―記事のレベル―
- 初心者
- 重要度
- 難易度
ブログをやっていると画像を使う事が多いと思います
画像を使いすぎると、サイトが遅くなり読者がブログを見ずらくなってしまいます
「開くまで遅いなこのサイト・・・」そういった事にならないよに対策を打っておく必要があります
このプラグインを使うと画像容量を圧縮することができます
この記事では実践式に3ステップで解説します
 ryo
ryoこんな方におすすめ
・サイトのスピードを上げたい
・収益化を考えている
・読者に見やすいサイトにしたい
「EWWW Image Optimizer」はブロガーご用達のプラグインです
簡単に画像を圧縮できこれから使う画像も容量も抑えられます
【投稿を始めている方】も【今から始める方】にもおすすめ出来るプラグインです
それでは紹介しますのでどうぞ!!
EWWW Image Optimizerは重要なのか?



そもそも画像を圧縮する必要があるんだろうか?
画像を最適化できる「EWWW Image Optimizer」何故必要なのか?【メリット・デメリット】を解説しましょう!
| メリット | デメリット |
|---|---|
| ・SEO対策 サイト読み込みスピードが上がり集客率アップ ・自動画像最適化 設定しておくとこれからの画像を自動で最適化 ・画像の形式に対応 GIF.JPEG.PNG等画像形式に対応 | WordPressに保存して投稿に使っている画像も 最適化するのでサイトに不具合が 起こってしまう可能性もあります ※バックアップはしっかりとっておきましょう!! |



え!?デメリットこれだけ?使わなきゃ損じゃん!



バックアップを取っておかないと危険もあるから
作っておきましょう!!
【実践式】WordPressバックアップ取得方法4ステップ紹介


EWWW Image Optimizerの使い方



さっそく「EWWW Image Optimizer」の使い方教えてよ!
EWWW Image Optimizerの使い方を3ステップで解説していきましょう!
・初期設定方法
・EWWW Image Optimizerの使い方
・画像一括最適化のやり方
初期設定方法
- プラグインをインストール
- EWWW Image Optimizer初期設定
- 画像最適化の設定


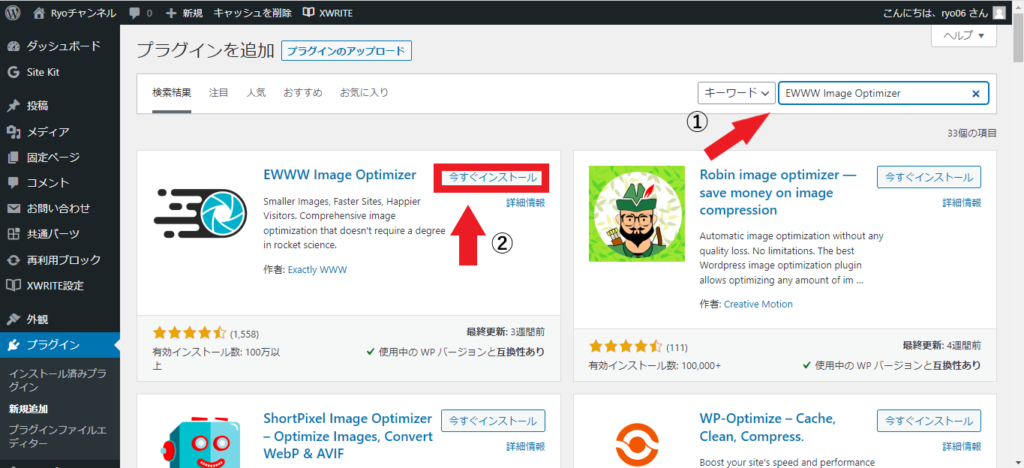
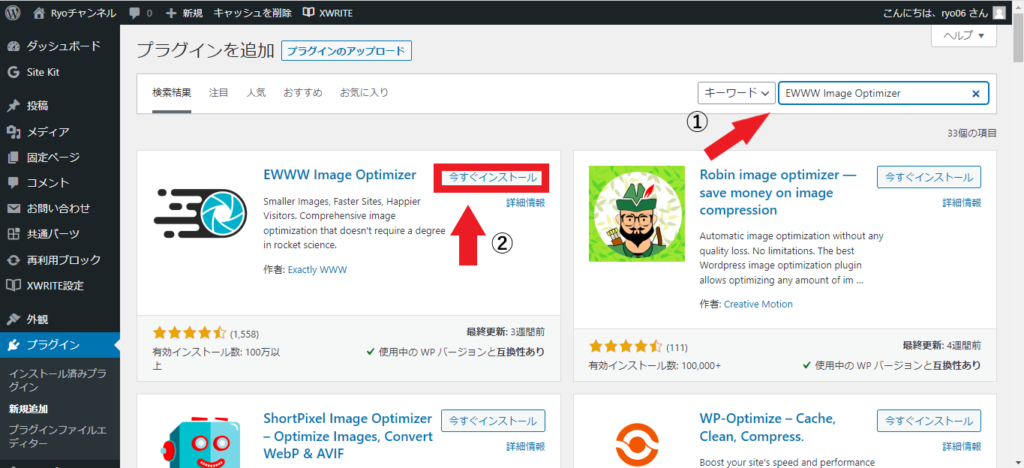
まずは「EWWW Image Optimizer」をインストールしましょう!
「プラグイン」→「新規追加」「EWWW Image Optimizerで検索」→「今すぐインストール」
上記の手順でインストールしましょう



