ー記事レベルー
- 初心者
- 重要度
- 難易度
今回紹介する【Broken Link Checker】はサイトのリンク切れをチェックしてくれるプラグインで、設定しておくこと自動でリンク切れを報告してくれる優れものです
リンク切れがあるサイトはSEO対策としてはとても悪影響になってしまうのでこれを機に使ってみることをお勧めします。
 ryo
ryoこんにちは!ryoです。



助手だよ!
Broken Link Checkerの設定自体約10分程度で出来ますので、実践式に解説していこうと思います。
※本記事はWordpressのプラグインに関する記事となります



この記事におすすめの人⇓
・記事が増えてきてリンクが切れているかわからない
・SEO対策をしたい
・Broken Link Checkerの使い方を知りたい
プラグインについて解説している記事があります参考程度にどうぞ!
【実践式】WordPressプラグイン設定方法3選と注意点を紹介


Broken Link Checkerとは?





Broken Link Checkerは使いやすいプラグインなの?



とっても使いやすいプラグインで簡単にリンク切れを探してくれる優れものだよ


冒頭でも説明した通りサイト内のリンク切れをチェックしてくれるプラグインとなっており、一つ一つ調べる手間を省いてくれる優れものです。
設定しておくと自動でリンク切れをチェックしてくれるので、サイトの規模が大きくなればなるほど便利に使う事ができる優れものです
10分程度で簡単に設定できるので、早速【Broken Link Checker】の設定方法を解説していきましょう!
※筆者の設定はあくまでこのサイトを運営するにあたっての設定となっており全てが正解ではありません
Broken Link Checker設定方法8ステップ


今回はステップごとに解説していきますので、順々に進んでいきましょう!
- プラグインインストール
- リンクチェッカー画面に移行
- 設定画面に移行
- 一般の各種設定
- 「含まれるリンクを探す」の設定
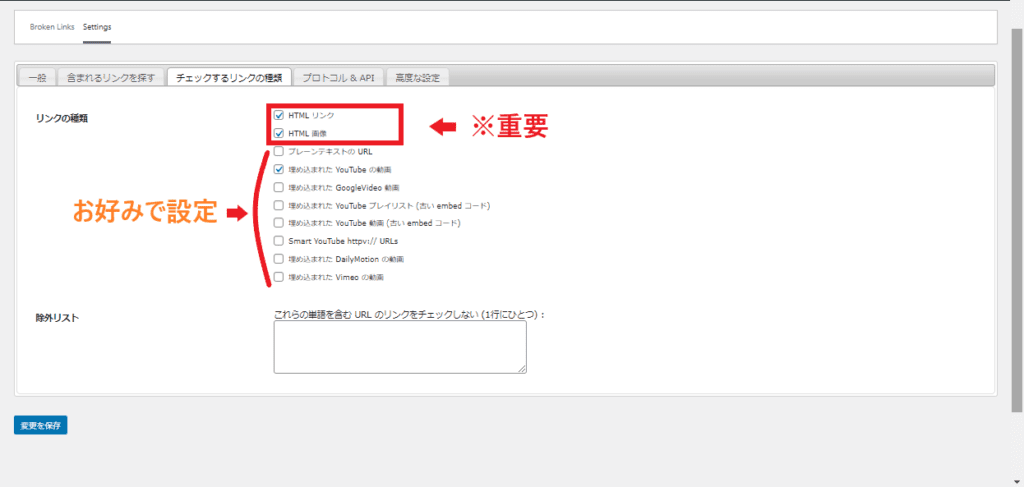
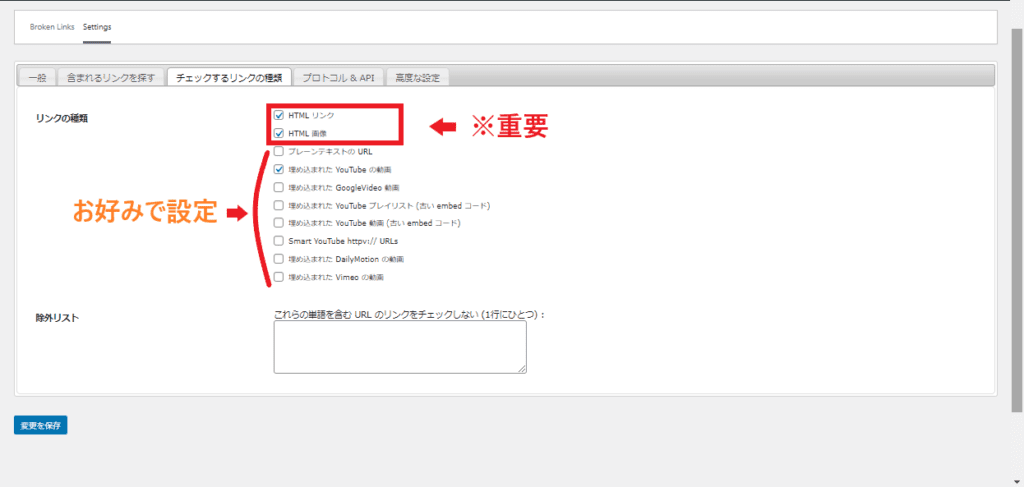
- チェックするリンクの種類
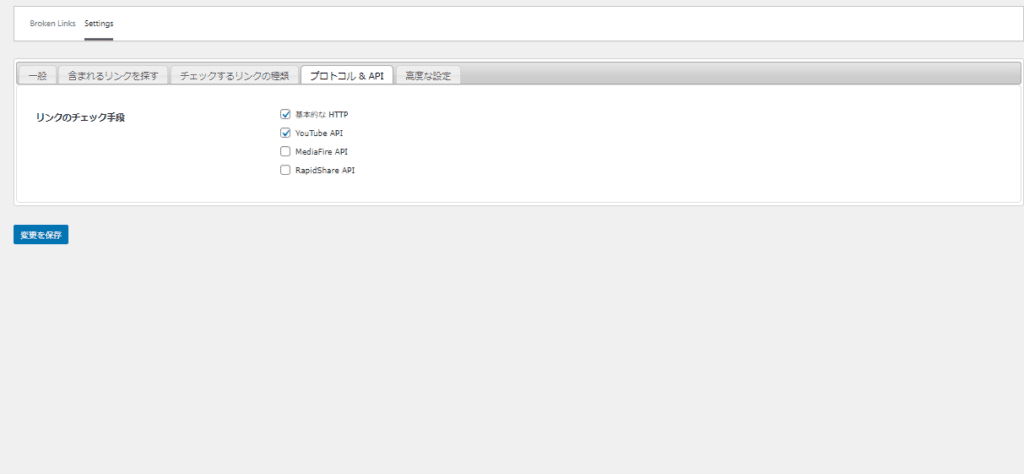
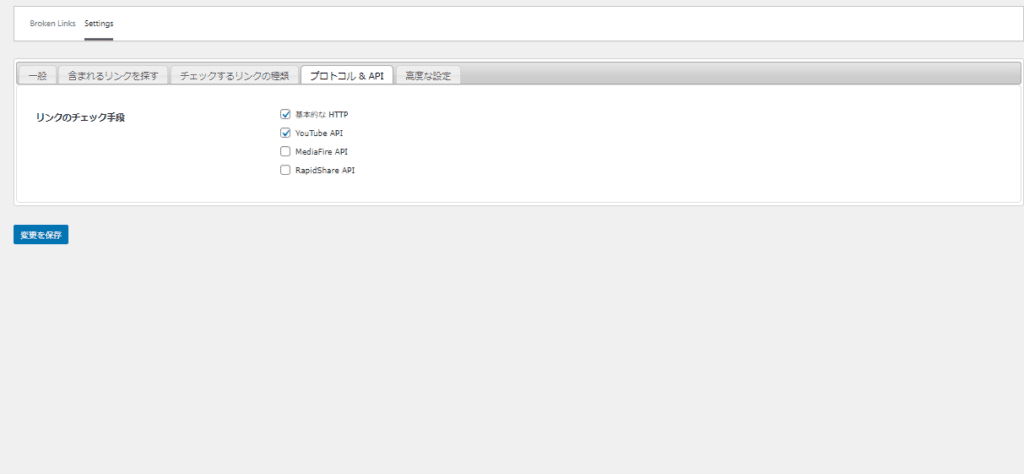
- プロトコル&API
- 高度な設定
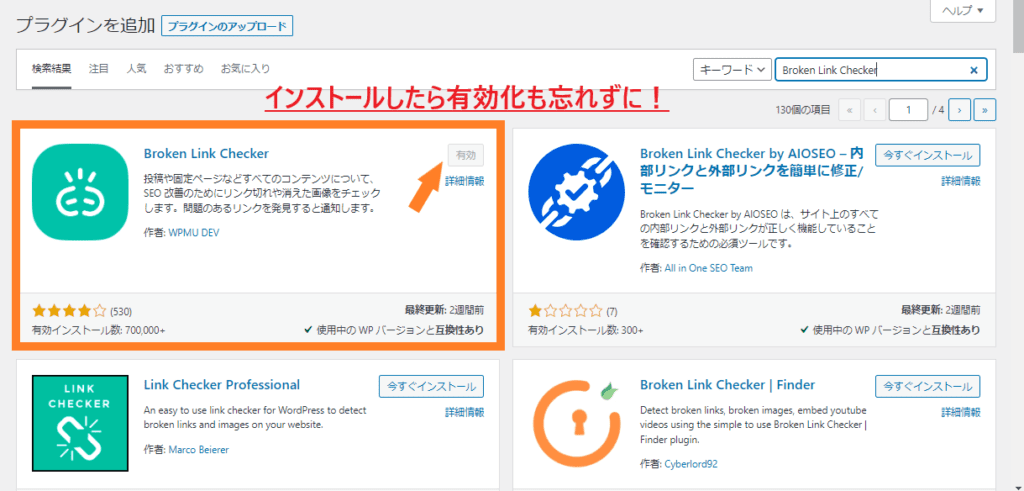
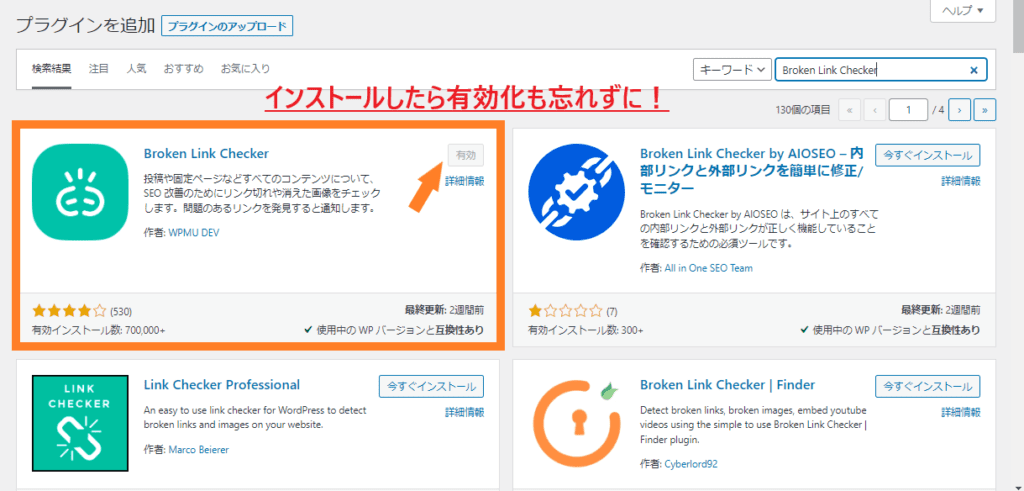
まずは、プラグインの「新規追加」よりプラグインをインストールしましょう




