ー記事レベルー
- 初心者
- 重要度
- 難易度
Webサイトの改善において、ユーザーがどの部分に興味を持ち、どのような動きをしているかを把握することは非常に重要です。
そこで役立つのが「Aurora Heatmap」というプラグインです。
基本的にインストールするだけで、データを集めることができるので簡単で便利に使うことができます。
本記事では、Aurora Heatmapのインストール方法や設定項目の解説、実際にデータを確認するまでを分かりやすく解説します。
 ryo
ryoこんにちは ryoです!



サポート役の助手だよ!
おすすめ記事:【画像つき実践ガイド】WPFormsの使い方を徹底解説!初心者でも問い合わせフォームが作れる!


Aurora Heatmapとは?


Aurora Heatmapは、Webサイト上でユーザーがクリックした箇所やスクロールの動きを視覚的に表示してくれるWordPressプラグインです。
これにより、訪問者がどの部分に興味を持っているかを直感的に理解できるため、デザインやコンテンツの改善に役立ちます。



難しい設定がないので初心者でも簡単に使えるよ
Aurora Heatmapの特徴
ユーザーがどの箇所をクリックしたかを視覚的に確認。
ページ内でどこまでスクロールされているかを分析。
PCやスマートフォンなど、デバイスごとのデータを確認可能。
初心者でも簡単に操作できる設計。
サイトの読み込み速度に影響を与えにくい。



