- 初心者
- 重要度
- 難易度
こんにちは!ryoです。
ブログの中に読者が見ることができる
「お問い合わせページ」や「プライバシーポリシー」などを作っていますでしょうか?
「Contact Form 7」などでお問い合わせページを作っていても
読者が使えなければ効力を発揮しません
この記事では、固定ページを作るやり方を解説していきます!
 ryo
ryoこんな方におすすめ!
・読者が使えるお問い合わせページを作りたい
・固定ページの作り方を知っておきたい
・ブログを作成したばかり
固定ページを作ることでプライバシーポリシーなどを見ることが出来たりと
「googleアドセンス」や「Googleアナリティクス」の作らなければならない項目
がありますので必須項目となっておりますので、
この機に是非作っておきましょう!!
固定ページとは?





そもそも固定のページって何のこと?
固定ページと言われてピンとくる方はかなり少ないでしょう
何故なら意識したことがないからです
実はサイトを開くとどのサイトにもある物なのです
メニューを開くと出てくるサイトもあればサイトのTOPにあることもあります。
どちら共にもあるサイトも多いでしょう
因みに私のryoチャンネルにもあります
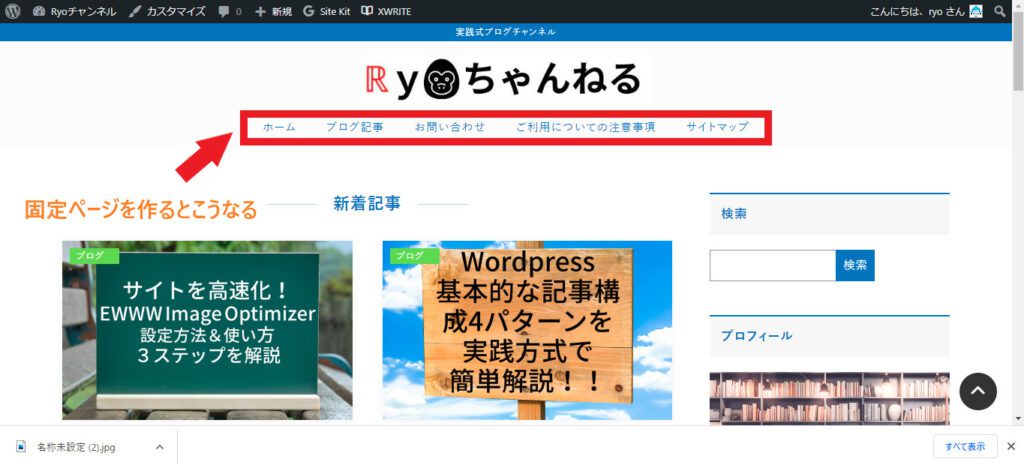
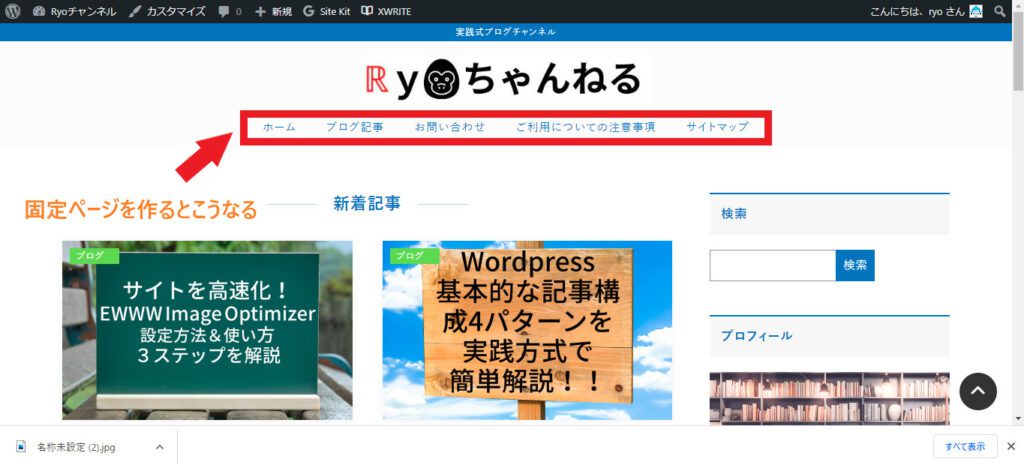
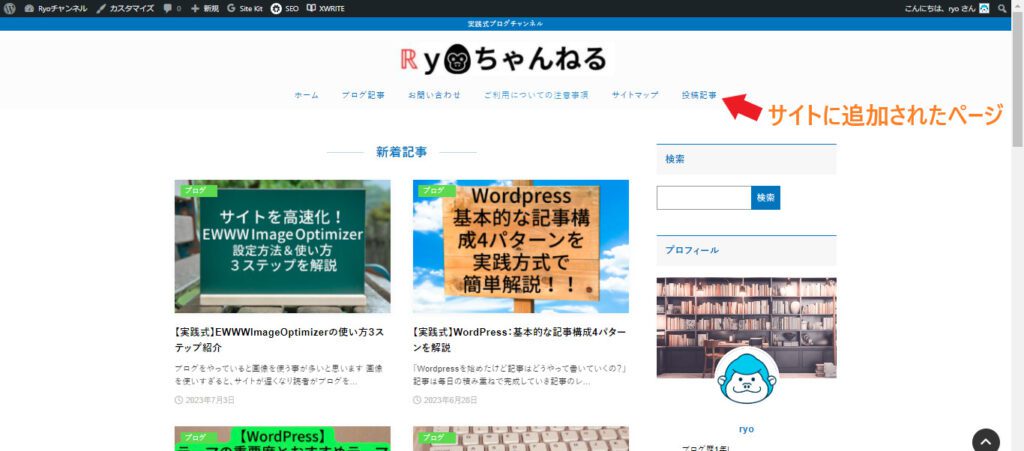
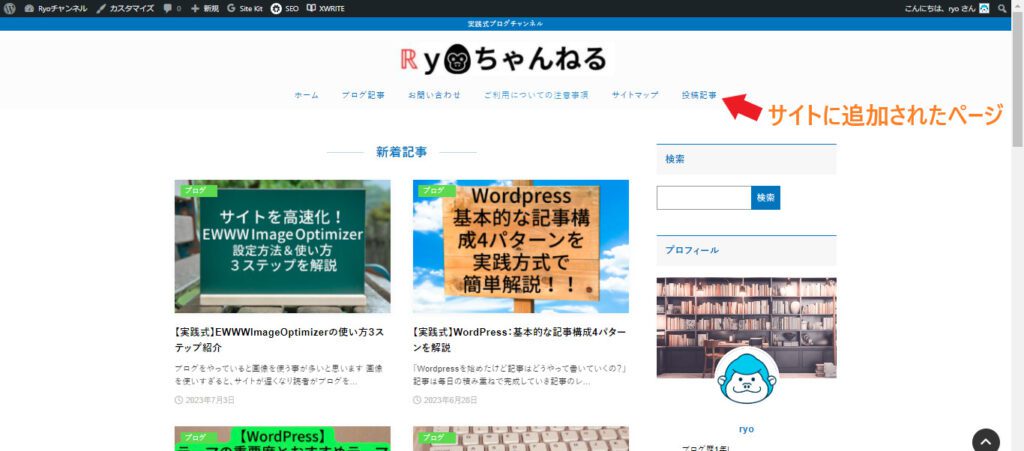
参考までに当ブログの固定ページも紹介しておきましょう!


