ー記事レベルー
- 初心者
- 重要度
- 難易度
WordPressの投稿画面は、ブロックエディターとClassic Editor(クラシックエディター)の2つがあります。
多機能なブロックエディターに比べ、Classic Editorはシンプルでわかりやすいインターフェースが特徴です。
特に、HTMLやCSSの基礎がある方や、これまでのWordPressの使い方に慣れている人にとっては、Classic Editorの方が直感的に操作できます。
この記事では、Classic Editorの使い方を実践形式で解説し、初心者でもすぐに投稿ができる方法を紹介します。
 ryo
ryoこんにちは!ryoだよ!



助手だよ!一緒にやっていこう!
プラグインがわからない方はこちらもチェックしてね!


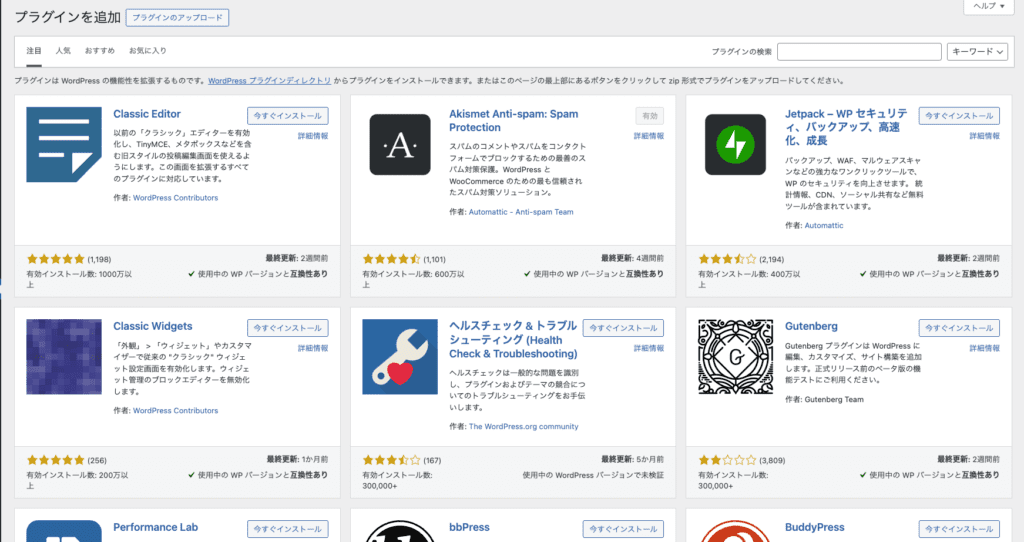
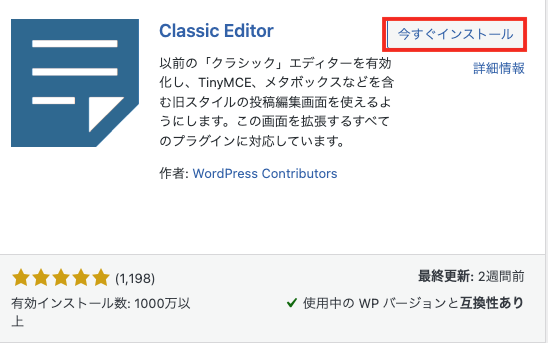
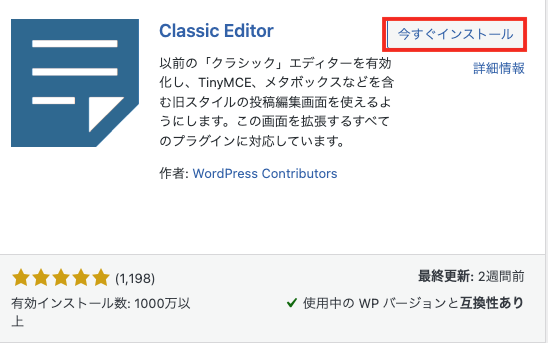
Classic Editorのインストール方法