まずはインストールするだけでもデータをとってくれるのでおすすめだね
[実践編]Aurora Heatmapのインストールと初期設定


Aurora Heatmapのインストールと初期設定までを実践していきましょう!
- インストール手順
- 初期設定
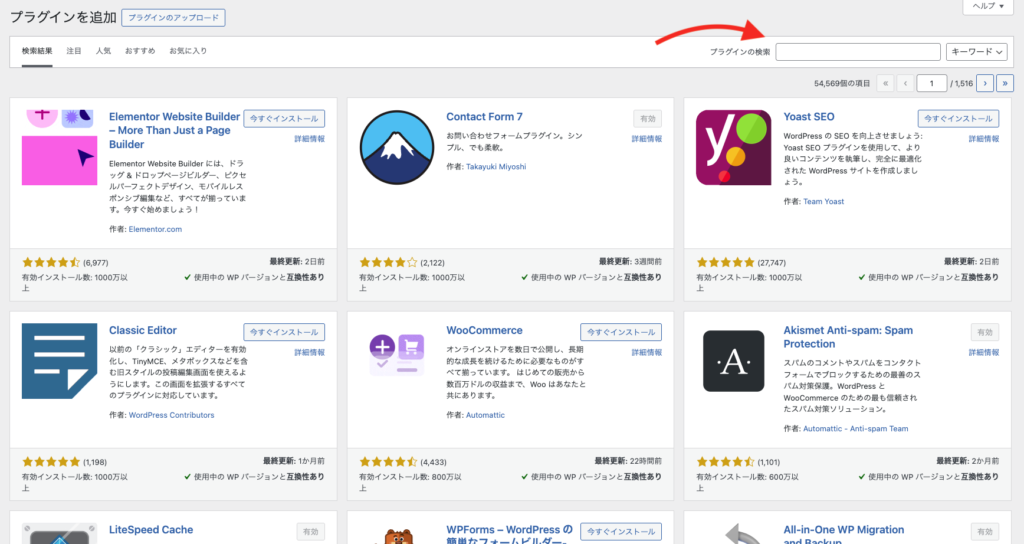
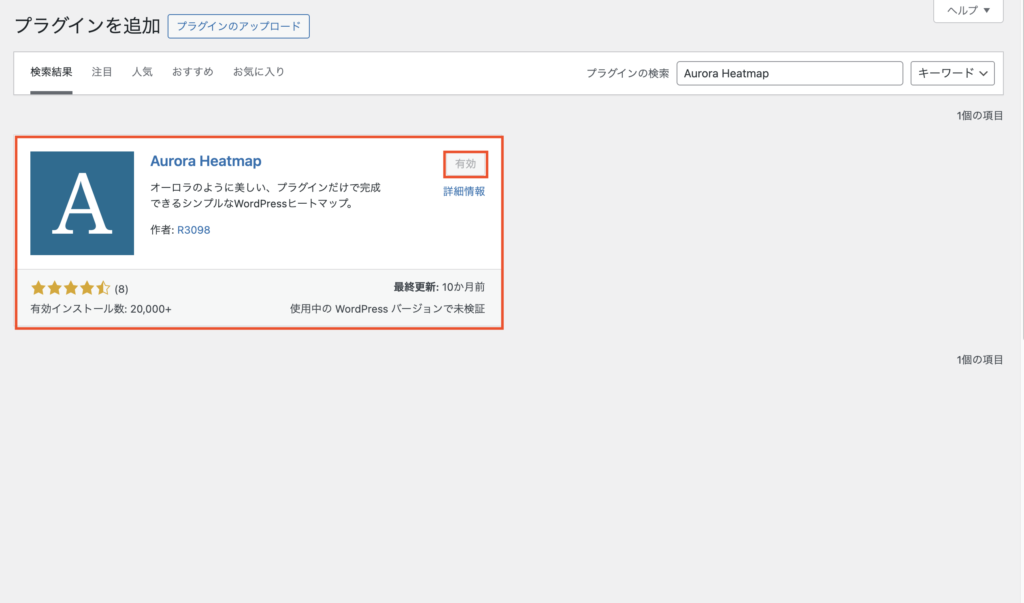
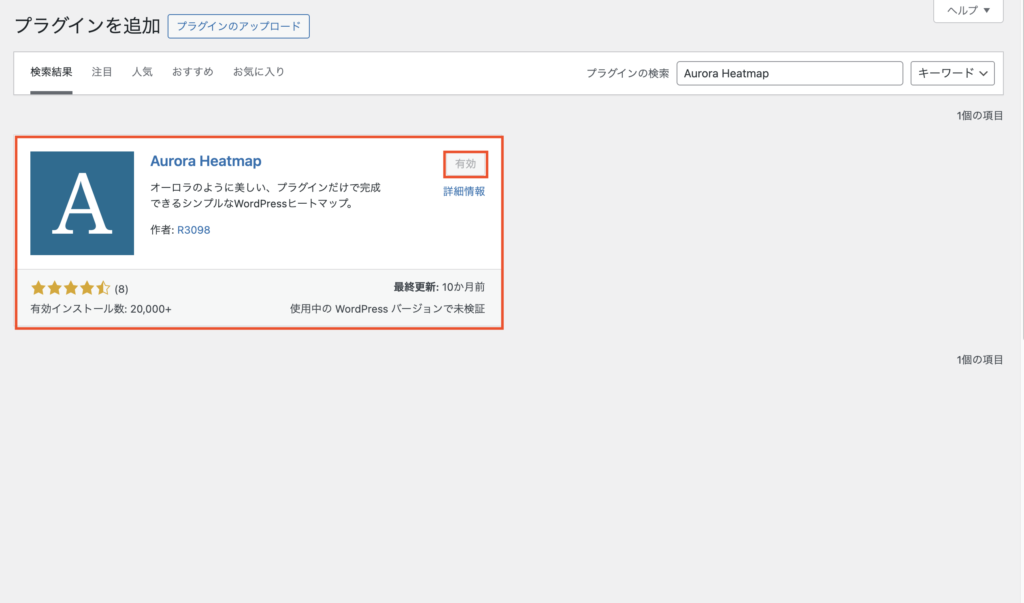
インストール手順








サイトキャッシュ系のプラグインが作動しているとデータが集まらないことがあります。
※私は一時的にLiteSpeed Cacheのキャッシュ機能が影響してデータが集まりませんでした。
プラグインによっては設定で「Aurora Heatmapのみキャッシュしない」ようにもできるので、データが反映されない場合は注意しましょう!