インストールしたら有効化も忘れずにしておこう!


①.インストール済みプラグインをクリックしましょう
②.「EWWW Image Optimizer」を確認したら「設定」をクリック
初めて使う方は初期設定の画面が表示されているでしょう
項目を入力しなければならないので以下の手順で初期設定を終了しましょう
- 「サイト高速化」にチェックをしましょう
- 有料で使わなくても十分効力を発揮するので無料モードを選択
- 次へをクリック
- メタデータ・遅延読み込み・WEBP交換はチェックのままでOK
- 画像の幅や高さは基本0で入力しましょう
- 設定を保存をクリック
上記で「初期設定」は完了となります
次は画像最適化の設定をしていきましょう
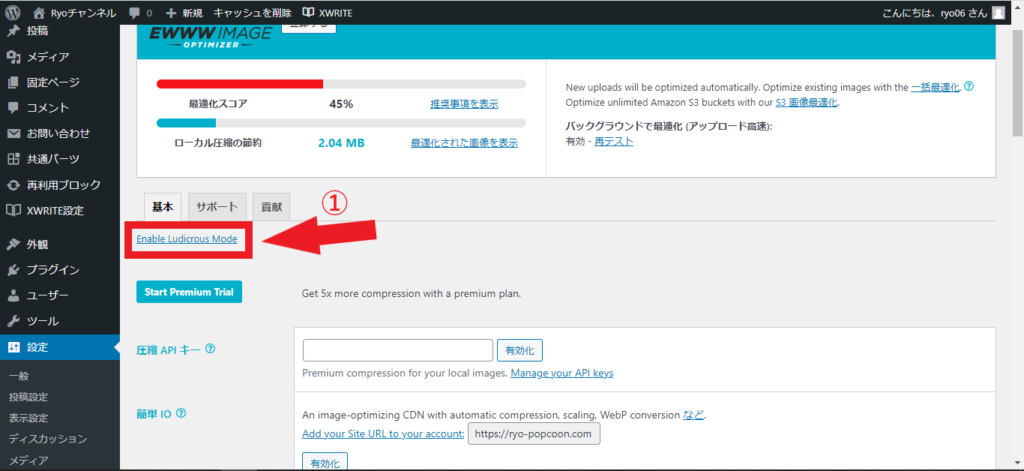
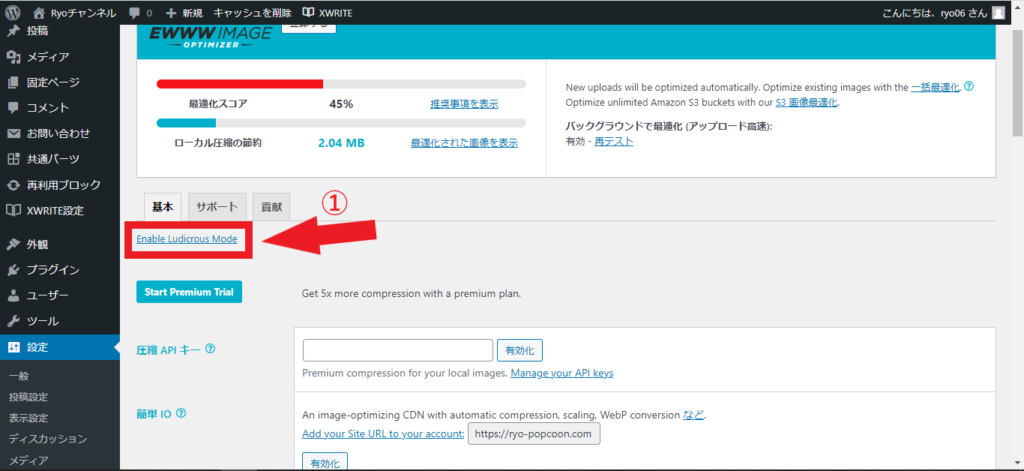
設定を続けていきましょう
「Enable Ludicrous Mode」をクリックしより詳しく設定していきます
「変更」をクリックし「変換リンクを非表示」にチェックを入れましょう!!
上記設定が完了したら「保存」も忘れずに!



