ーArticle Levelー
- Beginner
- Importance
- Difficulty
Hey everyone, are you enjoying WordPress?
When using WordPress, have you ever thought, “I wish I could tweak this part a bit more” or “I want a site that’s stronger in SEO“?
However, directly editing theme files comes with significant risks. That’s where WPCode Lite comes in handy.
With this plugin, you can customize WordPress without touching theme files. Additionally, by adding SEO-friendly code, you can improve your site’s ranking in search engines.
In this guide, we’ll provide a hands-on explanation of how to use WPCode Lite and customize your WordPress site effectively.
 ryo
ryoHello! I’m ryo.



I’m your assistant!
Related Article:”Complete Guide to LiteSpeed Cache for Beginners“


What is WPCode Lite?


WPCode Lite is a plugin that makes customizing WordPress easier.
Typically, to make customizations, you would need to edit the “functions.php” file, but with WPCode Lite, you can easily add custom code directly from the admin dashboard.
4o mini



I can’t write code. Does this mean I have to study programming?



WPCode Lite already comes with several libraries, so it’s not a problem if you can’t write code.
Key Features of WPCode Lite
- Easy Code Addition and Management: Easily add PHP, HTML, CSS, and JavaScript code.
- Code Snippet Management: Control the added code by turning it ON/OFF, and still access the admin dashboard even if errors occur.
- Effective for SEO: Dynamically add meta descriptions and structured data.
※Code Snippets… Templates of commonly used processes (functions, loops, conditional statements).
Leverage the WPCode Lite Library
WPCode Lite provides access to a library of 253 free code snippets.
This allows you to quickly install code created by experts and complete the setup without any hassle.



By connecting to the library, you can apply the necessary customizations with just a few clicks, saving you time.
Expert-Created Snippets: You can use code created by experts for free, allowing for high-quality customizations.
Easy Installation: Snippets selected from the library can be installed with a single click, and the settings are automatically configured, making it beginner-friendly.
Wide Range of Snippets: Easily add snippets for various purposes, such as SEO optimization, hiding the admin bar, or disabling the REST API.
By leveraging this, you can significantly reduce the time spent on customization and make site adjustments more efficiently.
It is especially recommended for those who don’t want to spend time on plugin or theme settings.
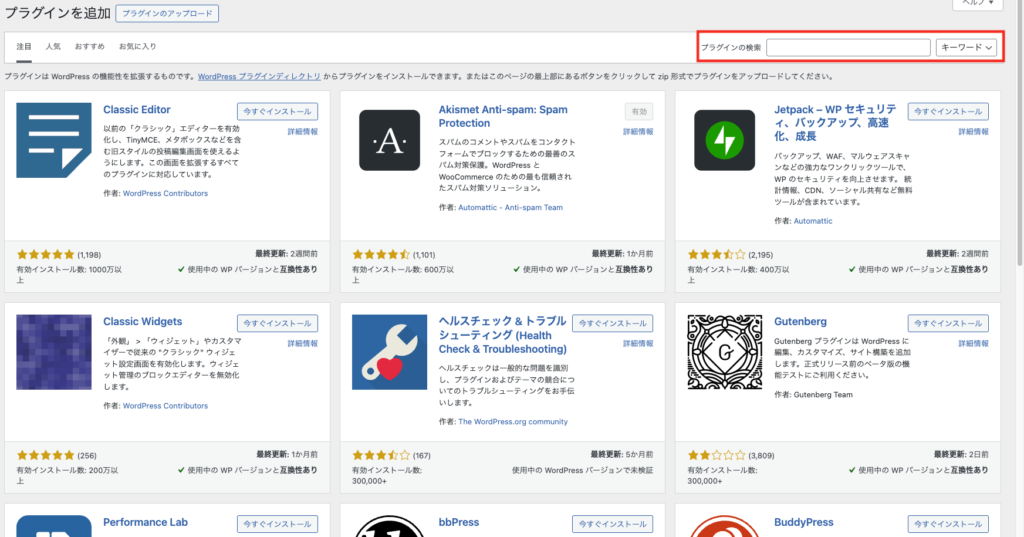
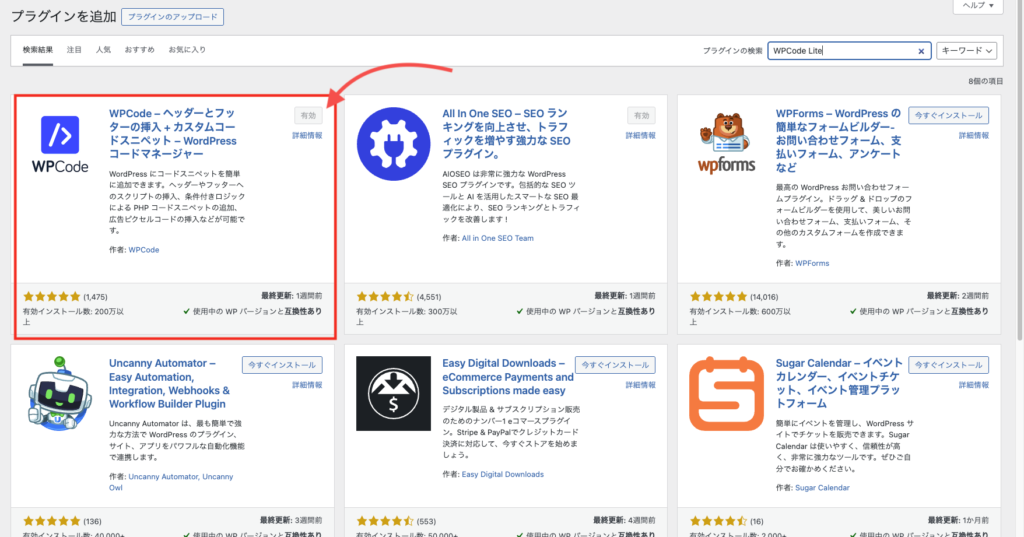
Installing and Setting Up WPCode Lite










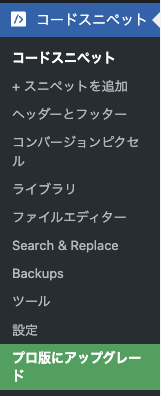
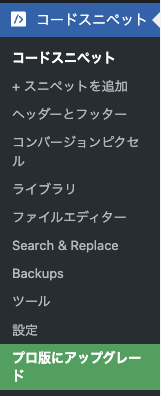
After activation, let’s check if it has been added to the dashboard.