他のプラグインの機能で使えなくなる場合もあるから注意が必要だよ
初期設定
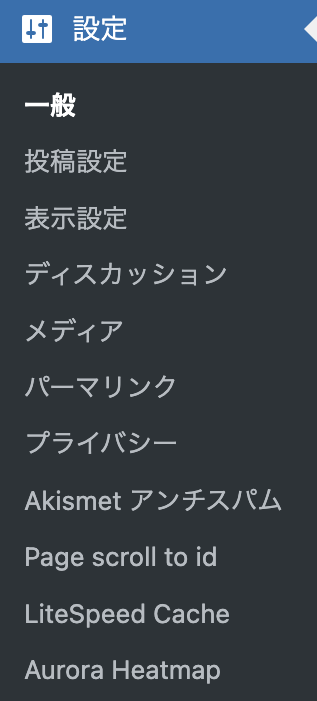
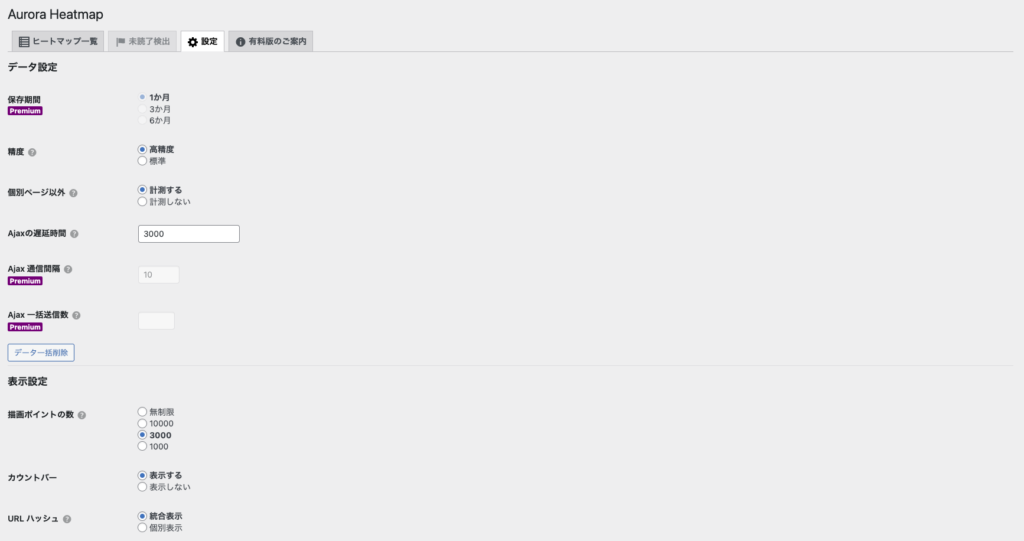
インストール後、設定メニューからAurora Heatmapの設定画面を開き、基本的なオプションを確認します。


デフォルト設定でも十分ですが、以下のポイントをチェックしておきましょう
- 描画ポイントの数 : デフォルトでは3000となっておりますが、必要に応じて変更しましょう
- 注意:「描画ポイントの数」を「無制限」にしてしまうと データ確認が重くなる可能性あり