意外とチェック項目が少ないんだね!
※「変換リンクを非表示」はチェックをしていないと画像の拡張子が自動で変更がかかる事があるので気を付けよう


⇓⇓⇓





ここまでの設定をしておくと自動で機能してくれるので
後は手動で画像を最適化する方法も知っておこう!
EWWW Image Optimizerを使ってみよう
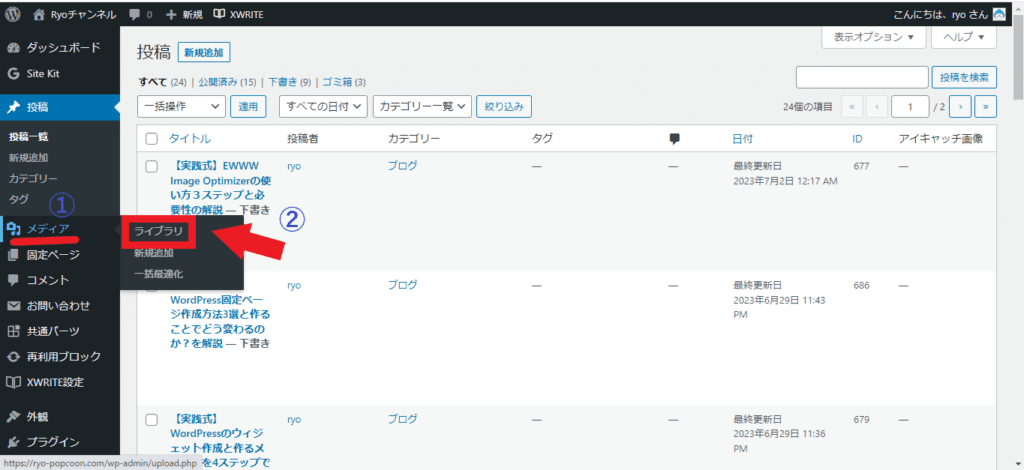
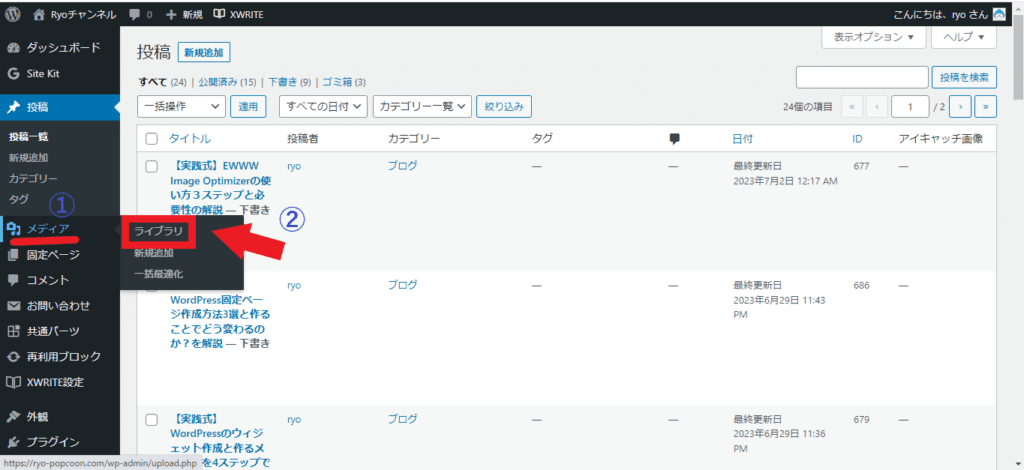
EWWW Image Optimizerはインストール後に設定しておくだけで