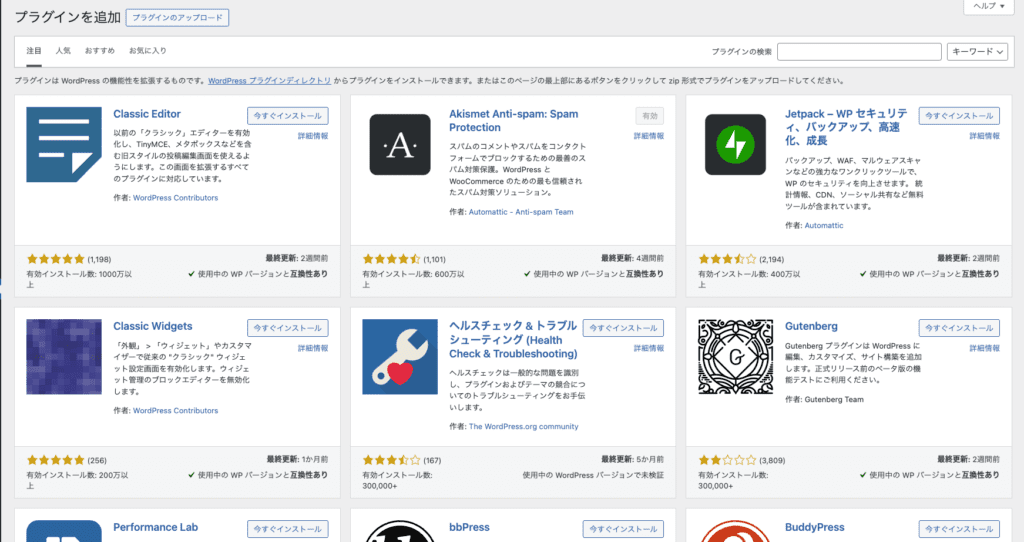
まずは、Classic Editorをインストールする方法から解説します。これを行わないと、ブロックエディターが有効のままで使えません。以下の手順でインストールしてみましょう。