設定に関しては後ほど解説するからね
[実践編その2]Aurora Heatmapのデータ確認


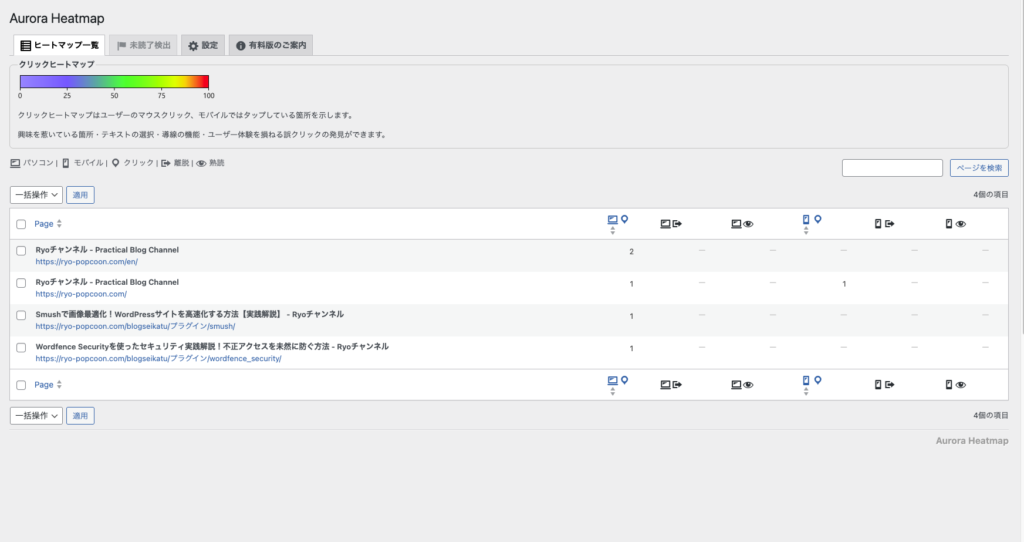
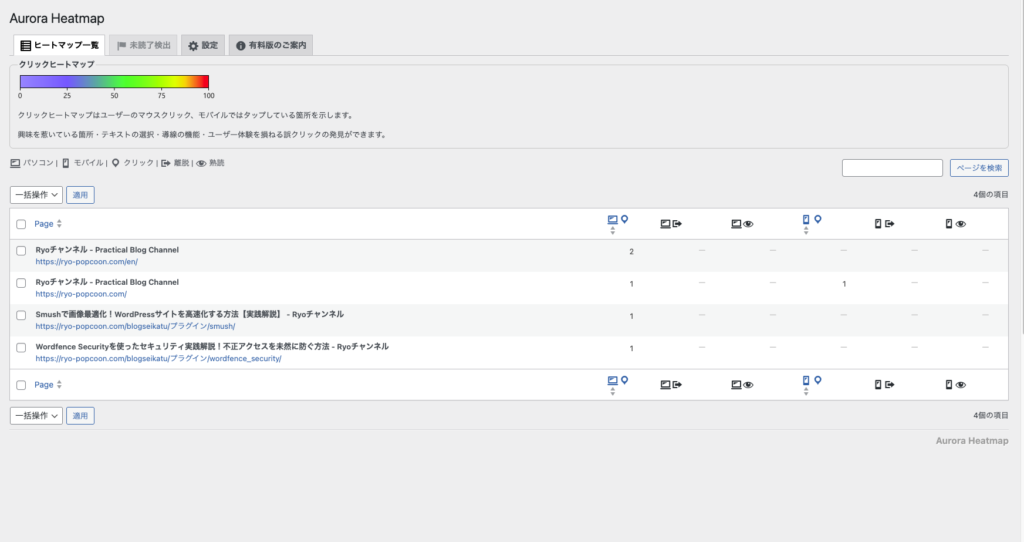
Aurora Heatmapを開きデータの確認をしていきましょう!