このように訪れた方に見えるところに設置しており
これなら読者もすぐにお問い合わせページを見つけることができるでしょう
【お問い合わせフォーム】の作成方法は【コンタクトフォーム7】で作ることができるので
別記事で解説しています。参考にどうぞ
【実践式】Contact Form 7の使い方6ステップと設置方法を解説
試しに違うサイトを見てみると分かると思いますが
固定ページを作っていないサイトが無いことが分かり、必須項目と言うことが実感できるでしょう!
念のために固定ページを作ることで起こるメリットも紹介しておこう
| メリット | デメリット |
|---|---|
| ・読者にこのページのどこに何があるのか?を伝えられる ・設置すると特に変更することが無いので投稿に集中できる ・お問い合わせページから案件が入ってくることもある | ・特になし |



凄い!!固定ページを作るメリットしかないじゃん!



デメリットも人によってはあるかもしれないけど
多分作るのが手間ぐらいだと思うよ!
固定ページを作っていこう


固定ページの事が分かって来たところで、
次は作成方法を解説していきましょう!
1.新規追加のやり方
2.どんな機能のページを作るのか?
3.例で作成
作り方はとても簡単です
順をもって解説していきましょう!!
新規追加のやり方
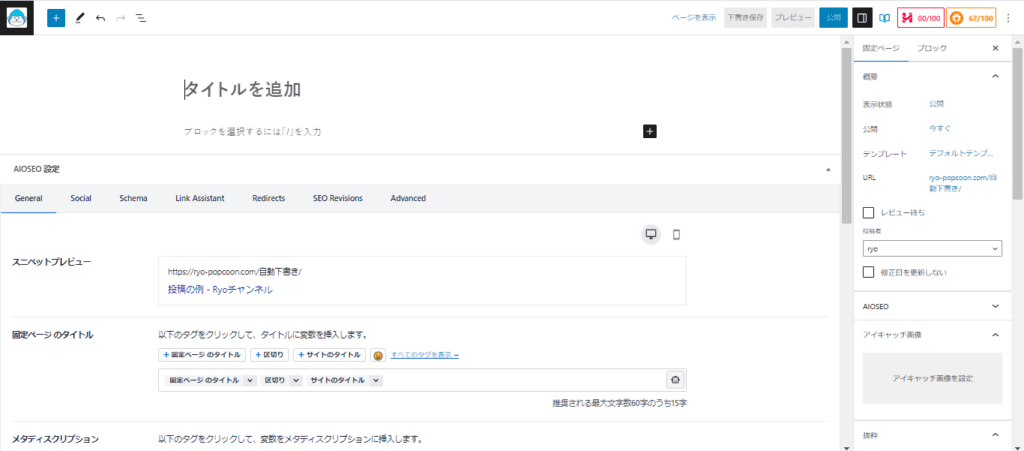
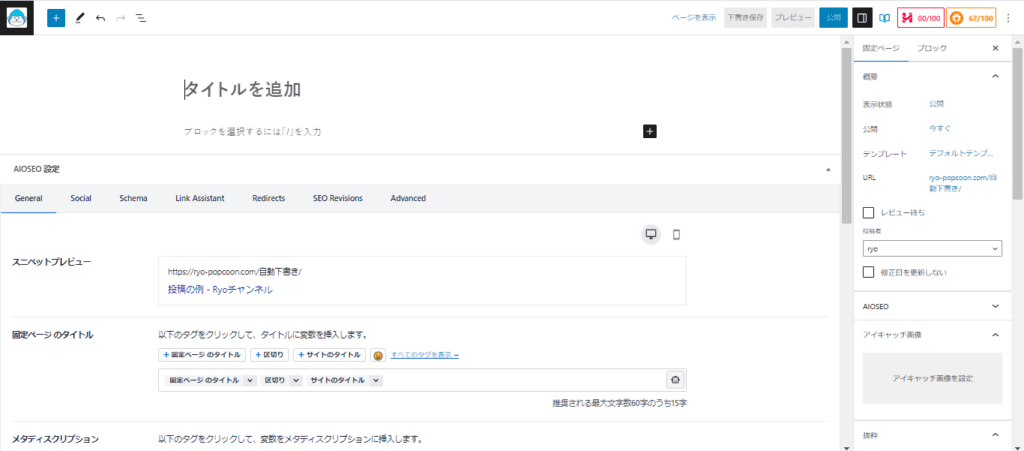
まずダッシュボードの「固定ページ」→「新規追加」
を選択し作成していきましょう