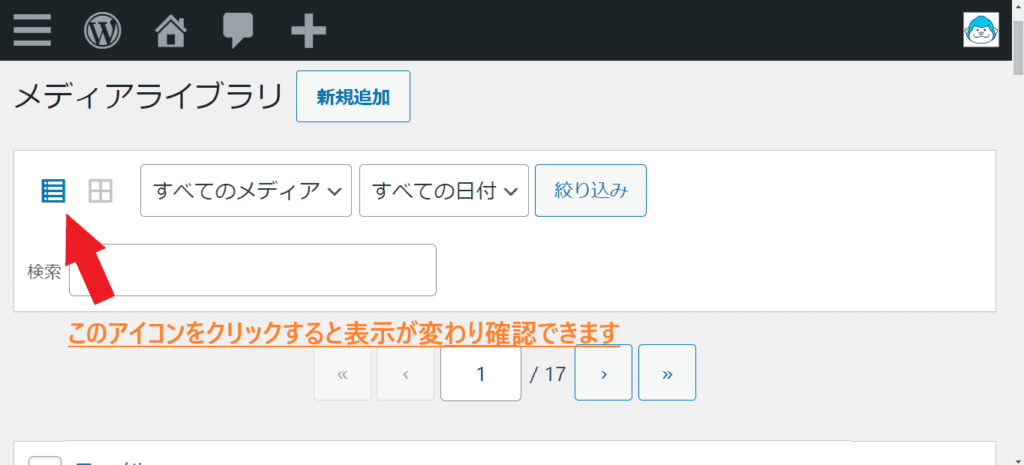
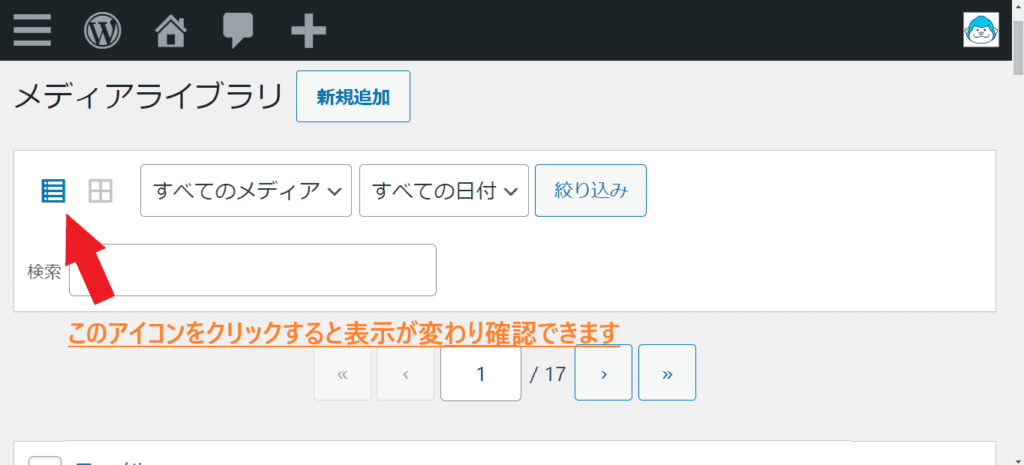
WordPressの「ダッシュボード」→「メディア」→「ライブラリー」で確認可能だ!
設定以降の画像は自動で圧縮(最適化)してくれます
- 新規で画像を使う際自動で最適化
- すでにアップロードしている画像も最適化
使うことでどれぐらい変わるのか?
最適化された画像がどれぐらいの変化があったのかしっかり確認しておこう!
上記のやり方でWordpressに保存している画像が確認できる
以下の画像で圧縮したことでどうなったかも確認しておこう