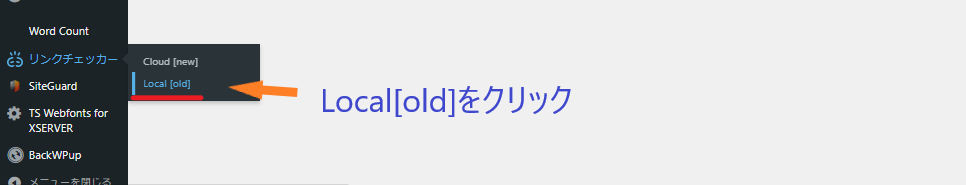
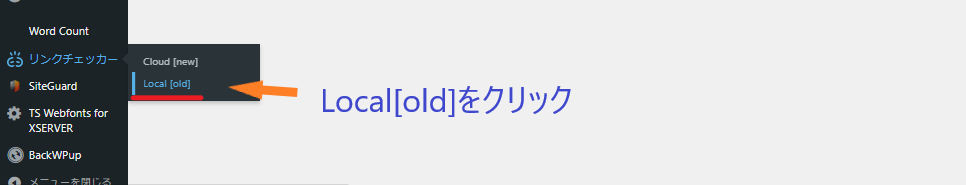
有効化しているとWordpressカスタマイズ欄に追加されています。
名称は「リンクチェッカー」
ローカルと書いている方を押すと下記の画面になり、【リンクチェッカー】を使う事が出来ます。


