が出てきていると思いますので、順に説明しましょう
※私の個人的な使い方になりますので、他にもデザインを取り入れると面白いかもしれません


・サイドバー
画面のサイドに設置できます
主におすすめ記事・人気記事・プロフィールに使われています。
・追従型サイドバー
画面をスクロールしても常に画面に居てくれます
記事が長くなると空白や広告が出てくるので、常に見てほしいときに使います。
・トップページ メインビジュアル下部
メインタイトルの下に設置できます
主にどういったサイトか?を説明したり画像を設置してデザインを豊かにする時に使われています
・トップページ上部
トップページの上部分(サイト名の下に来ますが厳密には、メインビジュアル下部の下です)
私の場合記事を最新記事を目立たせたいときに使います。
・トップページ下部
サイトの下部に設置できます
主にカテゴリーやアーカイブ等必要な順位の最下位を設置します。
・モバイル開閉メニュー
モバイル用のメニューに表示されます
メニューに新しいページを作成する際に使用します
・フッターエリア上部
サイトの最下層にあるメニューの上に設置されます
主にTwitterや外部のSNSなどを設置したりします
・フッターエリア1
サイトの最下層に大々的に設置できます(左側に来ます)
こちらもよくアーカイブやカテゴリーなどを設置されている方が多いです
私は使用しておりません
・フッターエリア2
フッターエリア1と同じ場所に設置されます(中央に来ます)
・フッターエリア3
上に同じ(右に来ます)