Initial Setup (WPCode Lite Free Version)
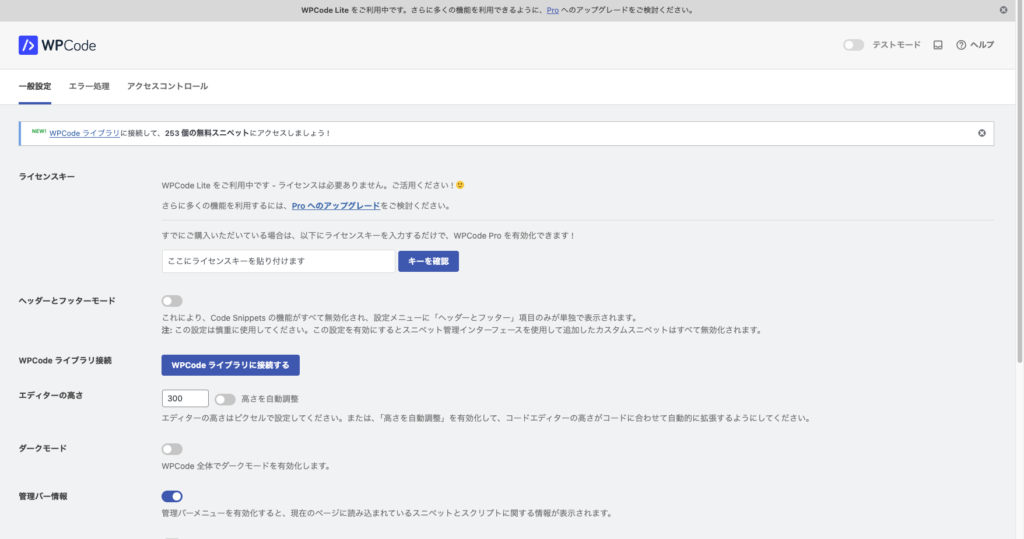
WPCode Lite can be used effectively with the default settings, but let’s check the following points.
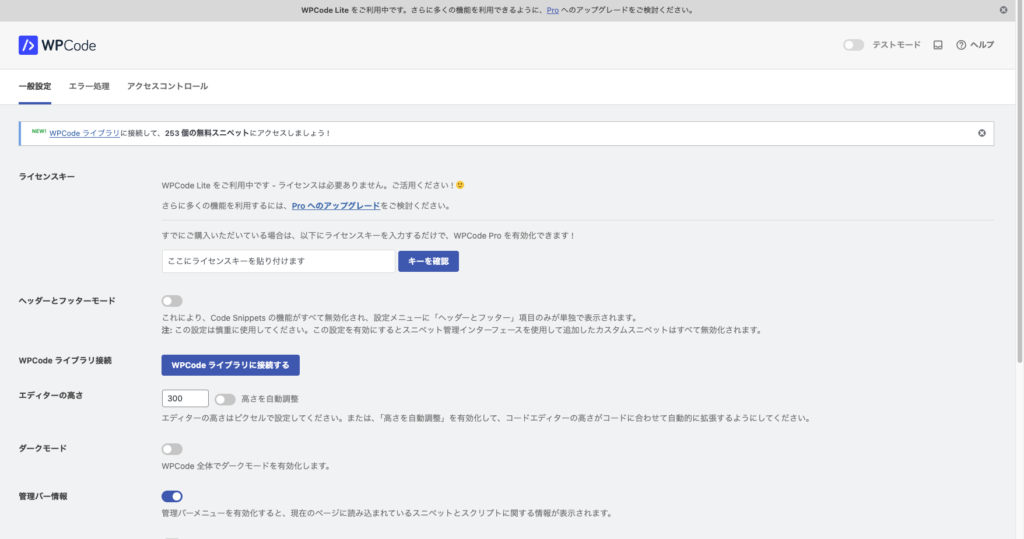
Click on “Settings” in WPCode Lite and configure from the settings page.


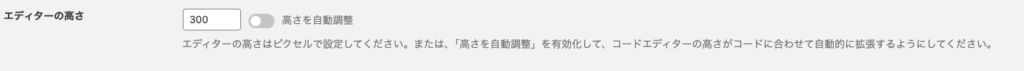
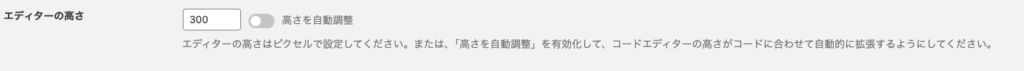
Editor Height Adjustment: You can manually set the height of the code editor, or turn on “Auto Adjust Height” to automatically adjust the height based on the amount of code. This makes code editing more comfortable.


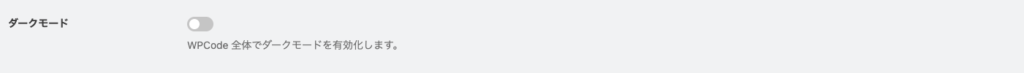
Dark Mode: You can apply dark mode throughout WPCode Lite. Enabling this eye-friendly mode helps reduce fatigue during long work sessions.


Error Logging: There is an option to log errors when a snippet throws an error. This allows you to review the details of the error later and makes it easier to perform troubleshooting and fixes.





There are many other settings besides the ones introduced, but the configuration may vary depending on your site’s management approach, so make sure to review them all.
Hands-on Customization Using Popular Libraries!