「setting」を押してもらうと設定画面に飛ぶことができ、基本的にはこちらからリンクチェッカーの設定を行います。


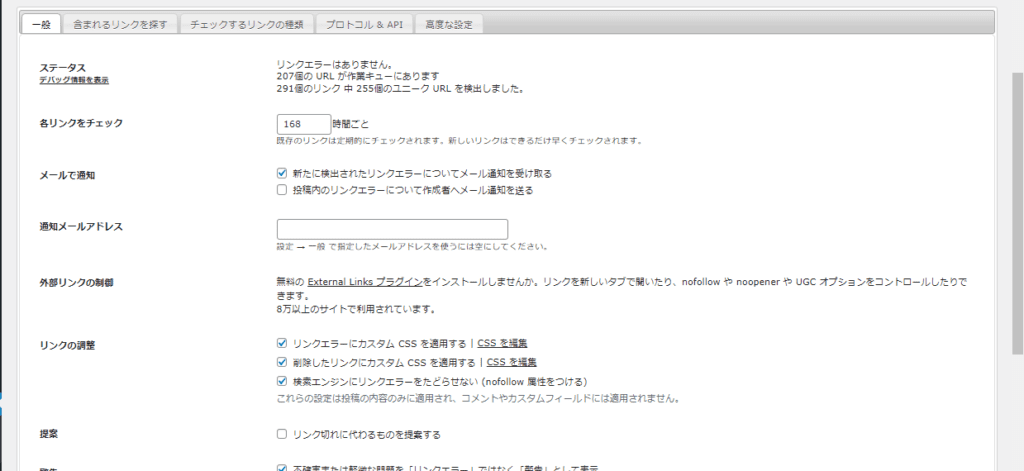
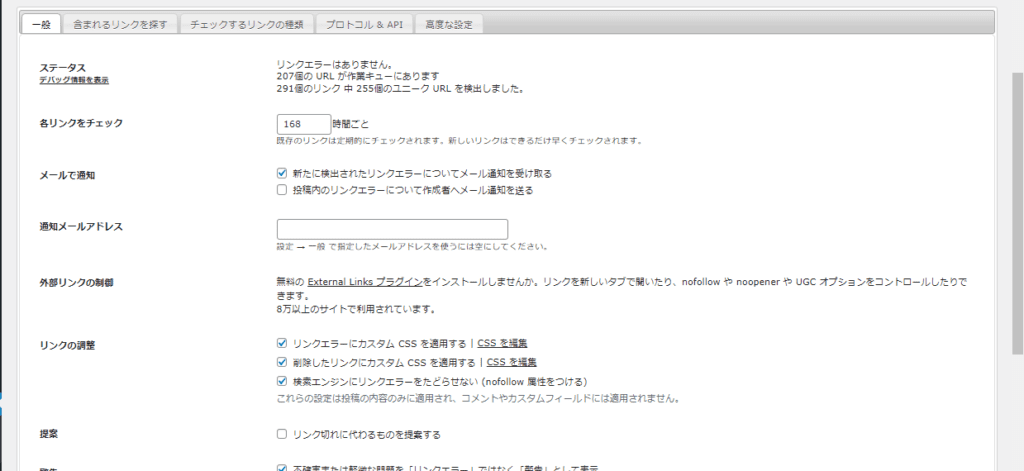
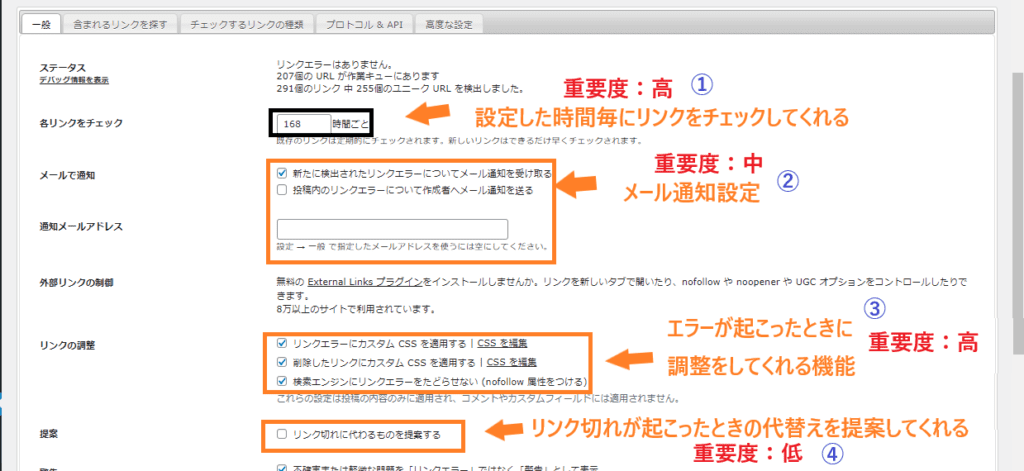
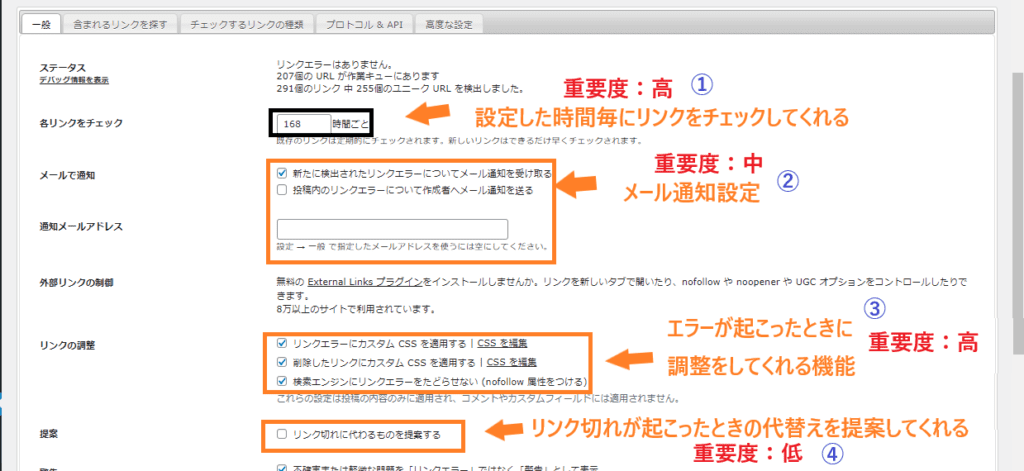
設定する項目は以下の通りです。