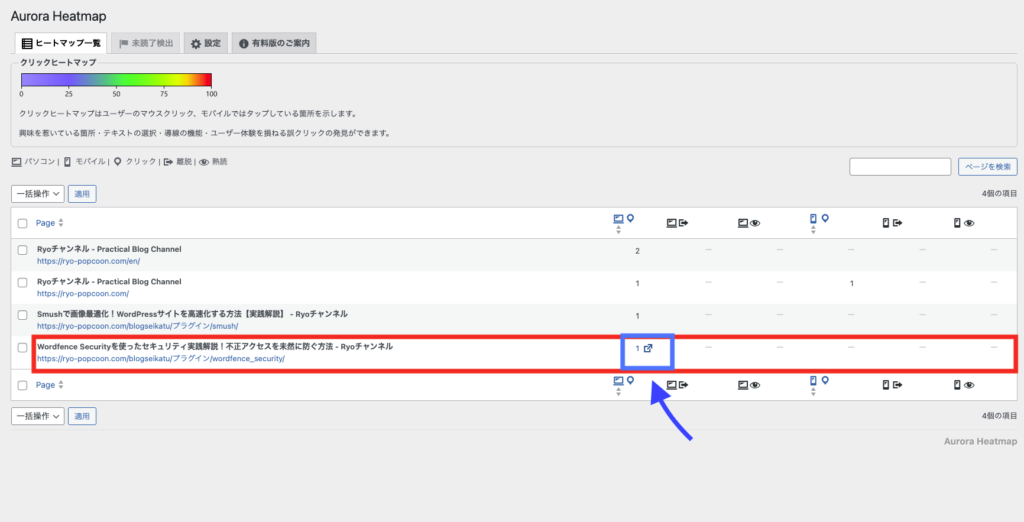
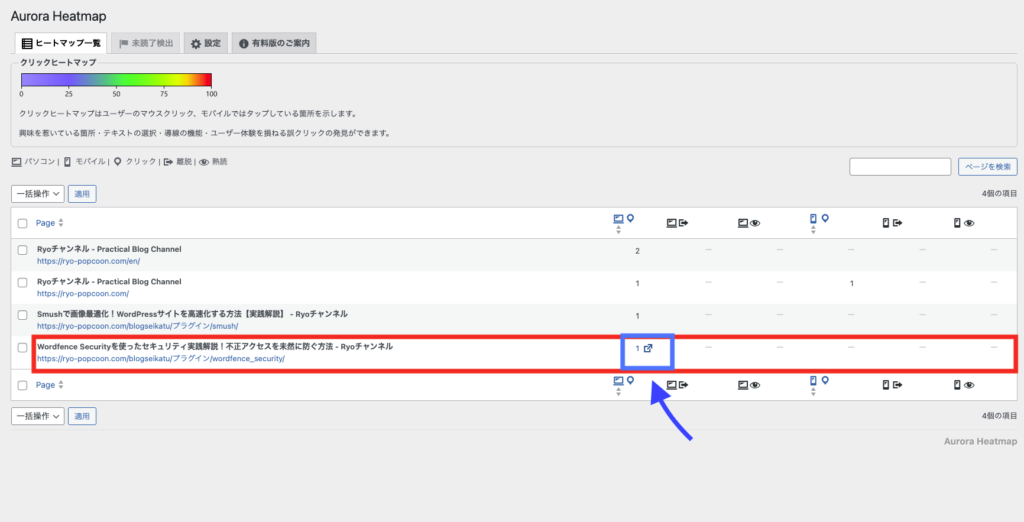
ここでは「Wordfence Securityを使ったセキュリティ実践解説!不正アクセスを未然に防ぐ方法 – Ryoチャンネル」のデータがありますので、こちらを確認しましょう
※青色で囲っているところからデータを確認できます。