⇓⇓⇓


どんな機能のページを作るのか?
次にどんなタイプのページ作りたいのか?を考えていきましょう



作るページ?どうしようあんまりわからないな~
例えばこの記事で何度も言っている「お問い合わせページ」なのか「投稿記事」
なのか?これは必要に応じて作成することをお勧めします
何故ならばブログに必要のないページを作っても機能をしないからです
必要項目の中で最も重要なページをピックアップしました
・お問い合わせページ(重要)
・プライバシーポリシー(重要)
・投稿記事(少し重要)
・サイトマップ(あまり急がなくてもよい)
お問い合わせページは説明している通り重要です
・お問い合わせページは説明している通り重要です。
・プライバシーポリシーはGoogleの審査や基準に決定事項で
記入を進めていたので書いておきたいところです。(収益化目的ではなく個人的なブログの場合でもしておいた方がいいでしょう)
・投稿記事は場合によってジャンル分けしたりするので必ず必要なわけではありません
・サイトマップは企業ホームページ等組織体系でする場合は
必要かもしれませんが個人ならどちらでもいいでしょう
私のブログでは実践式で解説していますのでついでぐらいの感覚で作りました
例で作成
それでは投稿記事専用ページを作っていきましょう!!
※テーマの機能を普段私は使っているのでやり方が少し皆様と違う可能性があります
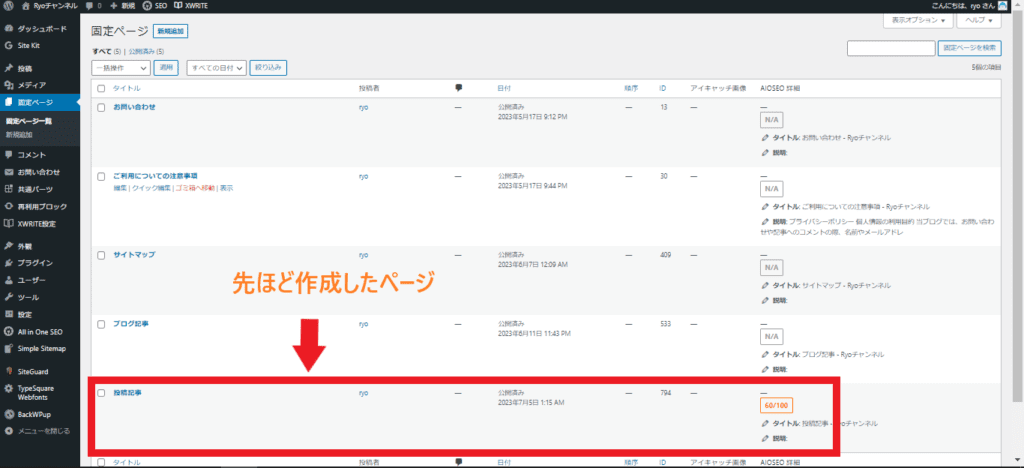
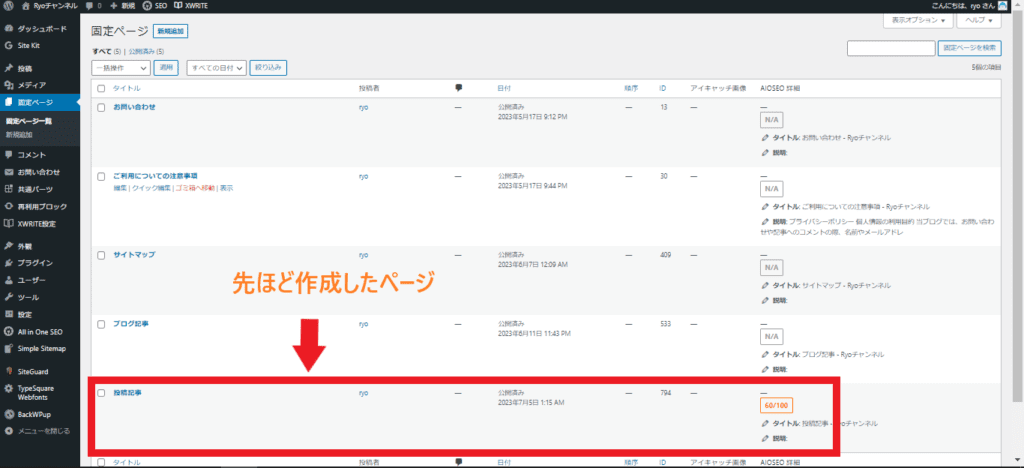
まずは先ほど新規作成した続きから解説します。
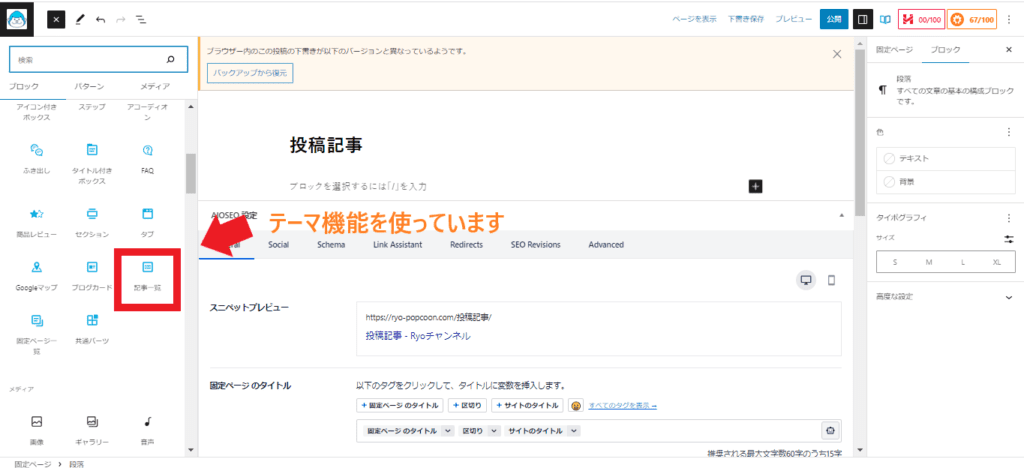
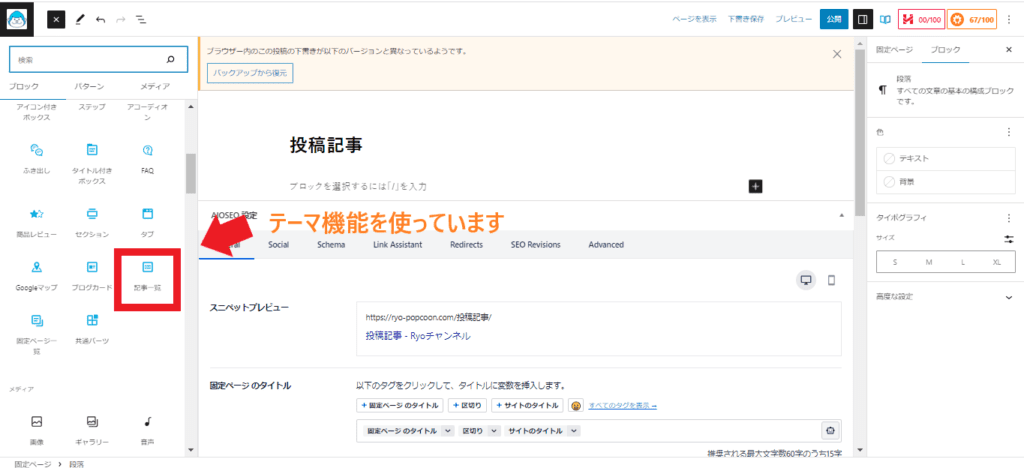
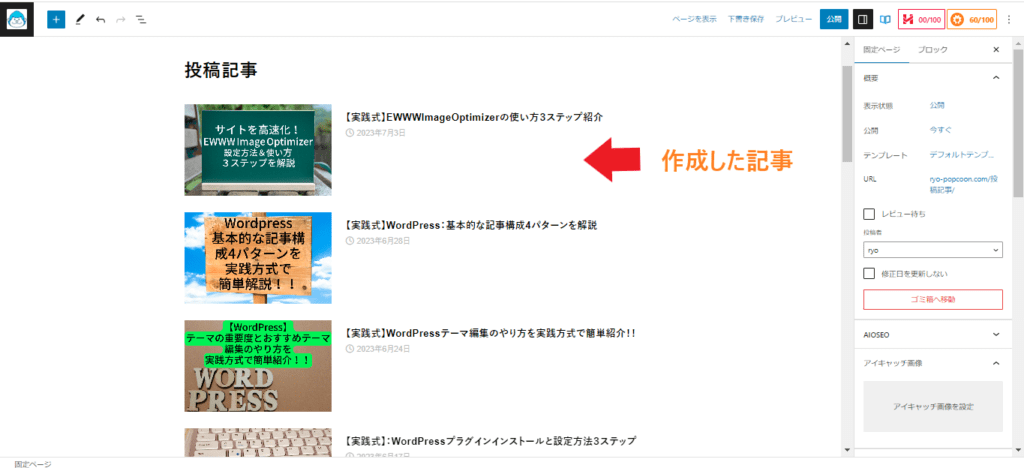
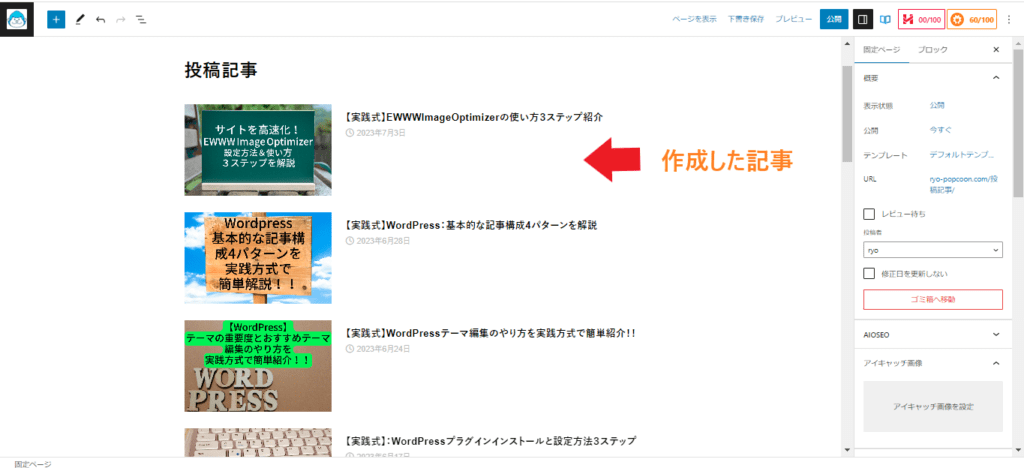
「ブロック追加」→「記事一覧」を選択しましょう。
記事一覧を選択すると今まで書いた記事がずらっと出てきます。
「公開」を選択し固定ページが追加されていることをしっかり確認しましょう!
これで固定ページ作成は完了です