①:各リンクをチェック・・・時間設定は長めに見ておきましょう、身近過ぎてしまうとサイトのスピードを落としてしまう原因になります。(現在筆者は168時間で設定しています。)
②:メールで通知・・・適度にWordpressを使っているなら特に問題ありませんが、使う頻度が少ないならメールで通知にチェックを入れておきましょう
③:リンクの調整
③-1リンクエラーにCSS・・リンク切れに取り消し線を付けることができる
③-2削除したリンクにCSS・・リンクが切れているサイトに対し取り消し線を付けてくれる
③-3検索エンジンにリンクエラーを辿らせない・・notfollow属性を付けることでSEOに影響を出さない(誤作動もあるようなので注意)設定
④:提案・・・リンクが切れたときに代えを提案してくれるが、サイトスピードが落ちる為空白でOK
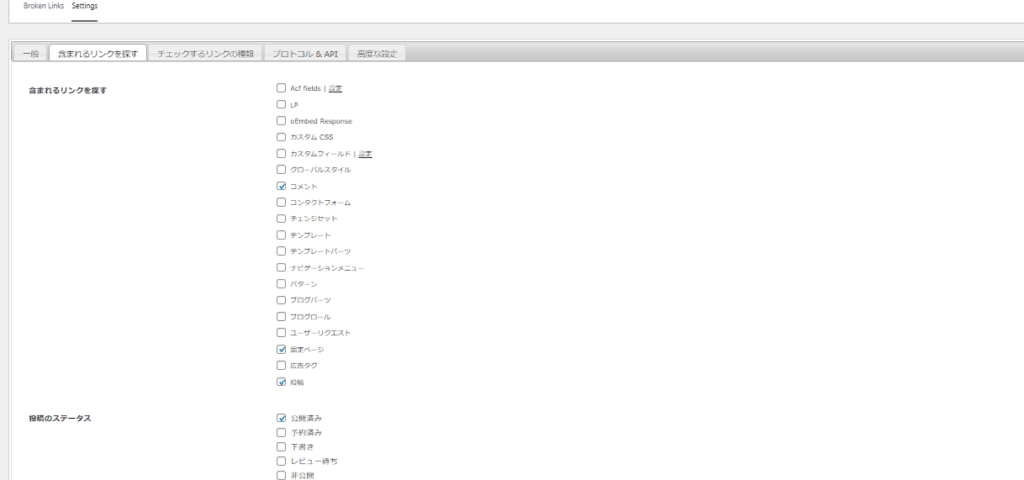
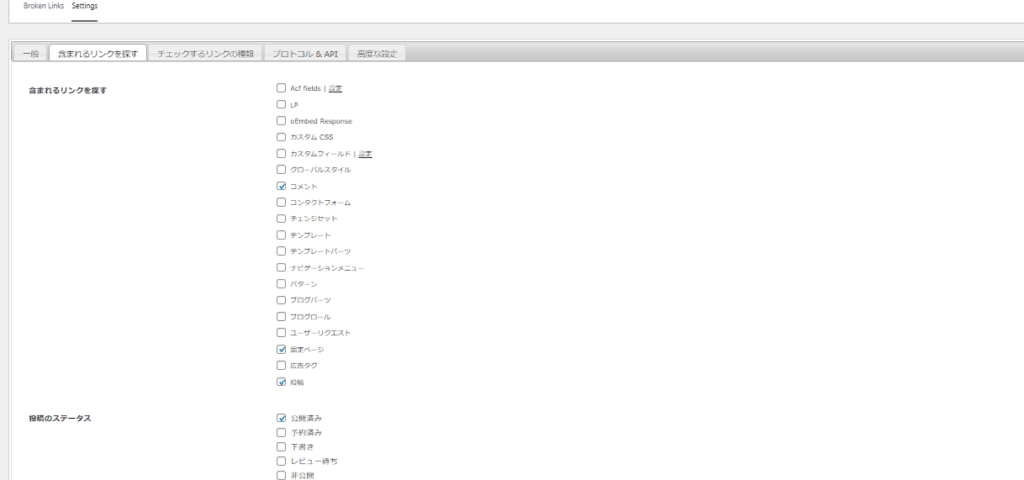
チェックした項目の場所のリンクを探す設定で、必要最低限のチェックだけで済ませておきましょう
項目を増やし過ぎるとサイトが重くなってしまうので要注意!
こちらは特に設定で弄ることなく問題ありませんでした。
下記の通り基礎設定のままで行っております。


こちらも筆者の場合基本設定から変え特に問題がでていないのでそのままでも大丈夫でしょう
HTMLリンクとHTML画像は恐らく一番サイト運営で使う項目なのでチェックしております
他はお好みで必要な項目にチェックしましょう!


step6と同じく基礎設定からは変更を加えずに問題が出ていないのでそのままでいいでしょう
項目の「基本的なHTTP」のみチェックでも筆者のサイトでは問題ありませんでした


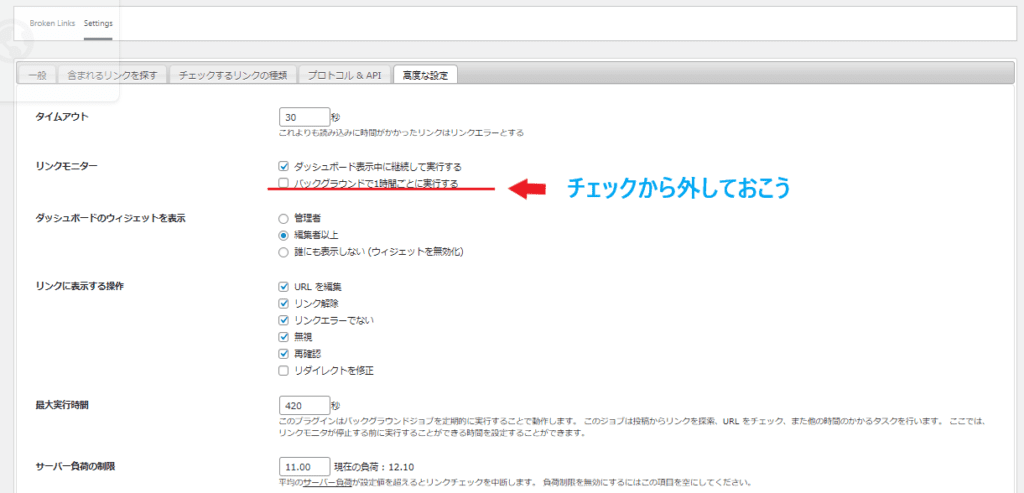
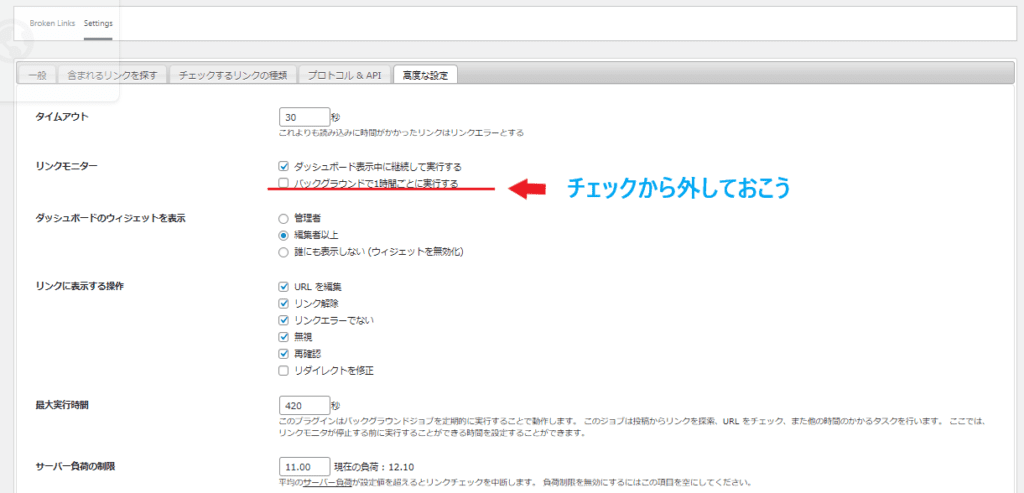
高度な設定の中で変更を加える項目は1つだけです。
「バックグラウンドで1時間ごとに実行する」と言う項目はリンク切れを1時間ごとにチェックする設定になってしまいサイトにかなりの負担がかかってしまうので、チェックから外しておきましょう
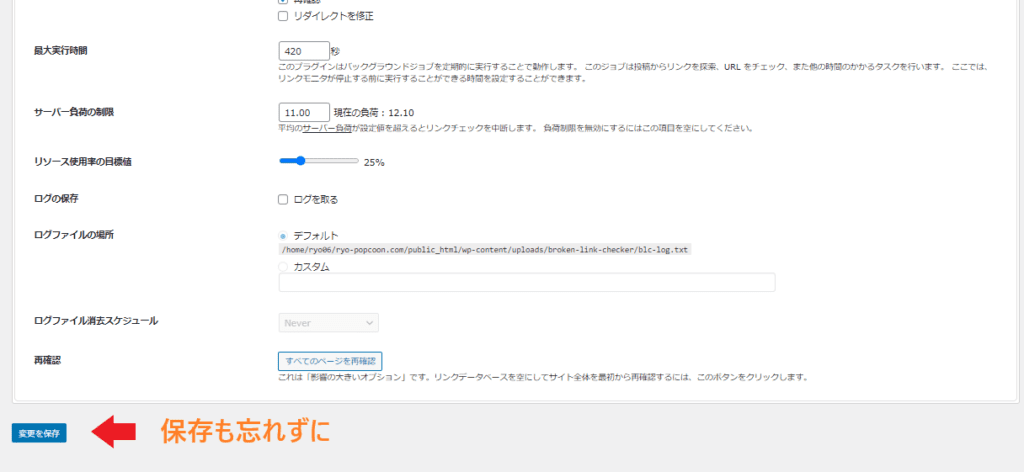
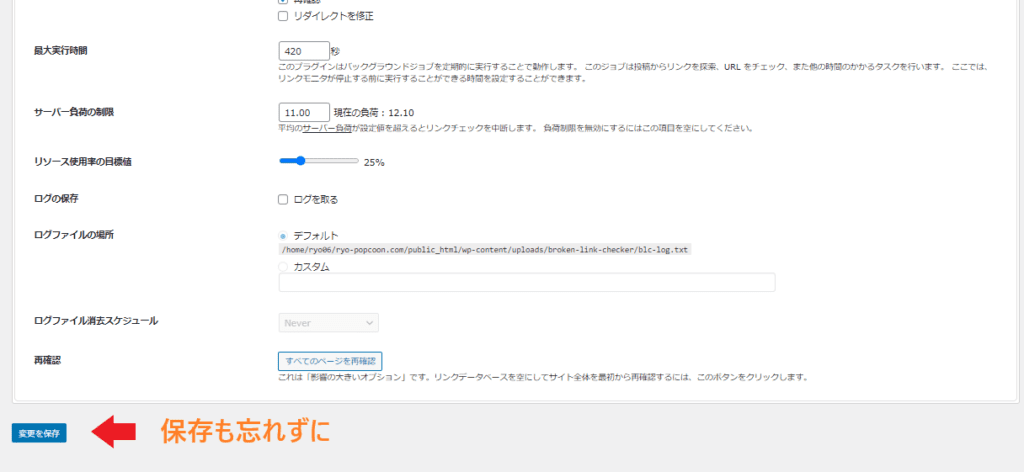
チェックから外したら「変更を保存」の押忘れに注意!