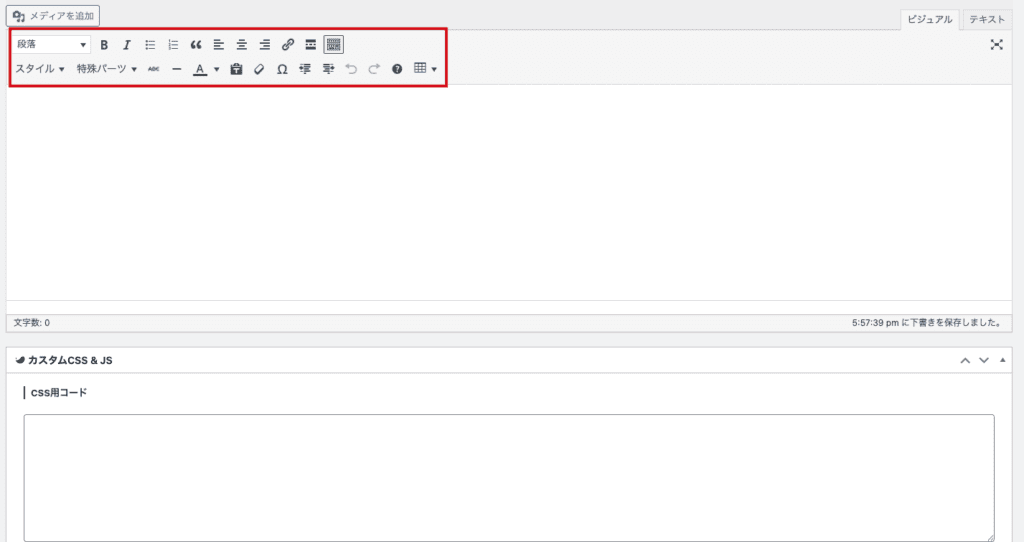
有効化前のブロックエディターだと下記のような状態です。


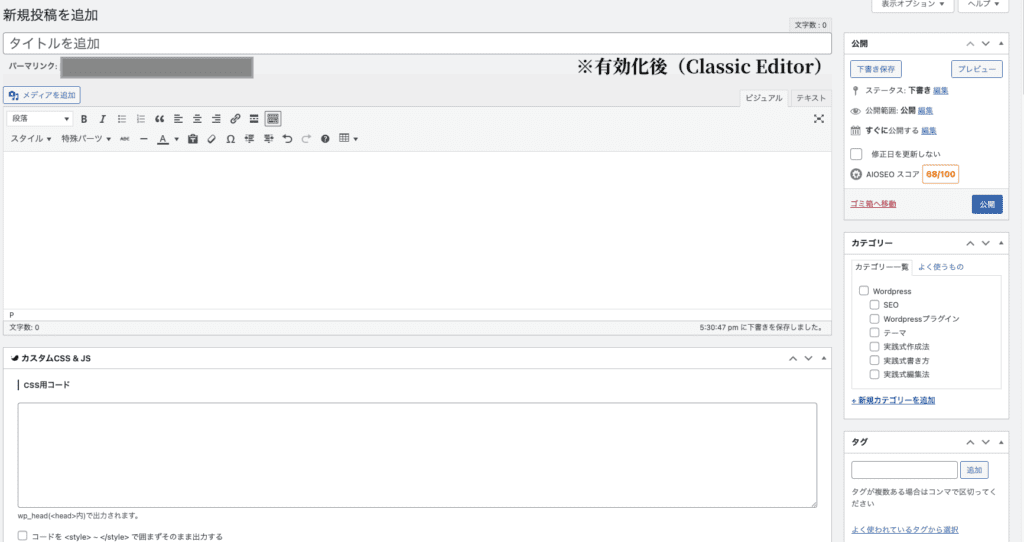
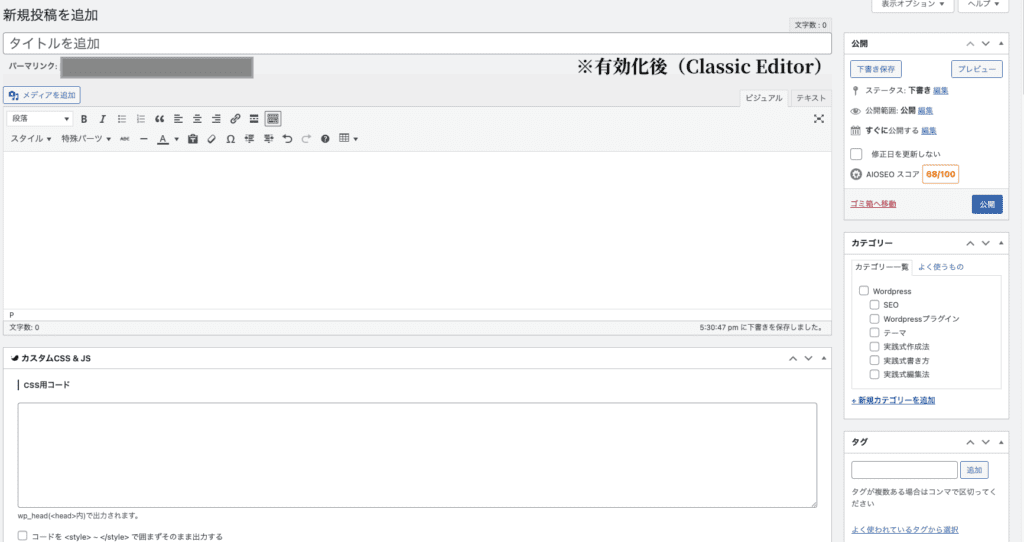