In this hands-on practice, instead of writing code yourself, we’ll focus on settings that can be done even without knowing JavaScript or PHP.
WPCode Lite offers many popular pre-made libraries, so we’ll pick and implement some of them.
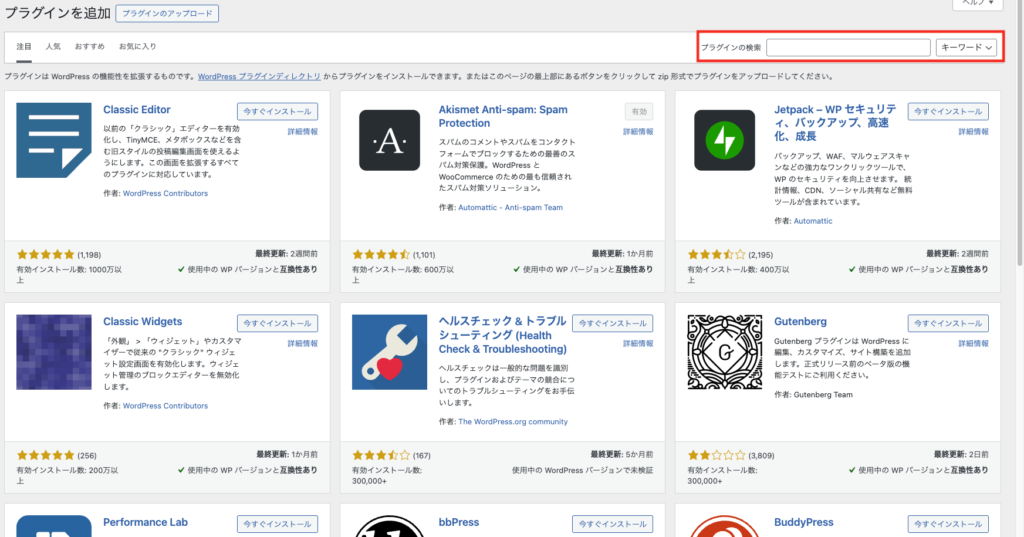
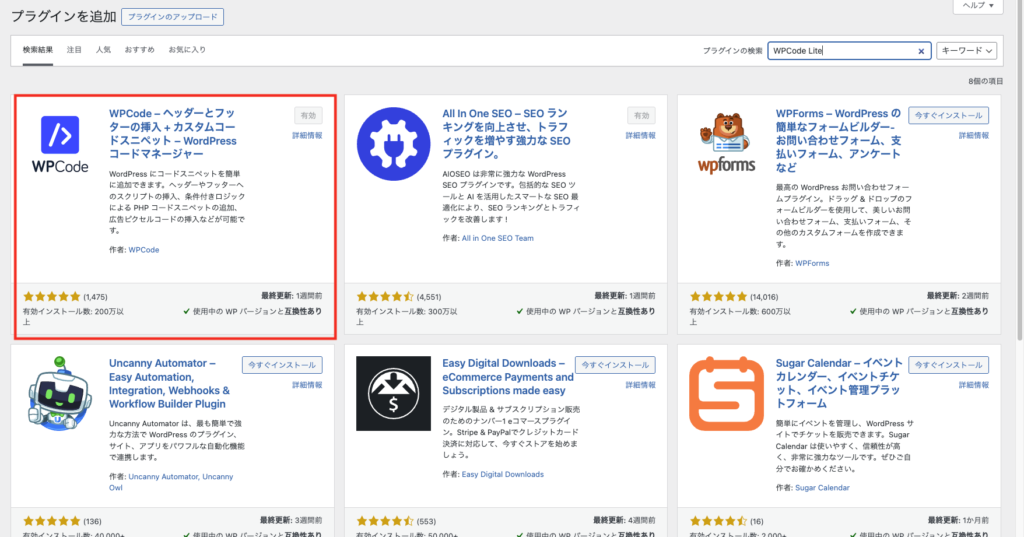
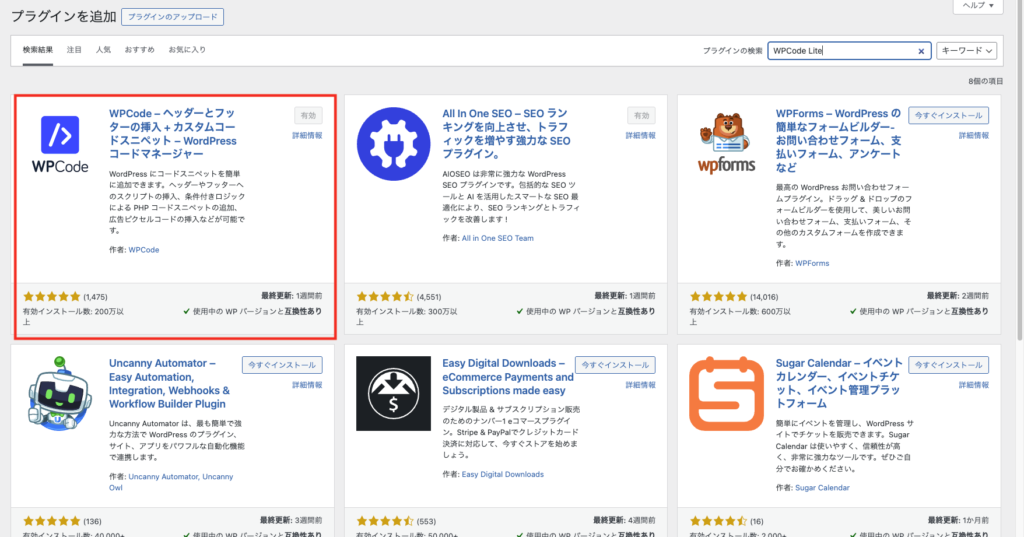
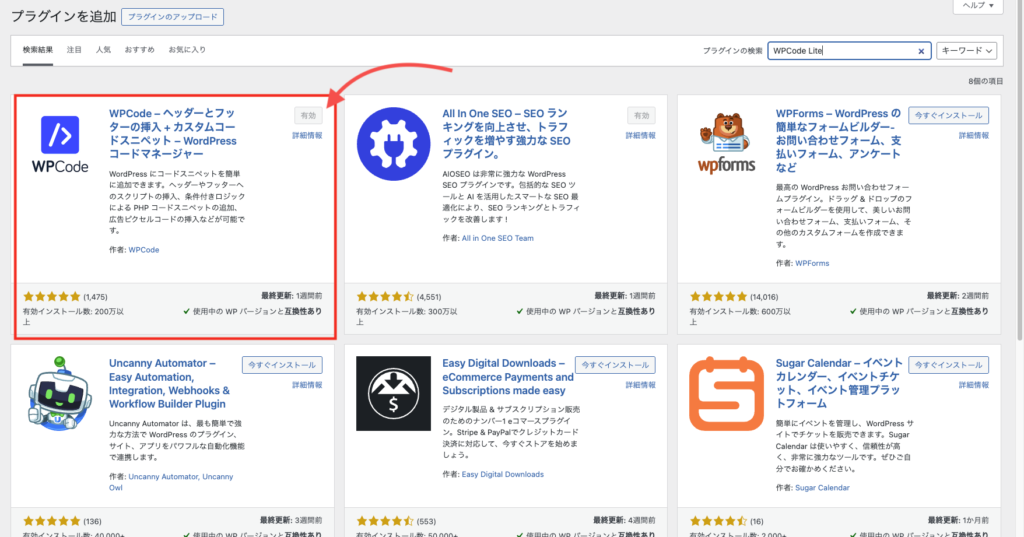
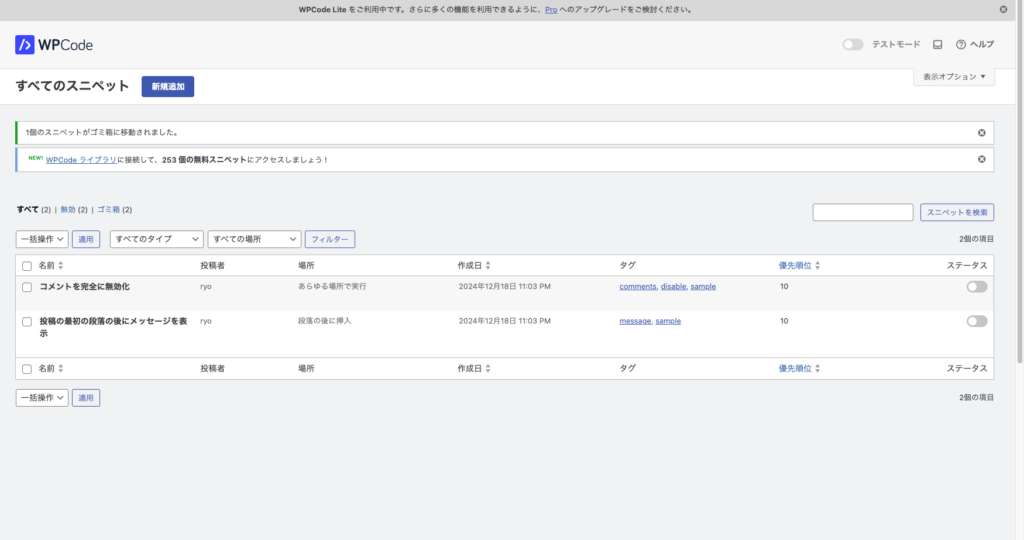