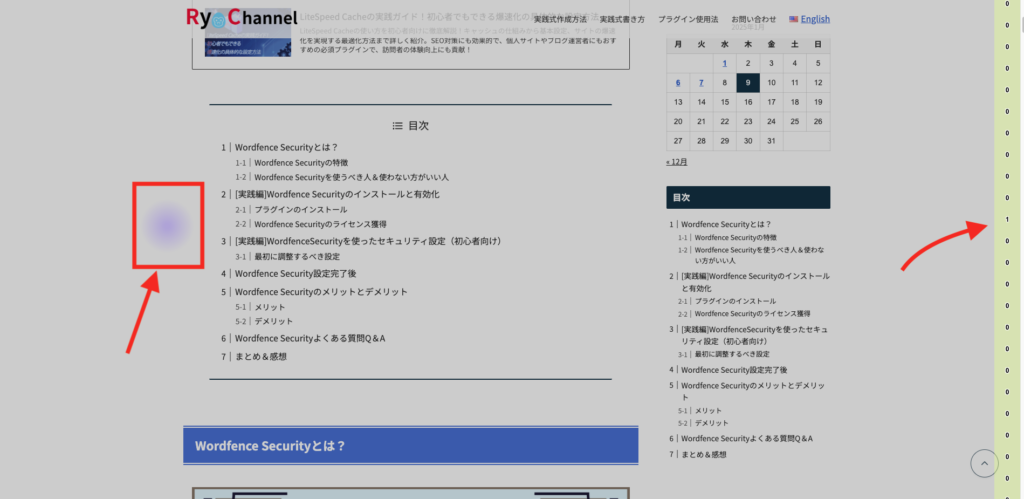
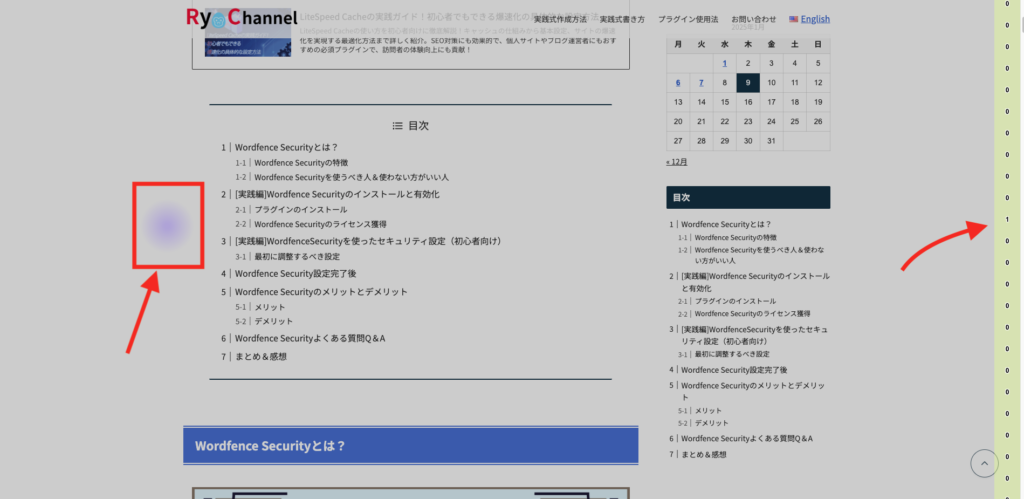
開いたページは下記のようになります。


右側に「0」と書いていますがこちらがユーザーが見ているか?の部分で、もし見ている場合は「0」以外の数字になっています。
このままスクロールしていくと…


ユーザーが見ている部分がわかりましたね!
青色になっている部分が「ユーザーが実際に見ていたエリア」を表しています。
こちらの色に関してはクリックヒートマップが参考になるのでデータが保存されていたらクリックヒートマップを確認しながら見ていくのがいいでしょう!


そして、右側を確認すると数字が「1」にかわっっているのがわかります。


こんな感じで簡単に確認できるのが「Aurora Heatmap」の便利なところですよ!