⇓⇓⇓


⇓⇓⇓





まずは専用のページを作ることからスタートなんだね!
メニューにページを作成していこう


1.メニューに作成したページを付ける
2.どんなページになったかの確認
メニューに追加する方法
固定ページが完成したらいよいよブログにも見える様設定していきましょう!
実は固定ページはメニューに作成するまでが一連の流れになります
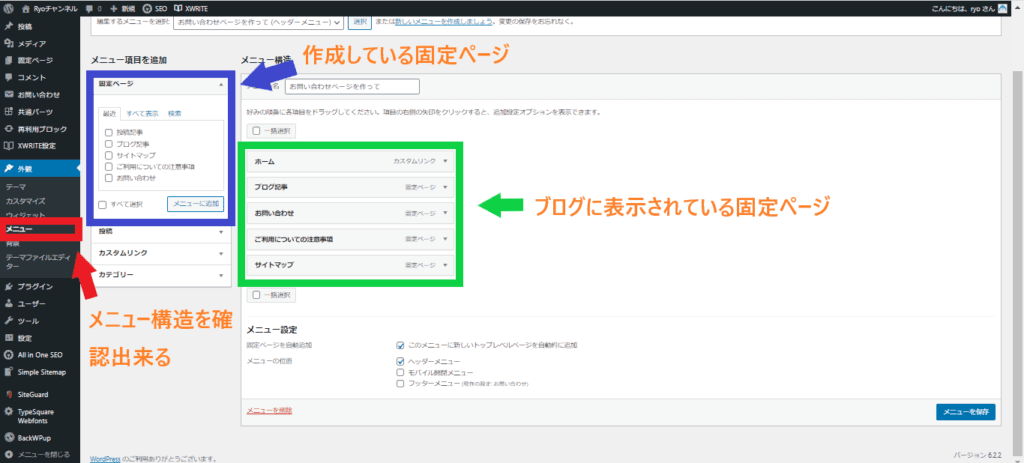
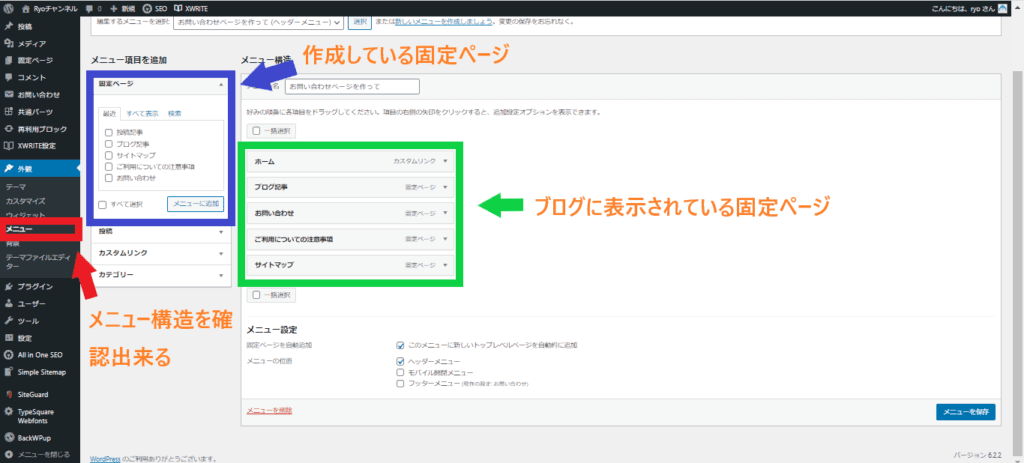
「ダッシュボード」→「外観」→「メニュー」でホームページに見える様設定していきましょう