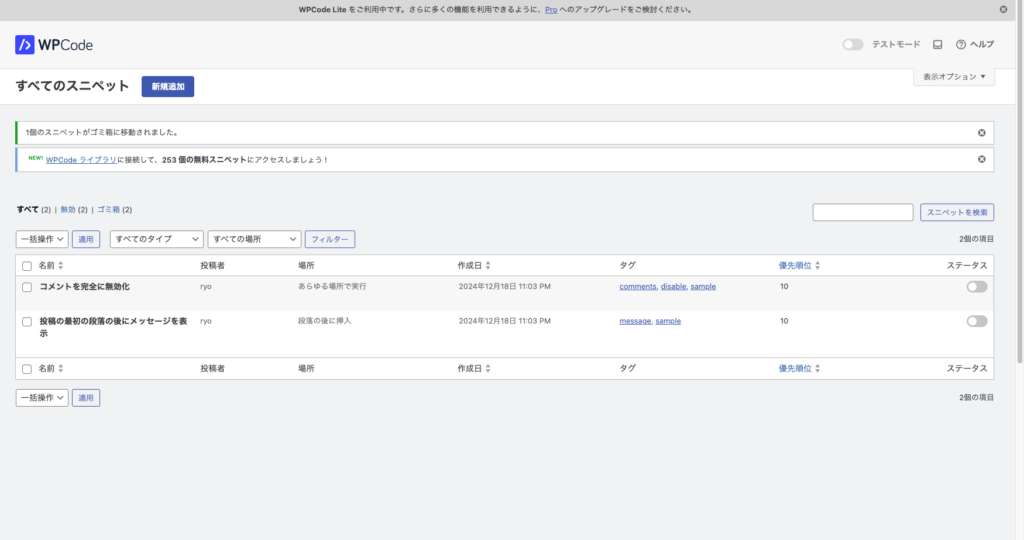
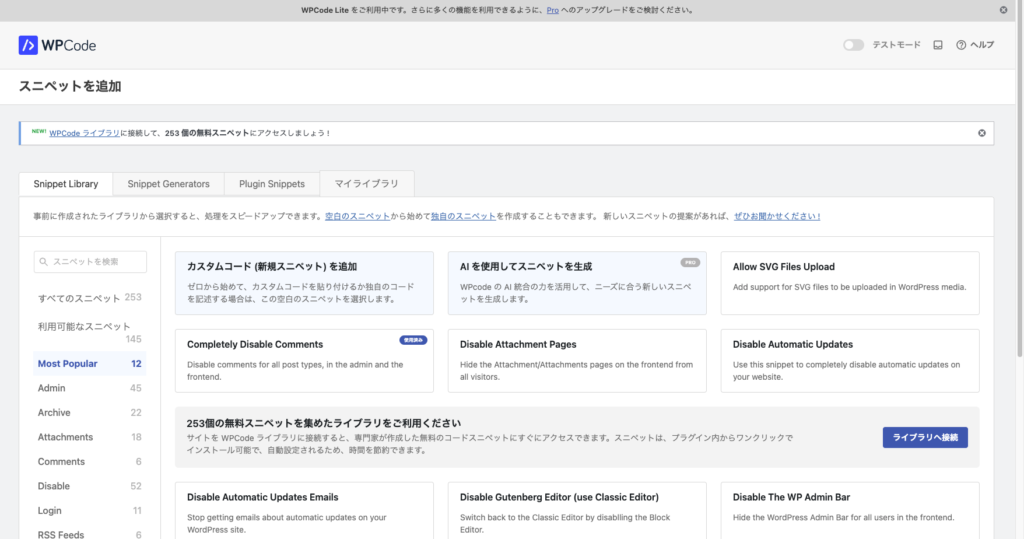
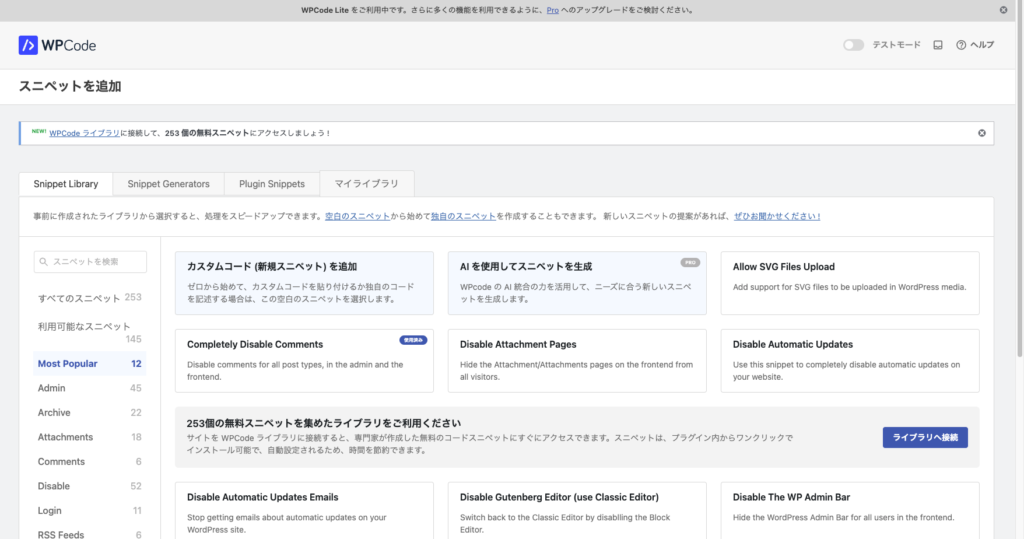
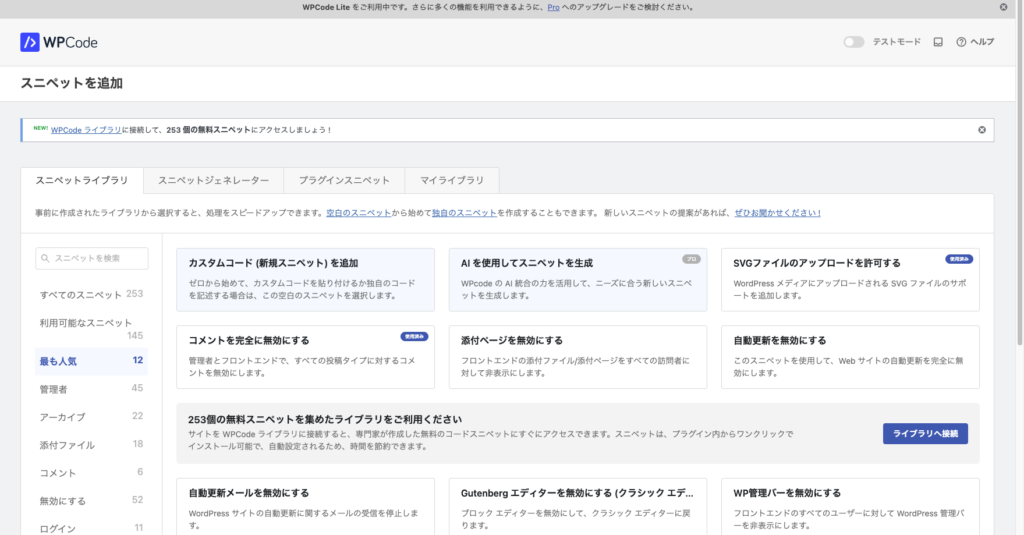
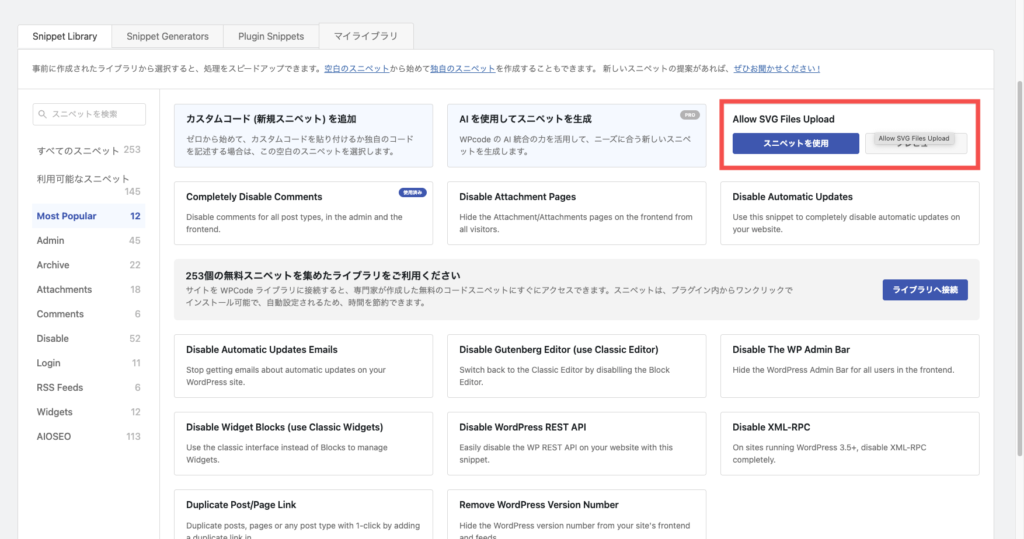
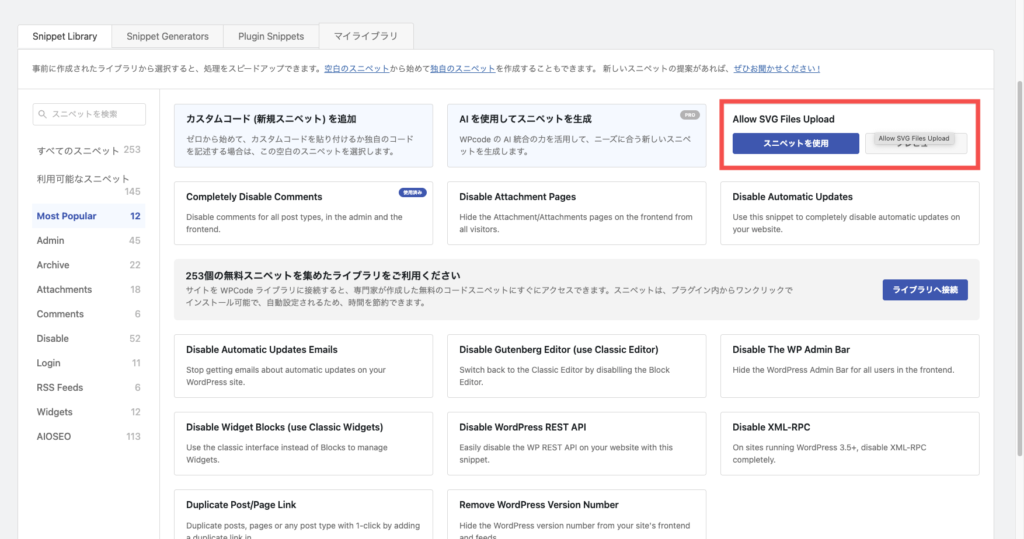
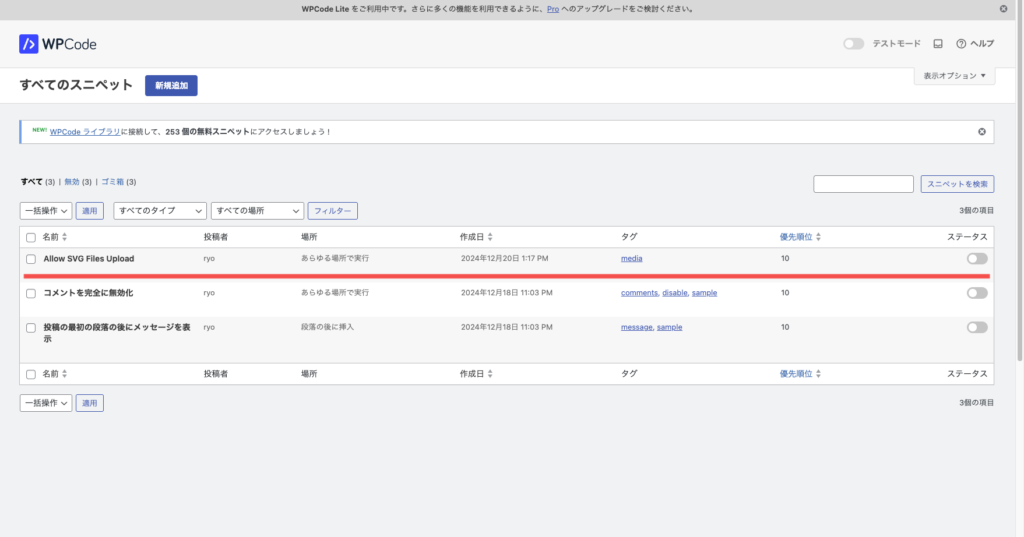
First, let’s open the “Code Snippets” screen! By clicking “Add New,” you’ll be directed to the “Add Snippet” page.