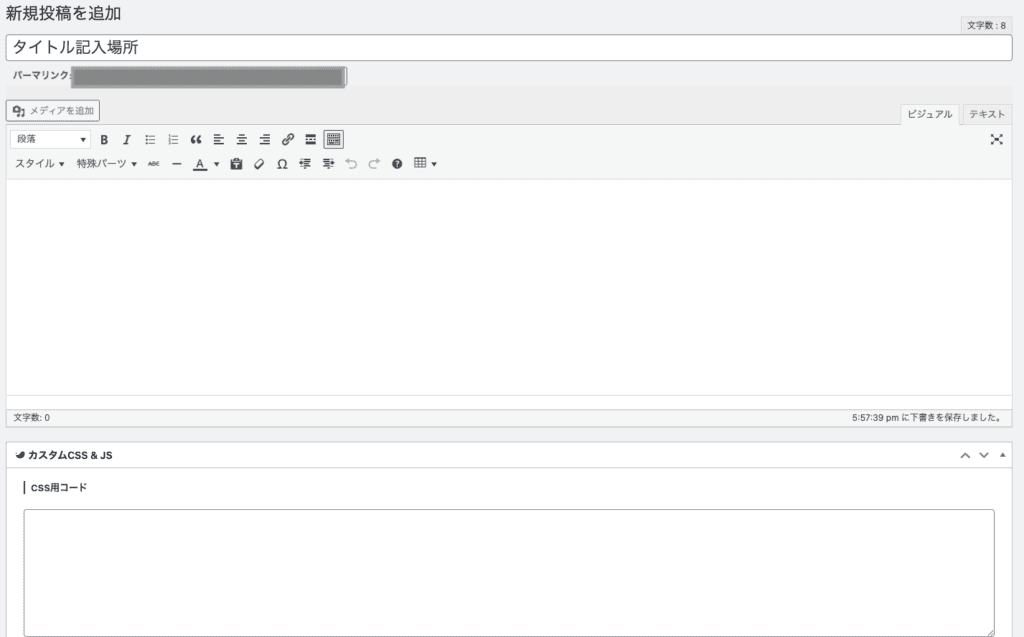
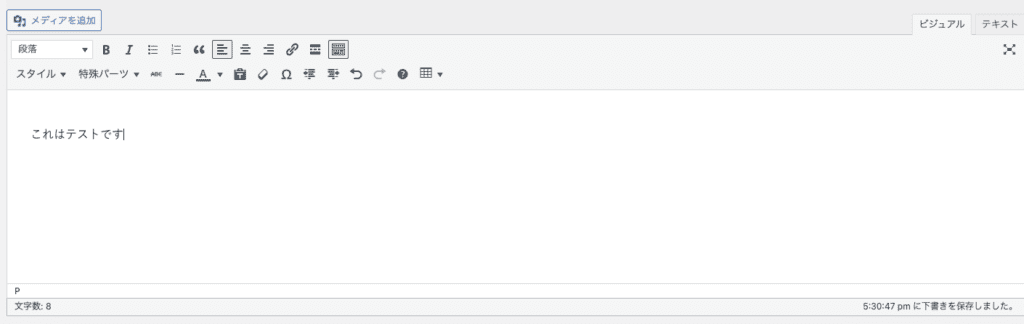
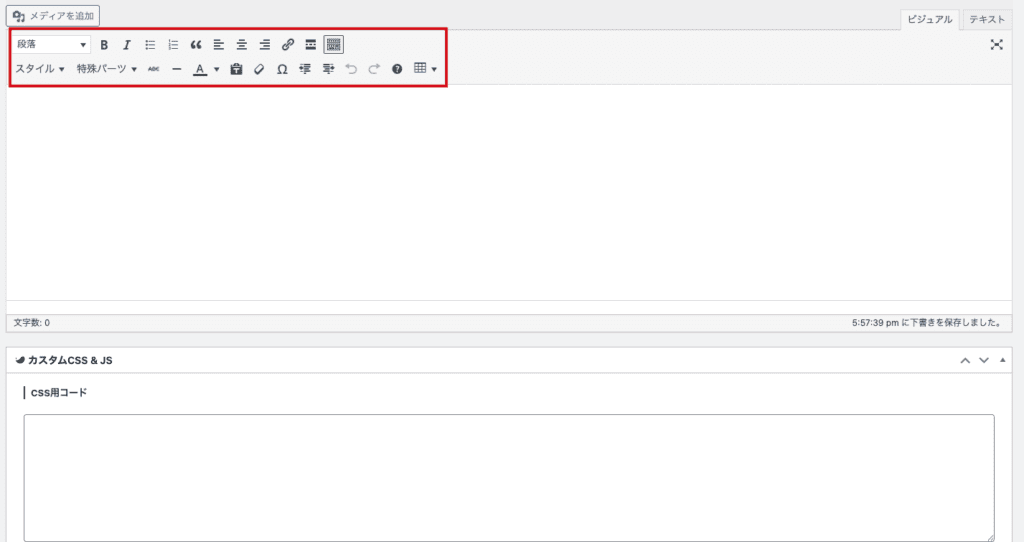
続いて、Classic Editorが有効にすることで、投稿画面が切り替わります。確認してみましょう。