沢山あってどこに設置するか迷うな~



いろんなサイトを見て参考にするのもいいかもね!
綺麗なサイトにするために順に確認しながらウィジェットを設置しましょう
3.ウィジェットを設置していこう
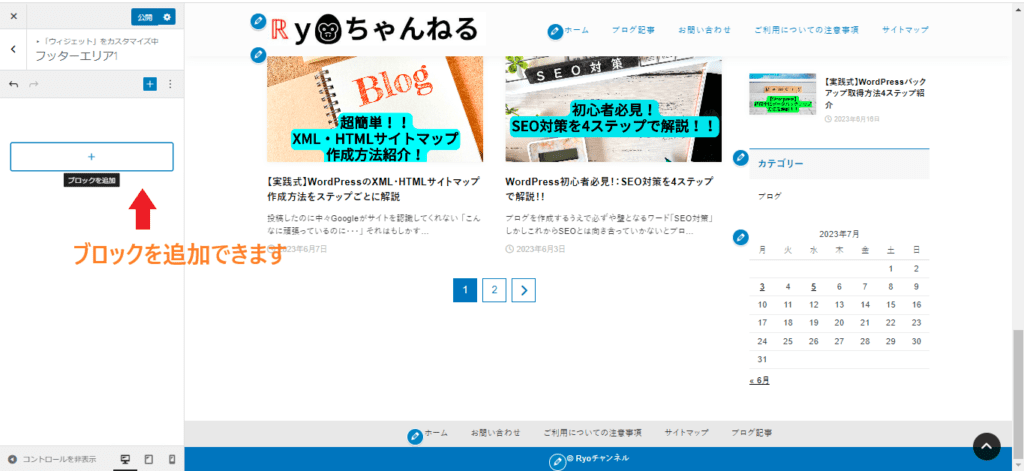
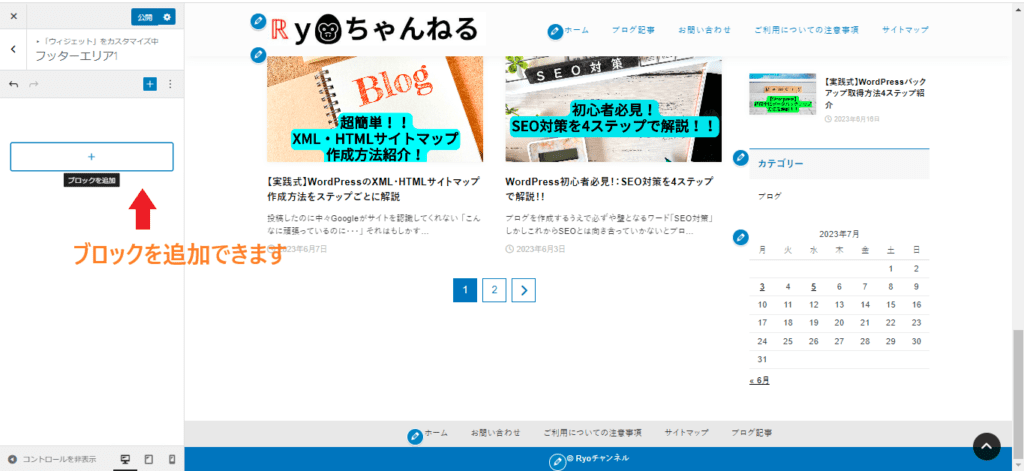
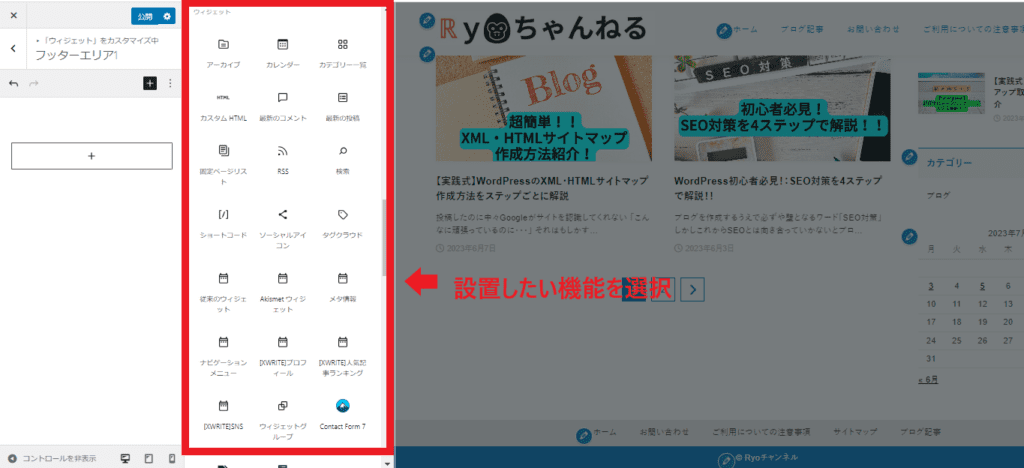
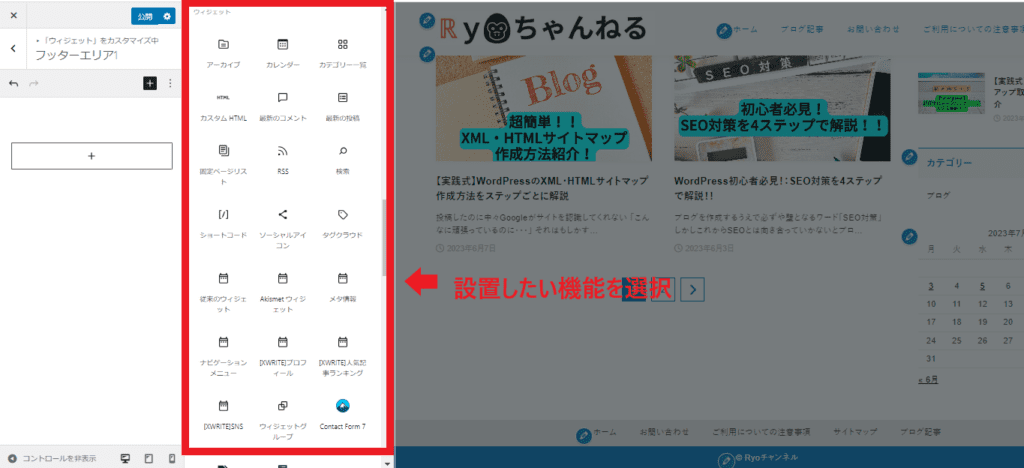
設置のやり方ですが、今回はフッターエリアを設置していこうと思います
設置したい場所を指定すると「ブロックを追加」がありますがこれをクリックすると
機能を設置できますので、まずはクリックしましょう