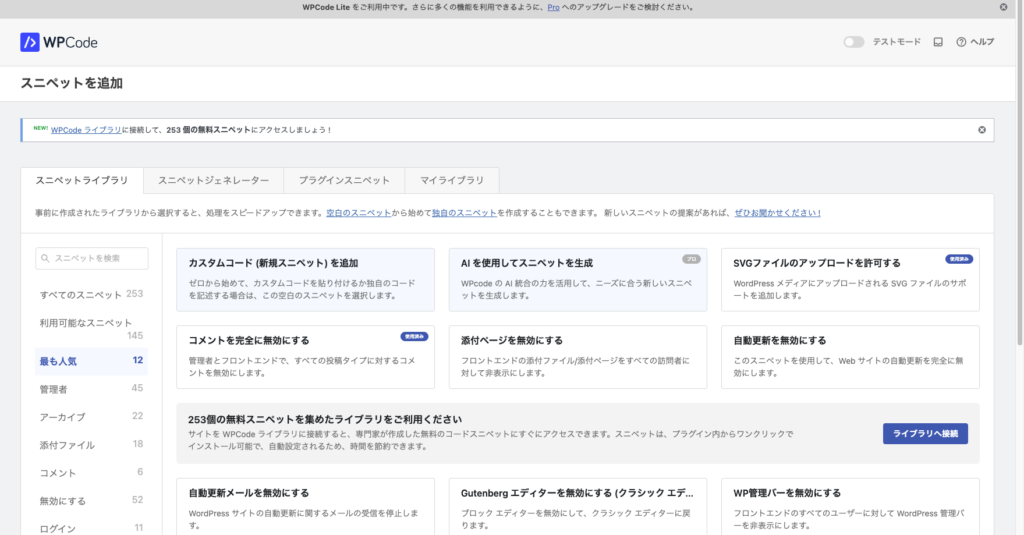
By clicking “Add New,” you will be taken to the screen below.⇩