どちらともシンプルな画面だね!
Classic Editorを有効化した後は、「設定」→「投稿設定」から、「ブロックエディター」か「クラシックエディター」の選択が可能です。必要に応じて、デフォルトのエディターを選びましょう。
Classic Editorを有効化している間はテーマがブロックエディター専用のブロック機能を持っている場合は、それが無効化される可能性があります。
Classic Editorの基本的な使い方


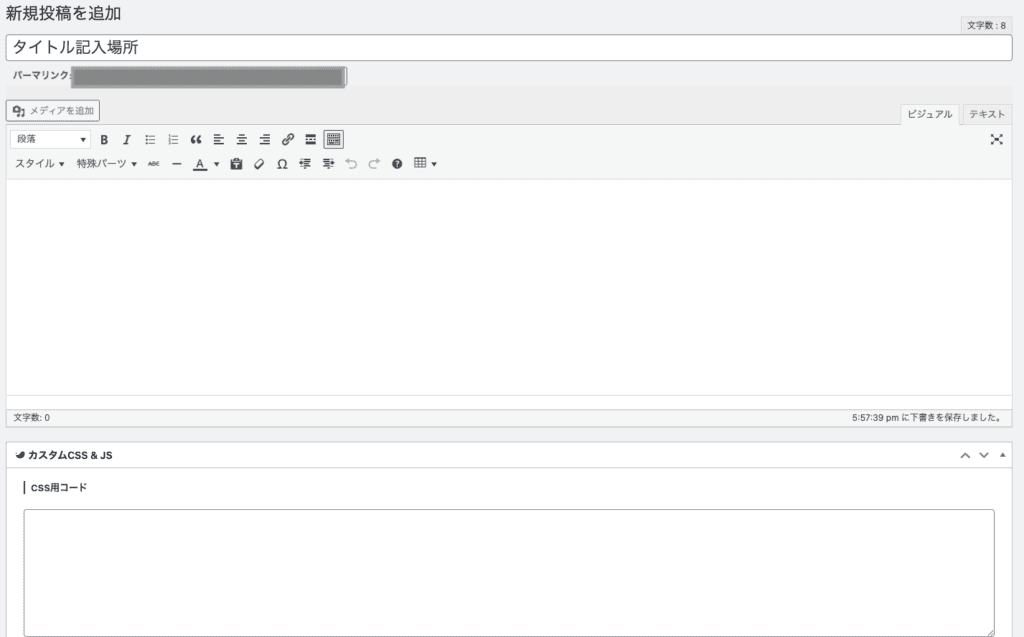
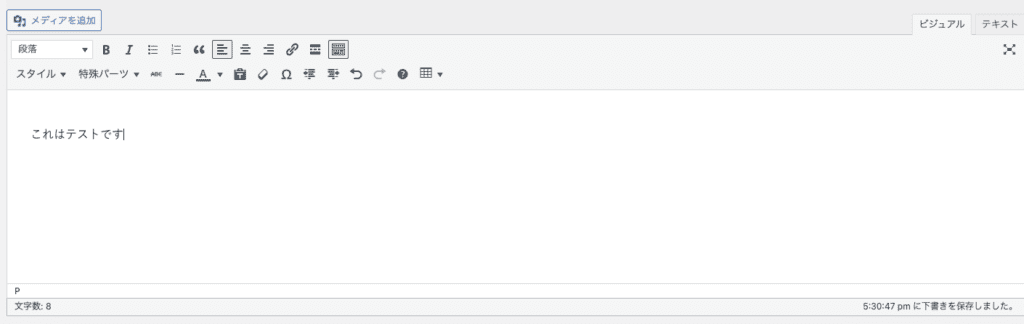
Classic Editorの画面は、従来のWordPressユーザーにとって馴染みのある、Word風のテキストエディターです。それでは、基本的な機能を確認しましょう。



普段の投稿画面が変化するだけなのでいつも通り投稿から確認してみてくださいね
タイトルの入力


画面上部の「タイトルを追加」欄に、記事のタイトルを入力します。
タイトルは、SEOに大きな影響を与える要素なので、検索されやすいキーワードを意識することが重要です。
「キーワード選定」にお困りの方へ、キーワードについての記事がありますのでよろしければどうぞ!