データが取れたら試しに確認しようね!
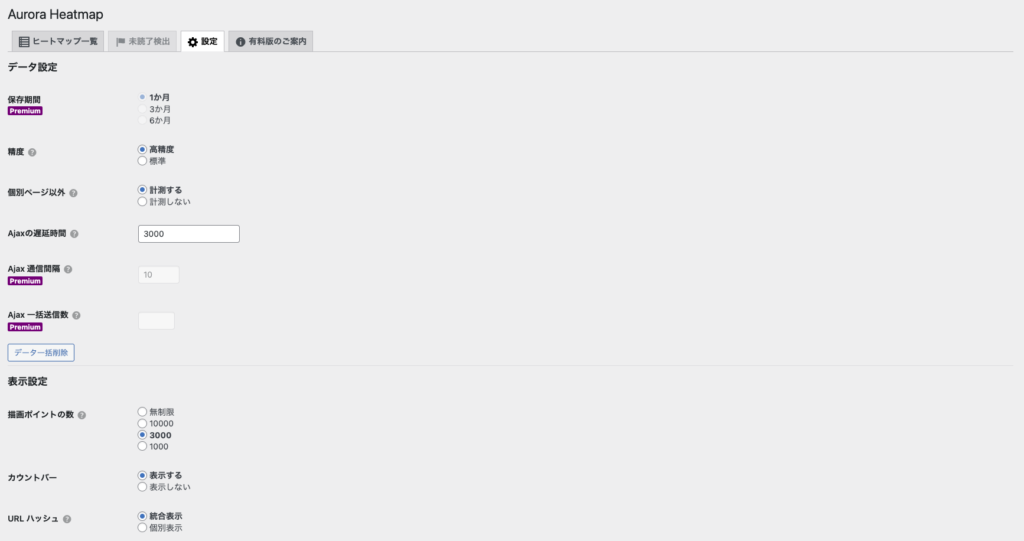
Aurora Heatmap設定画面詳細


Aurora Heatmap設定画面の詳細を知っておくことで便利に使うことができるのでしっかり押さえておきましょう!
- データ設定
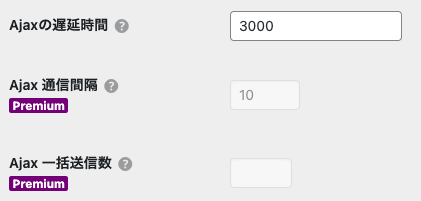
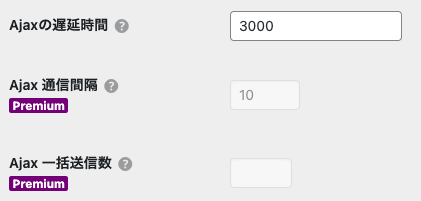
- Ajax関連設定 (Premium機能含む)
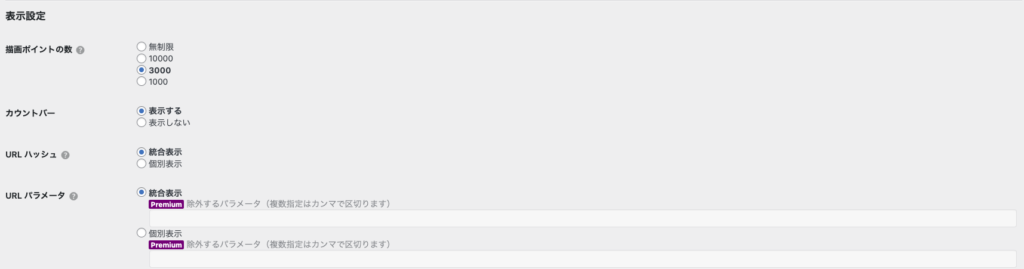
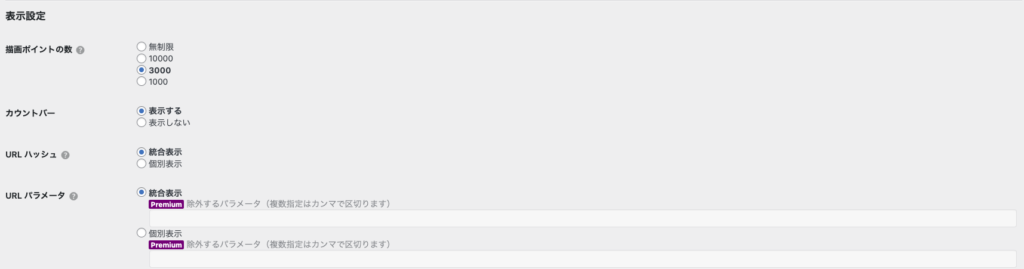
- 表示設定
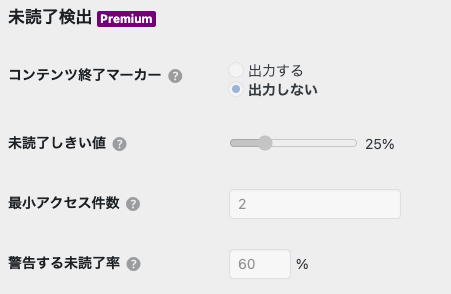
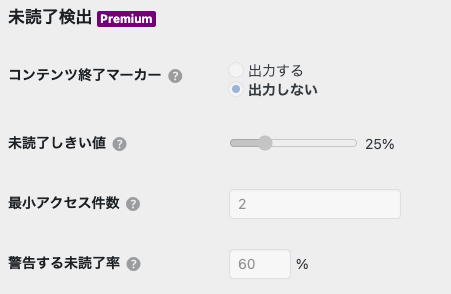
- 未読了検出
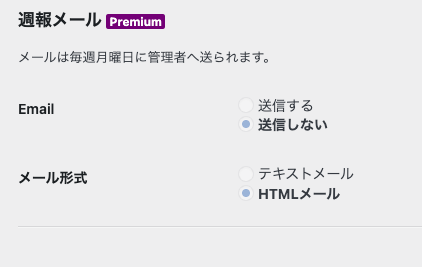
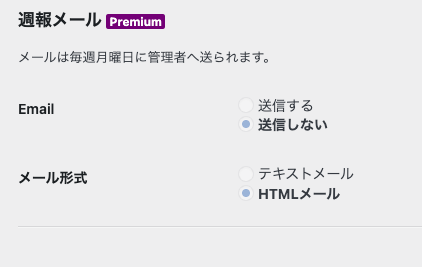
- 週報メール
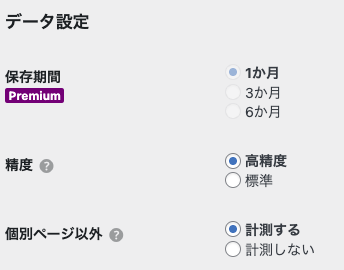
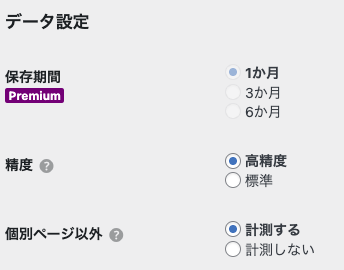
- 保存期間: データを保持する期間を選択(Premium機能で期間が拡大可能)。
- 推奨: サイト規模に応じて「3か月」または「6か月」を選択。
- 精度: 高精度と標準が選べる。アクセス解析のニーズに応じて設定。
- 推奨: 初心者は「標準」で十分だが、詳細データが必要な場合は「高精度」を検討。
- 個別ページ以外 :どのタイプのページでユーザー行動データを収集するかを制御する項目
- 計測しない: ユーザー行動をシンプルに分析したい場合。
- 計測する: サイト全体の動きを幅広く把握したい場合