There’s a lot of English, and I don’t understand what it says.



In such cases, let’s use automatic translation to check.


List of Recommended Popular WPCode Lite Libraries
Recommendation Level: ★★★★★
Reason
The ability to add custom code offers high customization freedom, making it ideal for those who want to add features tailored to specific needs.
For example, it is useful when implementing SEO measures or adjusting design.


Recommendation Level: ★★★★☆
Reason
SVG is a lightweight and high-quality image format, making it ideal for those who want to focus on design or optimize site performance.
It allows you to maintain image quality while improving loading speed.


Recommendation Level: ★★★★☆
Reason
This feature is useful for sites that don’t use the comment function, as it helps reduce spam and management effort.
It is especially handy for blogs or news sites where comments are not necessary.


Recommendation Level: ★★★☆☆
Reason
Disabling automatic updates helps avoid potential issues or compatibility problems that may arise after updates.
However, it’s important to manually apply security patches and critical updates, so caution is needed.


Recommendation Level: ★★★☆☆
Reason
It’s convenient for those who are used to the Classic Editor or prefer simple editing tasks.
However, since the Gutenberg Editor has many new features, if you want to stay updated with future developments, it might be better to use the block editor.


Recommendation Level: ★★★☆☆
Reason
Hiding the admin bar on the site’s front end can improve the user experience.
However, since the admin bar is a useful feature for administrators, consider using it when it won’t affect site management.