本文の入力と編集
本文エリアは、ビジュアルエディターとテキストエディターの2つのタブで切り替えられます。
ビジュアルエディター:装飾の変化がリアルタイムで見られます。


テキストエディター:HTMLやCSSを直接記述する必要がある場合に便利です。


ツールバーの使い方


太字(B)、斜体(I)、箇条書き(リスト)、リンクの挿入など、テキストの装飾が可能です。
特によく使う機能は、「見出しの設定」と「リンクの挿入」です。
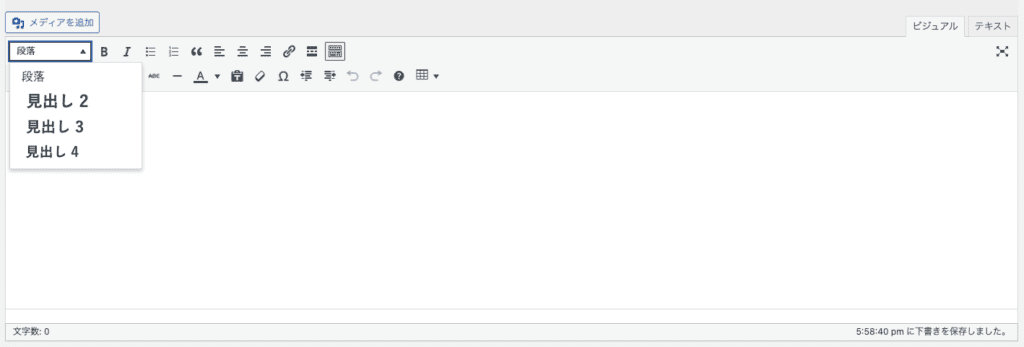
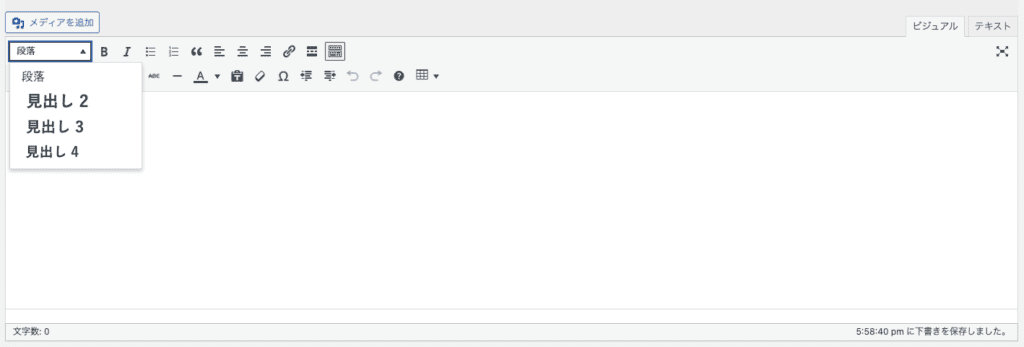
見出しの設定:ツールバーの「段落」から見出し(H2、H3、H4など)を選択します。SEOを意識した記事作成には必須です。


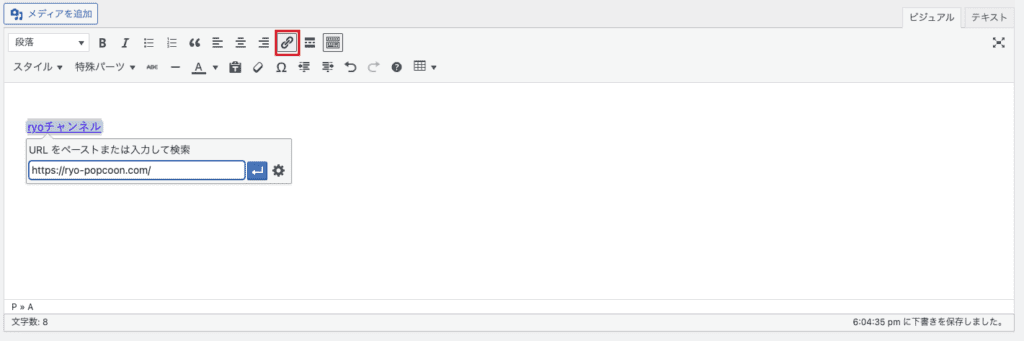
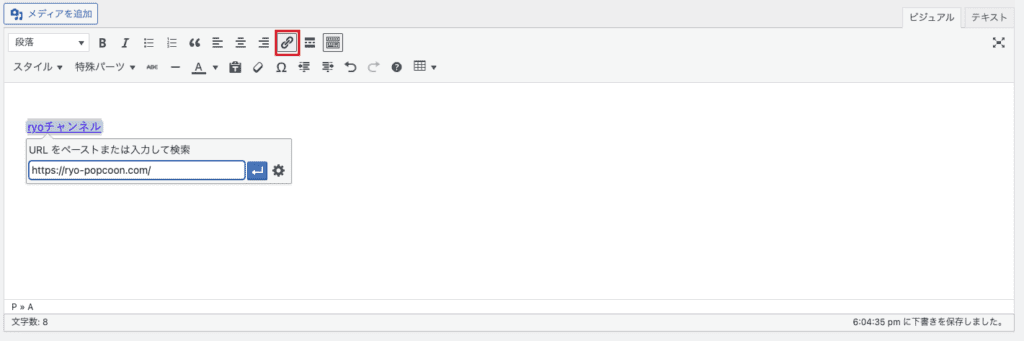
リンクの挿入:リンクアイコンをクリックし、URLを入力するだけです。