メニューに作成したページを付ける
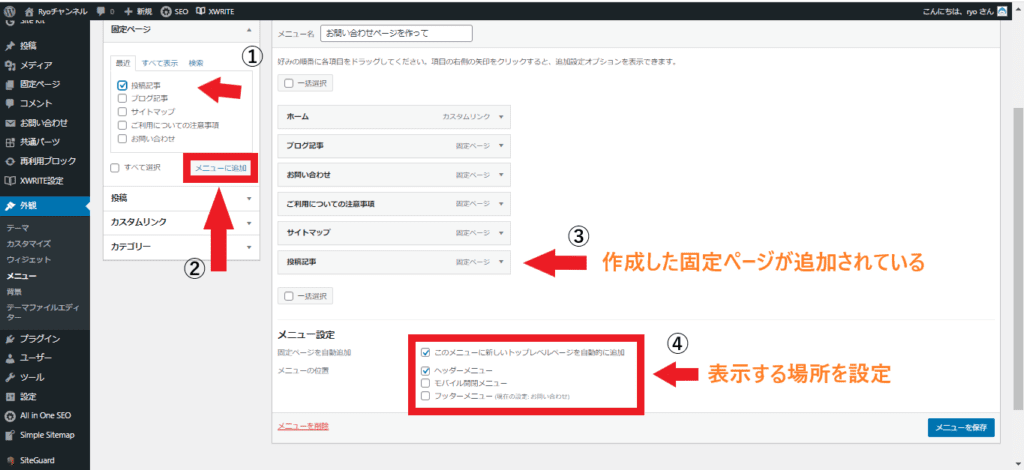
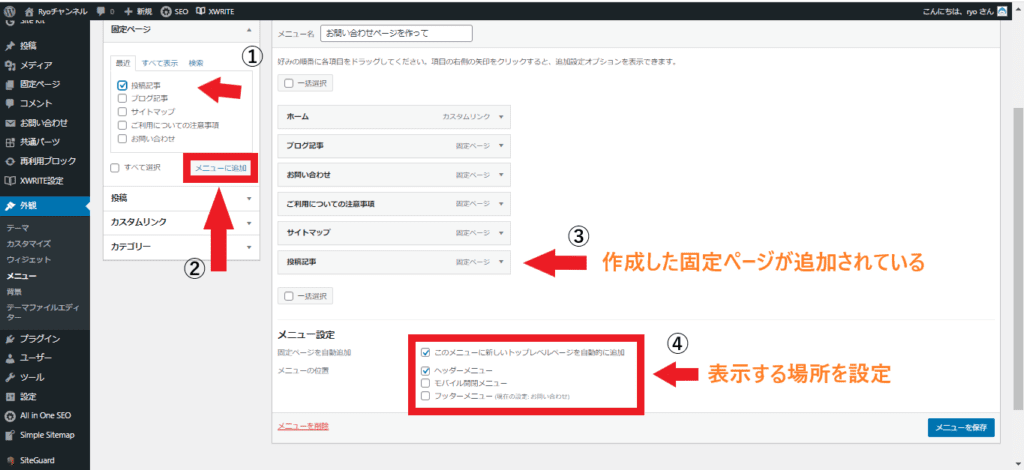
先程作成した「投稿記事」を「メニューに追加」を選択すると
作成した固定ページが追加されているでしょう
後の細かい設定はサイトのどこに表示するか?になります
ヘッダーならサイトの上部に表示され
フッダーならサイトの下部に表示されます。
※「このメニューに新しいトップレベルページを自動的に追加」はチェックしておくと
次から固定ページを作るときに自動で追加されますので、チェックしておきましょう!!
どのようにサイトに表示されているかもしっかり確認しておきましょう!


⇓⇓⇓





しっかり表示されてる!案外簡単にできてよかったよ
まとめ
以上が固定ページを作成するやり方2パターンでした!
他にもプライバシーポリシーの定型文の記事も書く予定なので
是非次の記事でお会いしましょう!