Recommendation Level: ★★★☆☆
Reason
It is effective when external application integration is not needed or when you want to strengthen security. However, if there are services that rely on the API, it is better not to disable it.


Recommendation Level: ★★★★☆
Reason
As a security measure, it is sometimes recommended to disable XML-RPC.
Especially when external interactions with WordPress are unnecessary, disabling it can strengthen security.


- Adding Custom Code (New Snippet) allows for unique customizations and offers the most flexibility, making it highly recommended for a wide range of users, from beginners to advanced.
- Allowing SVG file uploads is ideal for those who prioritize design.
- If you prioritize security and management convenience, disabling comments and XML-RPC are also effective options.



You can make so many settings without needing to write code!
Let’s try using “Allow SVG Files Upload” since I want to focus on design!
Improving site performance! I tried uploading SVG files


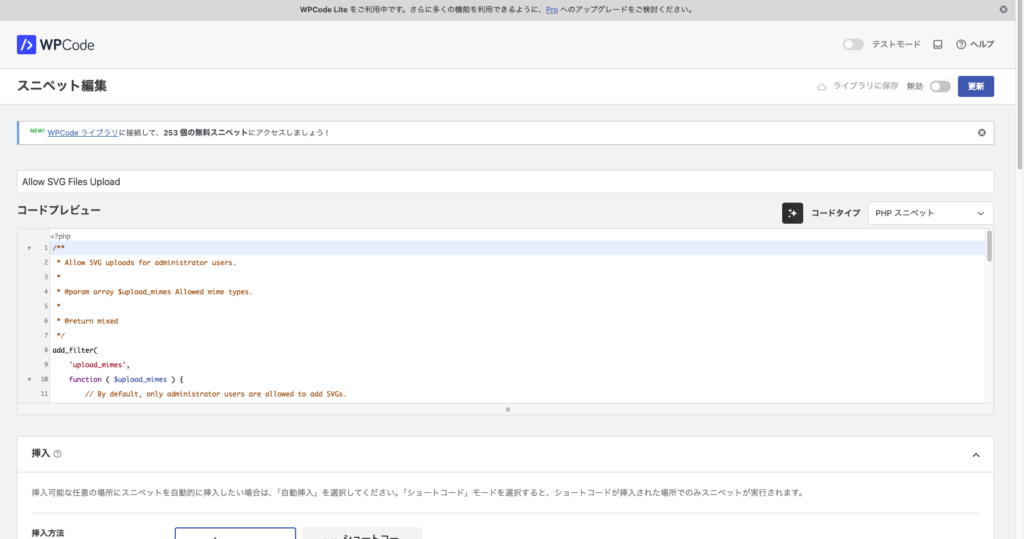
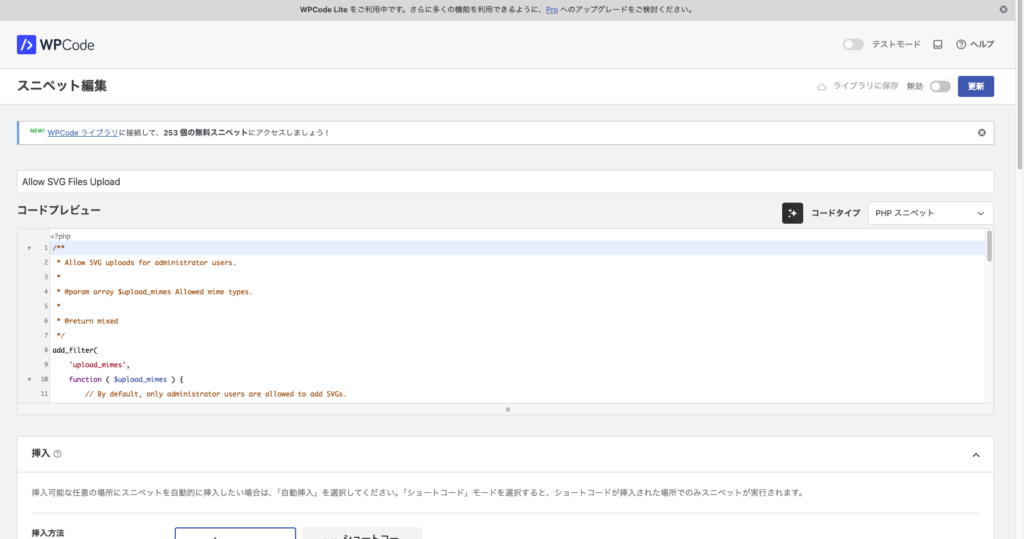
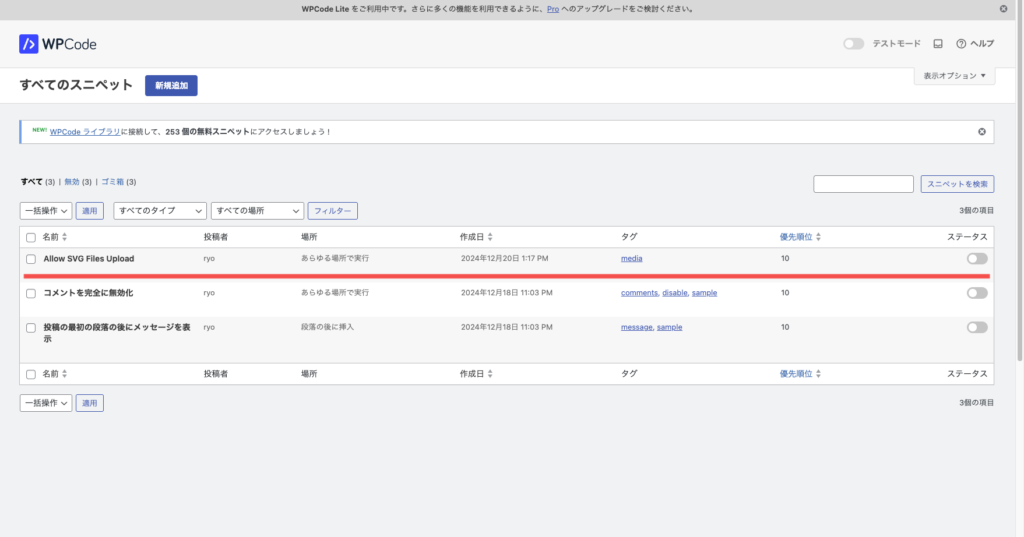
There is nothing special to do on this screen, so let’s click on “Code Snippets” from the WPCode Lite menu.