メディアの挿入


画像や動画を追加する際は、「メディアを追加」ボタンをクリックして、画像をアップロードします。
アップロードした画像には、代替テキスト(alt属性)を設定することをお忘れなく!これはSEO対策にも効果的です。
見出しや装飾は、H2見出し → H3見出し → 段落のように、階層構造を意識するのがSEO対策のコツです。
Classic Editorを使うメリット


Classic Editorは、「シンプルで操作がわかりやすい」、「作業効率が上がる」、「古いプラグインとも互換性が高い」といった点で多くのユーザーに支持されています。
特に、ブロックエディターの操作が難しいと感じる人や、手早く投稿を仕上げたい初心者に最適なツールです。
Classic Editorのメリットは以下の通りです。
シンプルでわかりやすい操作性
従来のWordPressエディター(TinyMCE)をそのまま使えるため、初心者でも操作に迷うことがありません。
Microsoft WordやGoogleドキュメントのような直感的な編集が可能で、これまでの文書作成経験をそのまま活かせます。
例えば、テキストの選択やボタンを押すだけで、簡単に太字や斜体、リンクなどの装飾を施すことができるため、文字のスタイリングに関する複雑な操作を覚える必要がありません。
作業効率が向上する
ボタン一つで見出しや装飾を簡単に行えるため、作業のスピードが格段に向上します。
従来のエディターであるTinyMCEは、HTMLを意識せずにテキストを編集できるため、誰でもすぐに使いこなせるでしょう。
時間をかけて複雑なコードを書く必要がなく、よりクリエイティブな作業に集中できるようになります。



特に忙しいブログ運営者やコンテンツ作成者にとってすごく便利なんだね
カスタムフィールドやプラグインとの相性が良い
Classic Editorは、古いプラグインやテーマとの互換性が非常に高いため、過去に使用していたシステムをそのまま維持したいユーザーにとって大きなメリットです。
多くの古いプラグインやテーマは、WordPressの新しいブロックエディターに対応していない場合がありますが、Classic Editorを使えばその問題も解決します。
特に、従来のテーマやプラグインが必要な場合、Classic Editorを使うことで、これらのツールを最新のWordPressでも問題なく使い続けることができます。



古いシステムをアップデートすることなく、そのまま使えるのも、Classic Editorならではの大きな魅力だね
ブロックエディターに慣れない人に最適
新しいブロックエディターに慣れていない、またはその操作感に戸惑っている方には、Classic Editorが非常に適しています。
ブロックエディターでは、コンテンツの構造が分かりづらく、複雑に感じることがありますが、Classic Editorでは昔ながらのワードプロセッサーのような操作感で、すぐに慣れることができます。



WordPressを長年使い続けてきた方にとって、Classic Editorはとっても馴染みやすくなってるんだね
HTMLの直接編集がしやすい
Classic Editorの「テキストモード」では、HTMLを直接編集できるため、細かいカスタマイズが非常に簡単です。
ブロックエディターでは、HTMLの編集が少し難しく感じることがありますが、Classic EditorではHTMLのコードが一目瞭然で表示されるため、必要な部分だけを簡単に修正できます。