⇩⇩⇩


以上が「Broken Link Checker」の基本設定でした!



stepが8選あるって聞いた時は多すぎると思ったけど意外と簡単だったね
次の章ではBroken Link Checkerの使い方と実際にエラーを引き起こすとどうなるのかの例を出して解説します
Broken Link Checkerの使い方


続いて、Broken Link Checkerの使い方を解説していきましょう!
後程実験として、わざとエラーを出してどうなるのかも検証していきます
基本的にはエラーが起こっているのかをチェックしてくれるので、何も問題なければBroken Link Checkerを使う事もほとんどありません
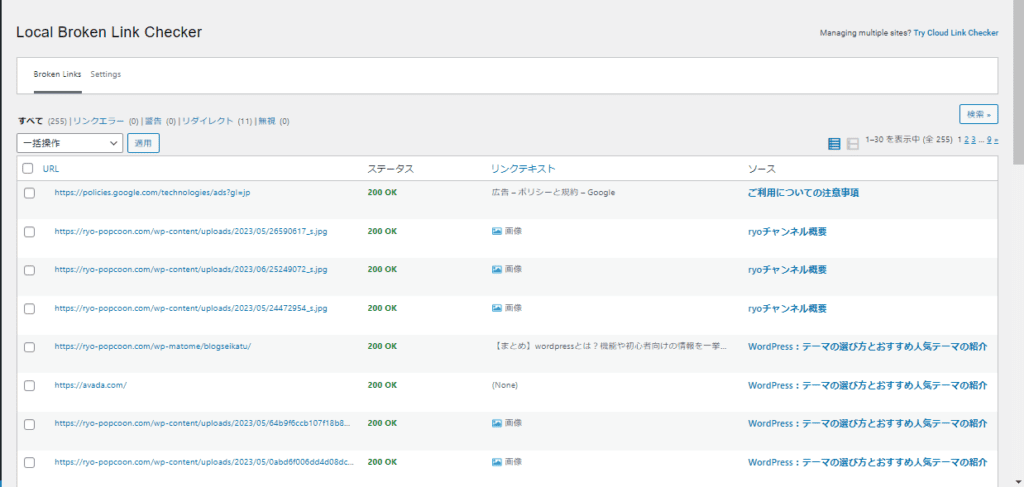
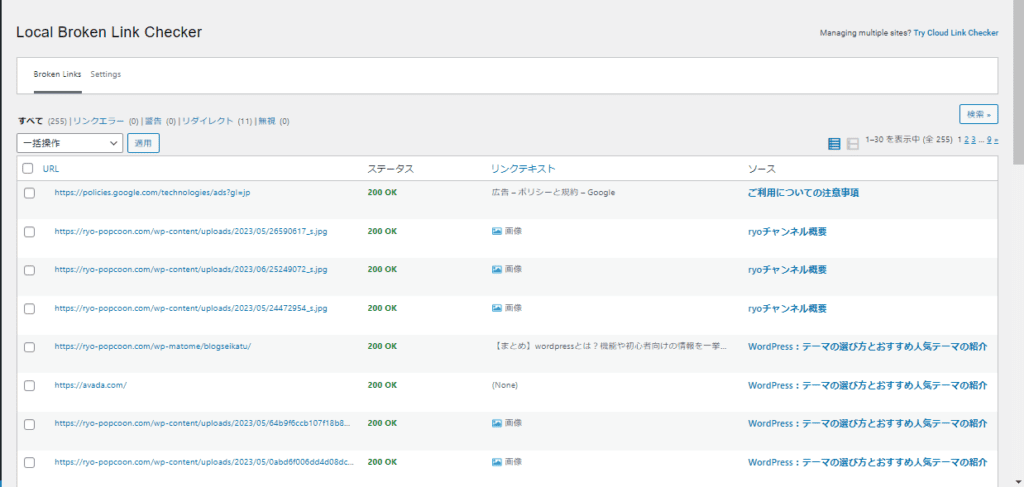
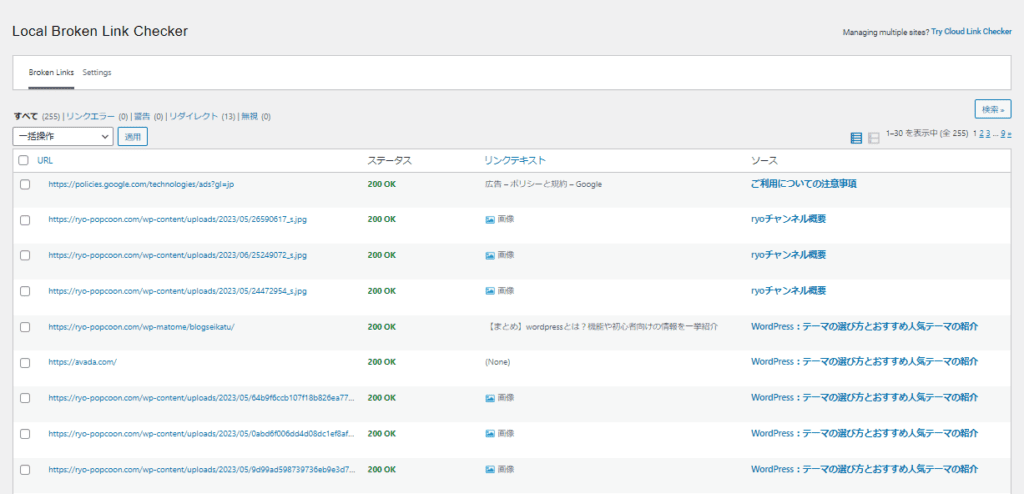
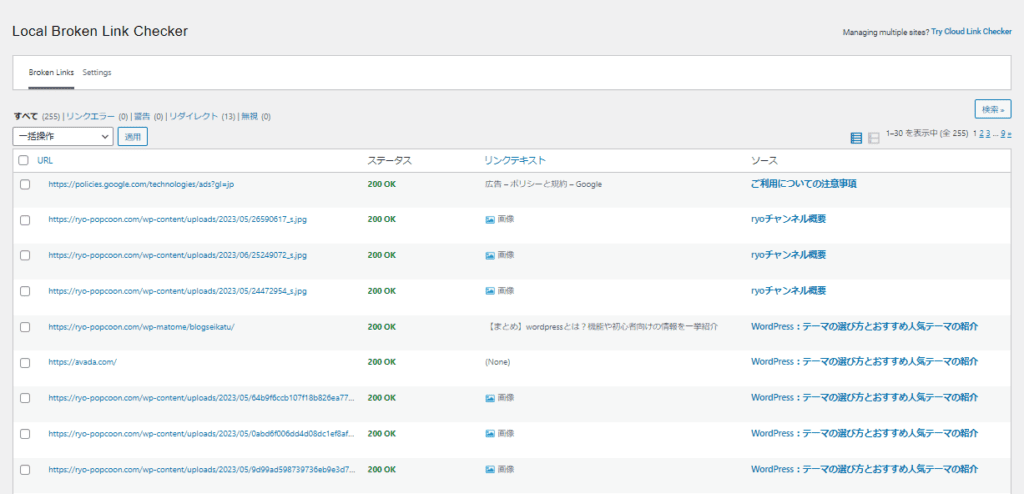
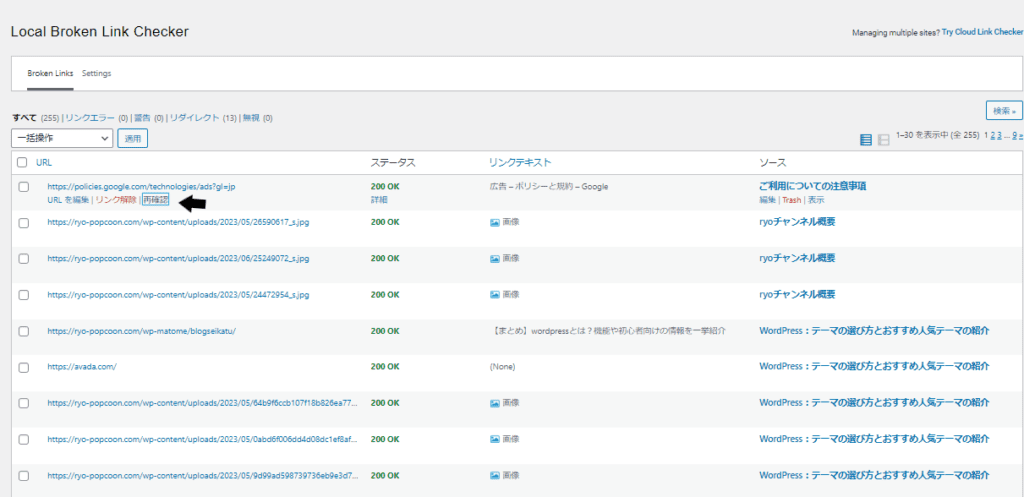
まずはBroken Link Checker実行する為にリンクチェッカーを開きましょう
「すべて」に入っているサイトは全て自身の運営しているサイトのURLを見ることができます。


この画面にはURLの他に「ステータス」「リンクテキスト」「ソース」があり
「状態」や「URLの使われている記事」「この記事にあるテキスト」を教えてくれています
ステータス・・・状態を表し、リンクがエラーなのか、問題ないのかを判断しています
リンクテキスト・・・使われているテキストを表しています
ソース・・・URLはこの記事で使われていますと教えてくれています
意味合いとしては【URLの記事で使われているリンクテキストの状態】をリンクチェッカーでは、直感的に確認することができます。



確かにわかりやすいね



直感的に初心者が使ってもすぐ分かるのがいいよね
特に重要なのが「ステータス」でエラーの状態を表示し、どのようなエラーが起こっているのかを表していますが
表示されるエラーには種類があり以下の通りです。
| ステータス | 状態 |
| 200 OK | 問題ありません |
| 404 Not Found | ページがありません |
| 403 Forbidden | ページにアクセスできません |
| 503 Service Unavailable | サーバーの利用エラー |
| 502 Bad Gateway | サーバーの応答エラー |
| 500 Internal Server Error | サーバーの内部エラー |
| サーバーが見つかりません | サーバーが無い |
| 接続に失敗しました | ネットワークエラー |
| タイムアウト | 制限時間が経過 |
| 不明なエラー | 不明なエラー |
上記のエラーが起こってしまった場合すぐにリンク切れを直しておかないと、SEOの評価が下がってしまい
サイトの検索結果に悪影響を及ぼすことになってしまうので注意しましょう
心配になったら【再確認】のボタンを押すことで直ぐに確認ができます。


リンク切れが起こっていると「リンクエラー」や「警告」から通知が来ます。
問題なければリンクエラーと警告が「0」の表記になりエラーが1つもないことが分かります。


筆者のサイトにはリンク切れが1つもないことが【リンクチェッカー】を使う事で、簡単に把握することが出来ました
それでは、実際にエラーが起こってしまうとどのような状態になるのか?それを実践していきましょう!
実際にエラーを引き起こすとどうなるのか?
筆者の固定ページより「ryoチャンネル概要」で試していきます
まずは適当にフリー素材の画像で試して観ましょう