遅延時間や通信間隔など、データ収集の頻度や効率を調整可能。


- 描画ポイントの数: 無制限から1000まで選択可能。データ量に応じて設定。
- 推奨: 無制限にするとデータ確認が重くなる場合があるため、3000程度が適切。
- カウントバー: ページごとのアクセス数をバー表示するか否か。
- 推奨: 初心者は「表示する」で直感的な確認が便利。
- URLパラメータとハッシュの統合/個別表示: URL解析を効率


ページの最後まで読まれなかった箇所を可視化する機能(Premium)。
- しきい値や最小アクセス件数を調整して精度を高める。


毎週のレポートをメールで受け取れる設定。
- 推奨: 「HTMLメール」を選択すると視覚的に分かりやすい。


Aurora Heatmapのメリットとデメリット


メリット
データを直感的に理解しやすい。
クリック率やスクロール率を元に、ページデザインやコンテンツの改善が可能。
基本機能は無料で利用できる
技術的な知識がなくてもすぐに使い始められる



とにかく簡単にできてデータが見やすいところは好感が持てるね
デメリット
データ収集によるサーバー負荷に注意が必要。
Google Analyticsのような詳細なデータ解析は難しい。
一部の高度な機能は有料プランでのみ利用可能。



個人的なデメリットは、すぐにはデータが見れないからしっかり機能しているのかわからなかった点かな?
Aurora Heatmapよくある質問Q&A


まとめ&感想


Aurora Heatmapは、ユーザー行動を可視化することで、サイト改善の大きなヒントを与えてくれるツールです。本記事を参考にして、ぜひ実際にデータを分析し、サイトの改善に役立ててみてください!
Aurora Heatmapで得られるデータは、直感的でプラグイン自体もとても使いやすいですよ!
自分のサイトをユーザー視点で見直す良いきっかけになるので、ぜひ試してみてください。
どんな小さな改善でも積み重ねることで、大きな成果に繋がるはずです!
ユーザーがどこに興味を抱いてるのか?を視覚的に確認できるので、サイトのデータが欲しい方は今すぐ始めてみましょう!