記事を書いている時にも使う機能なので投稿に集中している方は
もうご存じかと思います初めての方は覚えておきましょう
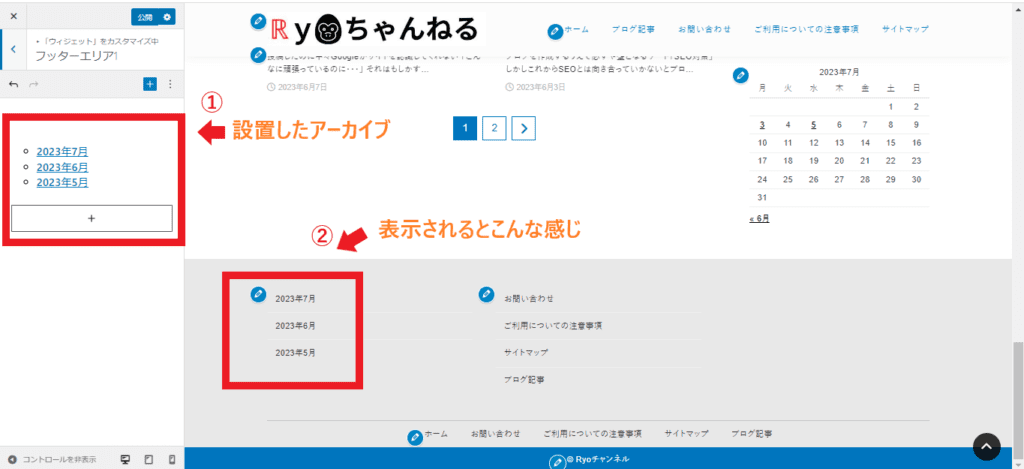
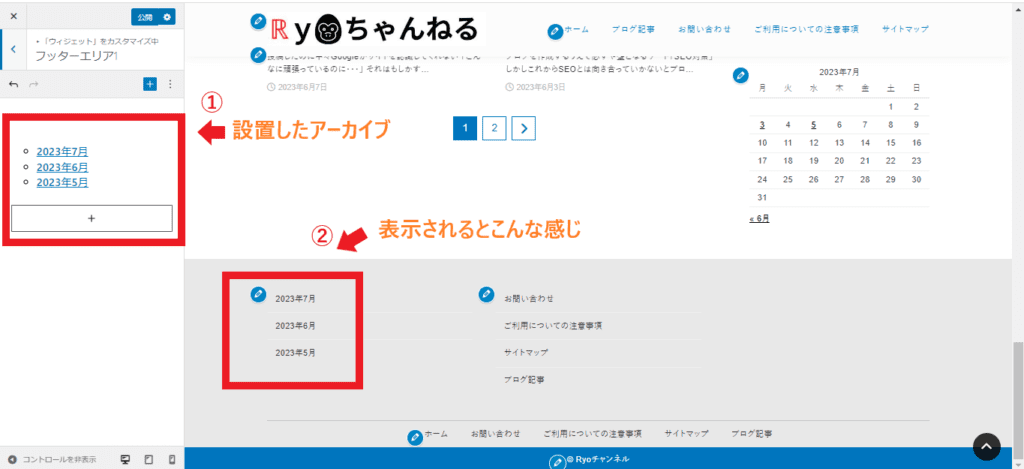
※今回はアーカイブとカテゴリーを設置していきます。


⇓⇓⇓


⇓⇓⇓


実際にどう表示されているかをしっかり確認して「公開」をしましょう!
まとめ
固定ページのデザインはテーマごとに代わっていくので
自分好みのメニュー画面を作成し読者に見やすいサイト作りを心掛けるようにしましょう!



以上で【Wordpressのウィジェット作成のメリットと作成方法3ステップで解説】を終了しますありがとうございました!