上記のように記事に画像をアップロードして保存をします
すると記事に反映されているのでWordpress内に画像が保存されているので確認してみます。


メディアライブラリーに保存されている先ほど使用した画像が発見出来ましたね
この画像をメディアライブラリーから完全に削除することで記事内には画像が残りメディアライブラリーには画像が無い状態を作り出すことができます
削除したら次にリンクチェッカーに移っていきましょう


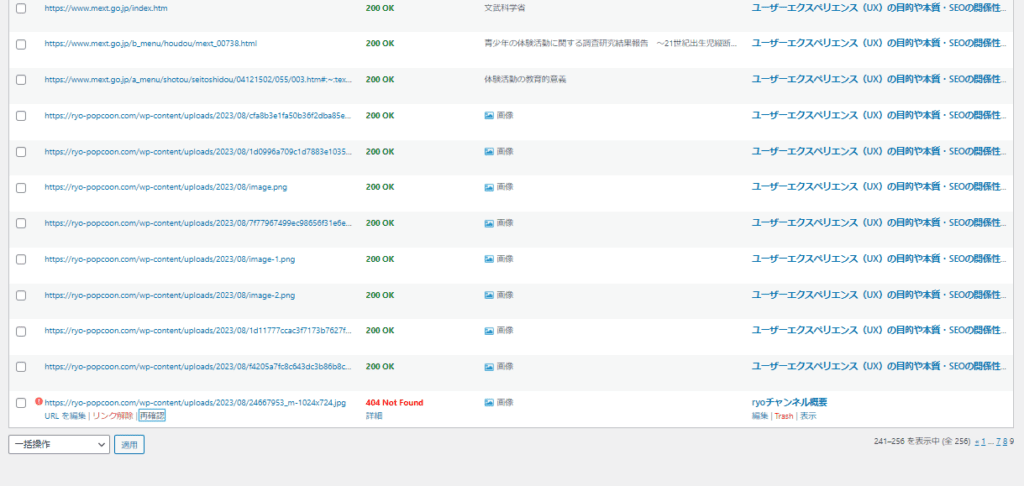
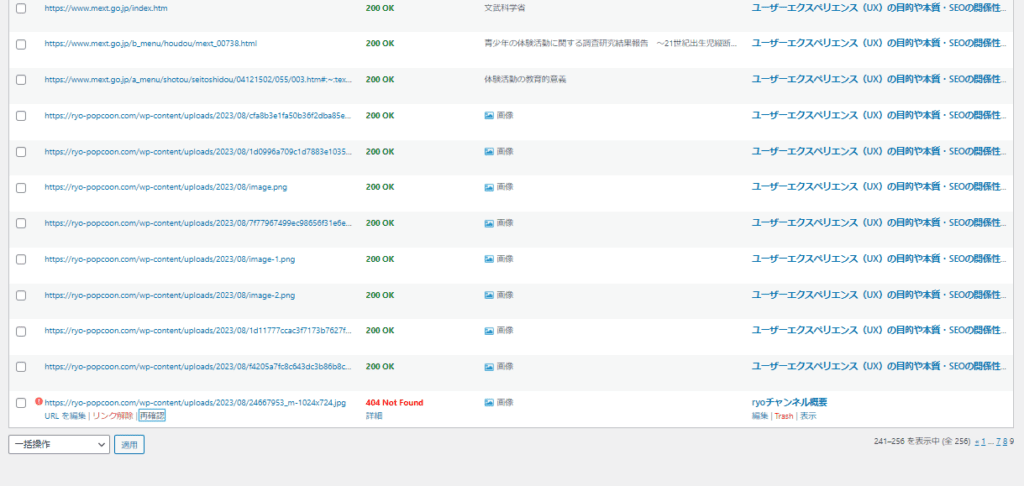
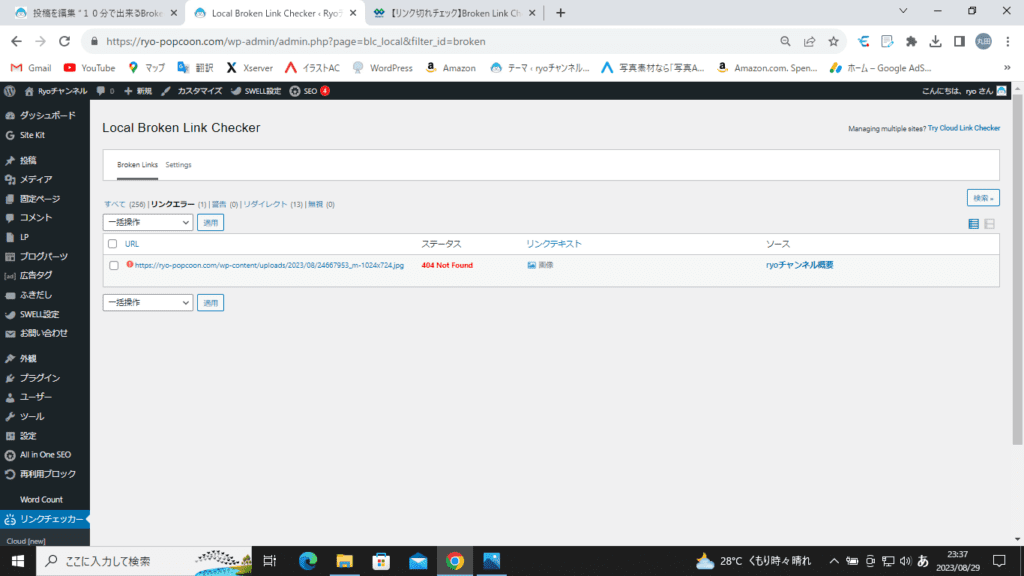
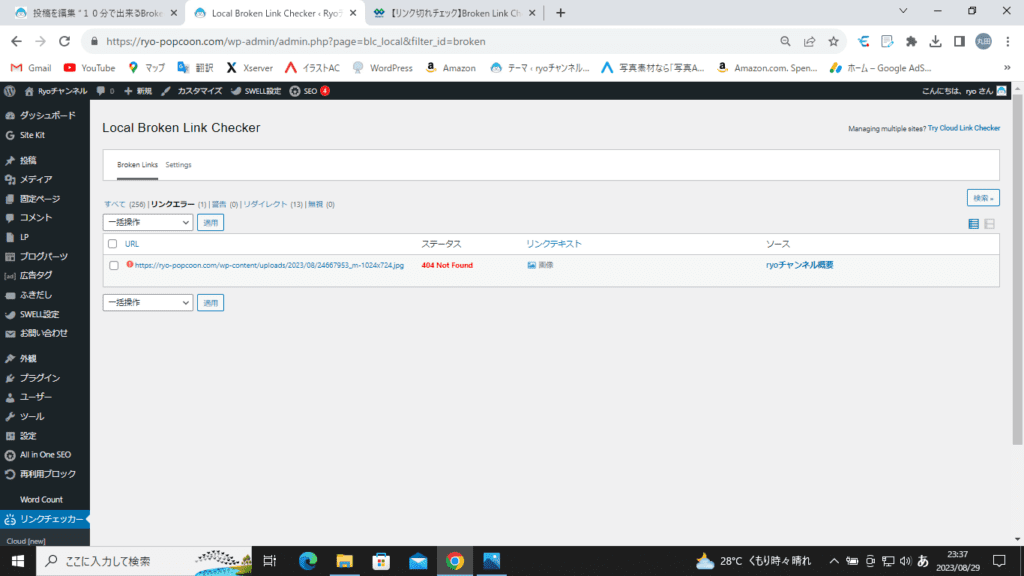
先程の画像データがリンクチェッカーに反映されていました
状態は「404 Not Found」となっており、しっかりエラーが出ていることが確認出来ました
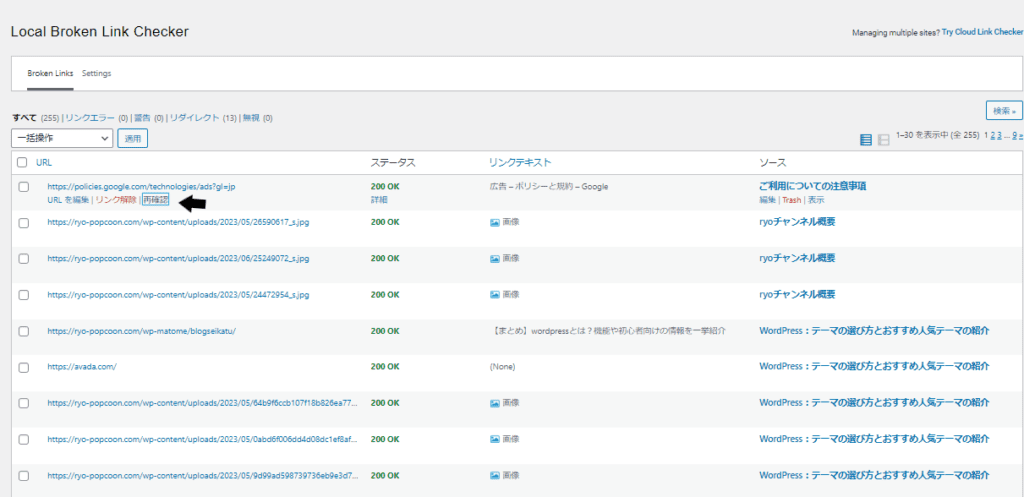
次にリンクエラーの方に移りましょう