Once you’ve confirmed, press the button on the far right of the “Status” column, and the feature will be activated.


The function is off


The function is on


Like this it doesn’t load at all and the screen is blank.


I turned the function on and was able to load SVG format images without any problems!
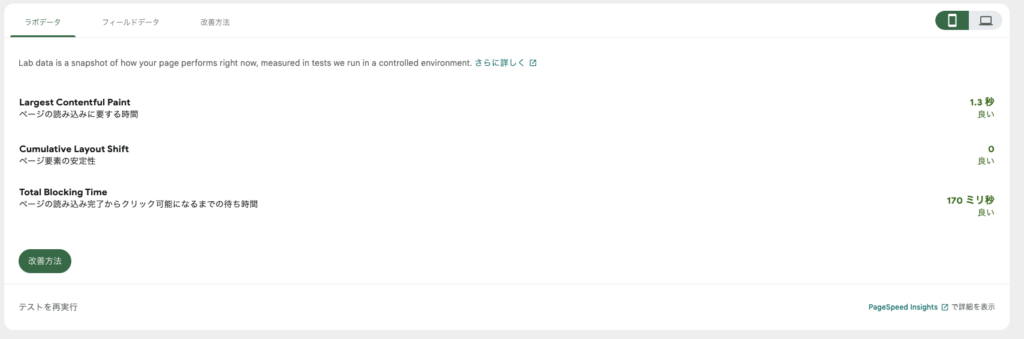
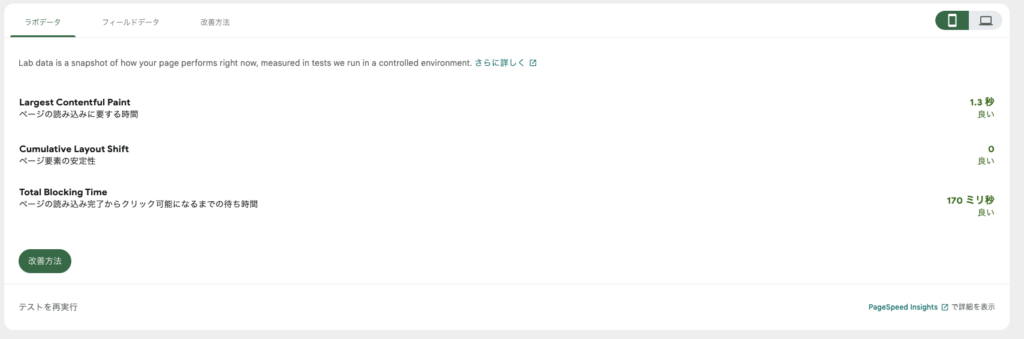
With the function off, there was no problem with the site speed, but when it was turned on, the site speed worsened.
I tried various things to find out why this was happening, and thought that maybe it was because I had added the function.
When I turned the function off again, the site speed returned to normal with no particular issues, and I was relieved.


Be careful, as the plugins you add to WordPress may affect the loading speed of your site.
This depends entirely on my plugin situation, so I think there are no problems in general.
Benefits of using WPCode Lite


WPCode Lite offers a very simple and intuitive interface that makes adding code easy. The ability to add code directly from the admin panel is a big plus, especially for beginners.
It allows you to add JavaScript and CSS to your header and footer, as well as easily add Google Analytics and other tracking code.
The code is independent of WordPress themes and plugins, so your settings will persist even if you change themes, meaning you don’t have to worry about being affected by theme updates or changes.
WPCode Lite is a very lightweight plugin that won’t negatively impact the performance of your site.
The basic functions are provided free of charge, allowing for cost-effective operation.
WPCode Lite is a plugin that provides a simple and intuitive interface that makes it easy for anyone to add code, such as JavaScript and CSS, to their site.



It doesn’t depend on the theme and the settings are retained even after changing, so you can use it with confidence.
It is also lightweight and does not negatively impact site performance, and the basic functions are available for free, allowing for convenient customization while keeping costs down.
Cons of using WPCode Lite


WPCode Lite is fundamentally simple, so if you need advanced customization or detailed settings, you might find it lacking.
For example, you may feel limited in situations where you need flexible settings, such as when you want to insert code only on specific pages.
If you have multiple codes inserted, they may interfere with each other.
When troubleshooting is required, it can be difficult to determine which code is causing the problem.
WPCode Lite is focused on basic code insertion, so it may not be enough if you need more advanced code management features, code version control, etc.
In that case, you might consider upgrading to the paid version, WPCode Pro.



Depending on the plugins you add, it may have the opposite effect, so it’s safest to try it out and use it if there are no problems.
WPCode Lite is very useful for sites that require simple customizations or code insertions, but it may not be suitable for more complex requirements.
Considering this, it’s a good idea to decide whether to use it based on your specific needs.
Frequently Asked Questions and Solutions


Here are the frequently asked questions and their solutions regarding WPCode Lite.
- The code is not reflecting after being added.
Please check if the code application is enabled.
Make sure the “Snippet ON/OFF switch” in WPCode Lite is set to ON.
- A code error has occurred, and I can no longer access the admin panel.
If the Safe Mode in WPCode Lite is enabled, you can easily fix the issue from the admin panel.
Instructions on how to enable Safe Mode are provided in “Initial Settings.”
- How does customization relate to SEO?
The effectiveness of SEO depends on how search engines recognize the content.
Customizations made using WPCode Lite can allow for automatic addition of meta descriptions and optimization of H1 tags, which can potentially improve the search engine’s evaluation of your site.
By referring to these frequently asked questions and solutions, you can smoothly resolve potential issues encountered while using WPCode Lite.
If the problem persists, consider utilizing official support.
Effectively using WPCode Lite allows you to make site customizations and SEO improvements more easily.
Summary: Install WPCode Lite and create an SEO-friendly site!


WPCode Lite is a convenient plugin that allows even beginners to easily customize WordPress.
One of its major attractions is the ability to make effective SEO improvements with ease.
- Automatic addition of meta descriptions
- Automatic optimization of H1 tags
- Addition of widgets
By implementing these customizations, you can expect an improvement in SEO performance. Go ahead and introduce WPCode Lite to customize your WordPress site!