デザインやレイアウトに関する調整がしやすく、より自由なカスタマイズが可能なんだよ
Classic Editorを使うデメリット


Classic Editorのデメリットもいくつかあります。導入を検討する際は、メリットだけでなく、デメリットも理解しておくことが大切でしょう
もし、Classic Editorを使うかどうか悩んでいる場合は、「今の作業環境にブロックエディターの機能が必要か?」を考えると良いでしょう。必要がなければClassic Editorでも十分なケースが多いです。
Classic Editorのデメリットは以下の通りです。
新しい機能にアクセスできない
Classic Editorは、従来のエディターであり、WordPressの新しい機能(特にブロックエディターに関連するもの)には対応していません。
例えば、ブロックエディターが提供する「カスタムブロック」や「レイアウト調整ツール」、複雑なコンテンツ作成のための高度な機能(例えば、グループ化、再利用可能ブロックなど)は利用できません。



新しいエディターが提供する便利な機能を使いたい場合、Classic Editorでは不便さを感じることがあるかもだね
拡張性が制限される可能性がある
ブロックエディターは、プラグインやテーマとの統合が進んでおり、カスタムブロックを作成したり、他のプラグインと連携することで、より高度な編集が可能です。
しかし、Classic Editorではこのような拡張性に制限があり、特に高度なカスタマイズやブロックベースのコンテンツ作成が難しくなります。
たとえば、特定のプラグインがブロックエディターでの利用を前提としている場合、Classic Editorを使うことでその機能が十分に活用できないことがあります。
将来的なサポートが不安
WordPressは、ブロックエディターを将来的に中心に据えた開発を進めています。
そのため、Classic Editorは長期的にサポートされる保証がなく、将来的には新しいWordPressのバージョンでの互換性が問題となる可能性があります。



ブロックエディターが進化する中で、Classic Editorの更新が停止されると、セキュリティや機能面での問題が発生するかもしれないね
そのため、Classic Editorを使い続けることが長期的にはリスクとなる可能性もあります。
ユーザー体験が現代的ではない
Classic Editorは、Microsoft WordやGoogleドキュメントのような直感的なインターフェースを提供していますが、ブロックエディターに比べると、現代的なウェブデザインの基準から見ると少し古臭く感じることがあります。
特に、直感的な「ブロック」ベースのコンテンツ編集が求められる現代のウェブでは、Classic Editorの操作感がやや遅れていると感じることがあるかもしれません。



ページ作成やコンテンツ作成においての柔軟性も、ブロックエディターには敵わない部分があるんだ
よくあるトラブルと解決方法


プラグインが有効化できない
- 「どうしてClassic Editorが有効化できないのだろう?」
もしかしたら、他のエディタープラグインと競合しているかもしれません。
例えば、ブロックエディター(Gutenberg)や他のエディター系プラグインが同時に有効になっている場合、それらが互換性の問題を引き起こして、Classic Editorが正しく機能しないことがあります。
この競合が原因で、プラグインの動作にエラーが発生することも考えられます。
見出しや装飾が適用されない
- 「見出しや装飾が反映されないんだけどなんで?」
ブラウザのキャッシュが原因かもしれません。
ブラウザは、ページを素早く読み込むために以前のデータを保存していますが、このキャッシュが残っていると、最新の変更が正しく反映されないことがあります。
キャッシュが古い情報を表示し続けるため、新しい装飾や見出しが表示されないことがあります。また、サーバー側のキャッシュが影響している場合もあるので、リロードしても変化がないことがあります。
キャッシュについてのプラグインは「LiteSpeed Cache」がおすすめ!


まとめ:Classic Editorを使ってサクサク投稿しよう!


Classic Editorは、シンプルで使いやすい投稿エディターであり、特にブロックエディターが苦手な方や、WordPressの操作に不安がある初心者にとって最適なツールです。
今回の解説では、Classic Editorのインストール方法から、基本的な使い方、さらによくあるトラブルとその解決方法までを詳しく説明しました。これで、WordPressの投稿作成がより快適に、そして効率的に行えるようになるはずです。
Classic Editorを使うことで、投稿作成のハードルがぐっと下がり、ブログ運営がもっと楽しく、効率的に進められるようになります。
ぜひ、あなたもClassic Editorを使って、快適な投稿作成を楽しんでください!