上記の画像の通りリンクチェッカーは問題なく作動してリンク切れを見逃さずに動いてくれていました
筆者はこのリンクエラーが起こっている画像を「リンク解除」して問題を解決しました
「リンク解除」をすると画像を設置していた記事はどうなっているのでしょうか?
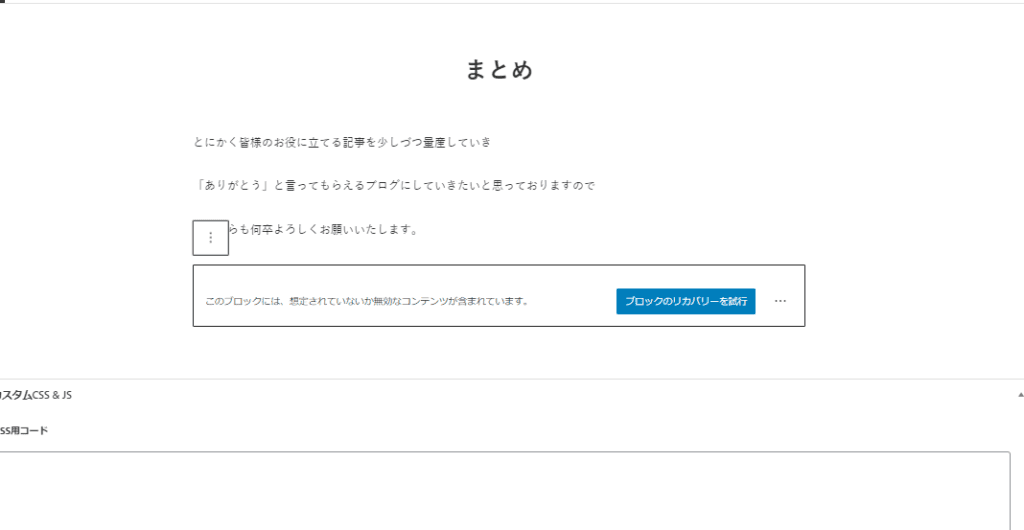
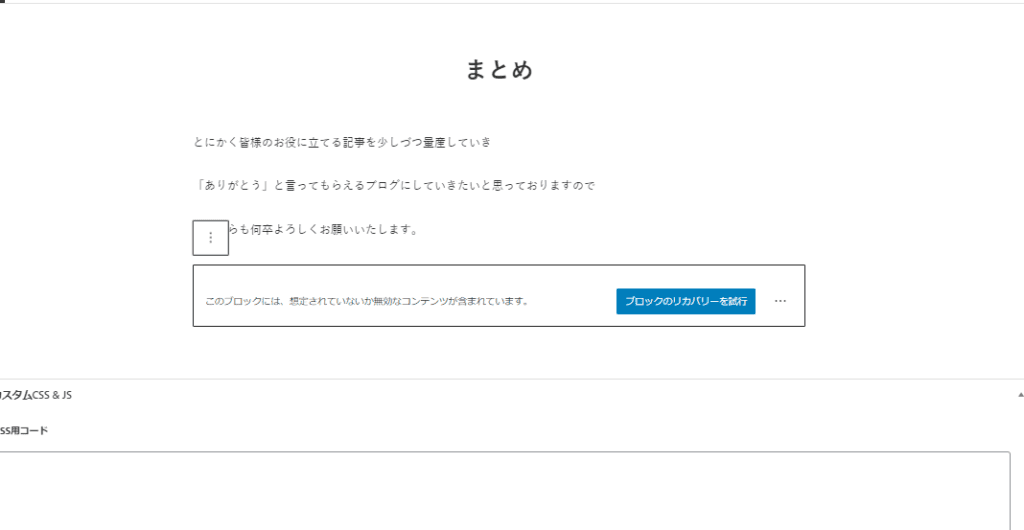
もう一度記事に戻ってみましょう


記事に戻ると上記のような状態になっていたので、このブロックを消すことで、問題なくエラーを解除することが出来ました。
他にも数々のエラーの例がありますが一部試しにエラーを起こすことでどのような状態になりプラグインは問題なく作動しているか?をチェックし簡単に問題を解決することが出来ました。
まとめ:Broken Link Checkerでサイト内のリンク切れをなくそう!


Broken Link Checkerはリンク切れを自動で感知し教えてくれるプラグインで、設定をしっかりしておくことで問題なく使う事が出来ました。
エラーの種類は色々ありますが、試しにエラーを引き起こすことで、
どのような状態になり対策はどうすればいいのか?を実践で解説することで、プラグインがしっかり作動しているのかを検証しました
Broken Link Checkerはとても便利なプラグインですので、記事を多く作る予定の方やこれからサイトを運営していきたい方は是非ともインストールすることをお勧めします。