画像の量が増えるとその分容量を取っていくから
確認すると実感が湧くよね


⇓⇓⇓


⇓⇓⇓





こんなにも変わるんだ!?
画像を一括最適化をしよう!
EWWW Image Optimizerの設定をしていても
過去に保存した画像たちはまだ圧縮されていない
ここからは手動で画像最適化をしていこう
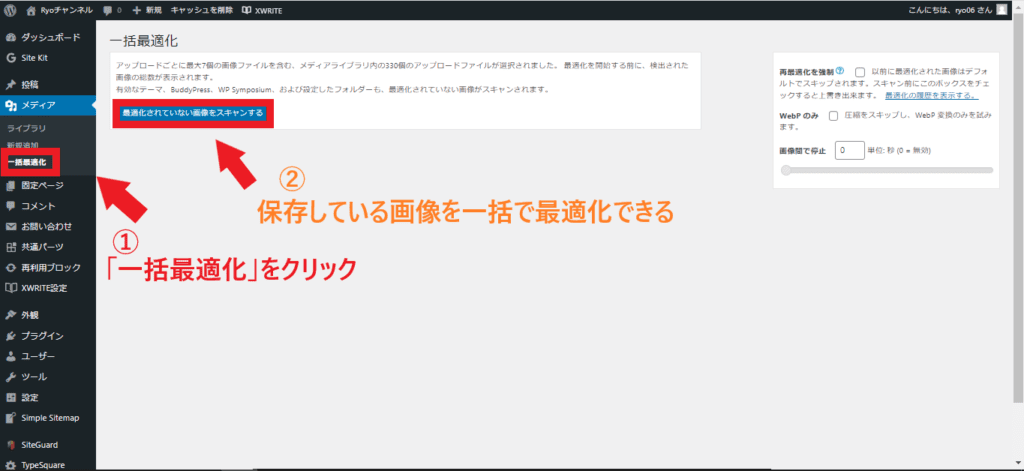
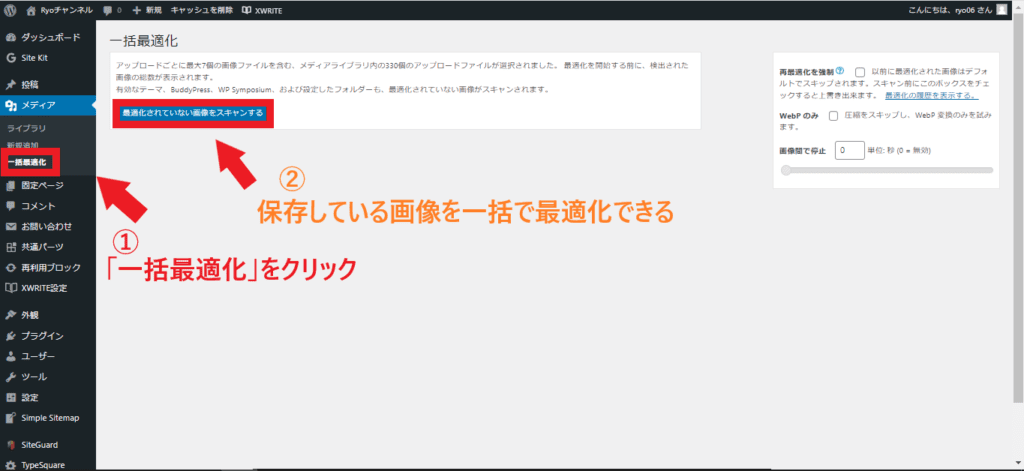
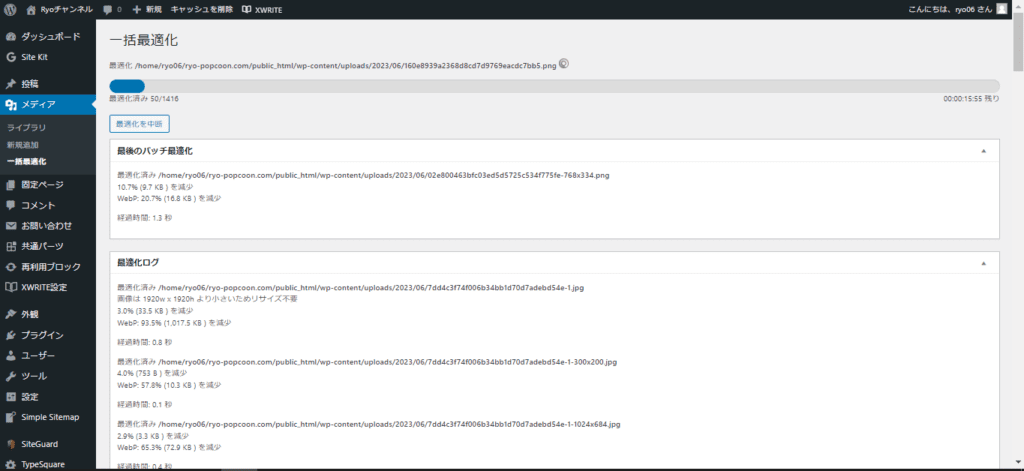
WordPressの「ダッシュボード」→「メディア」
「一括最適化」→「保存されていない画像をスキャンする」
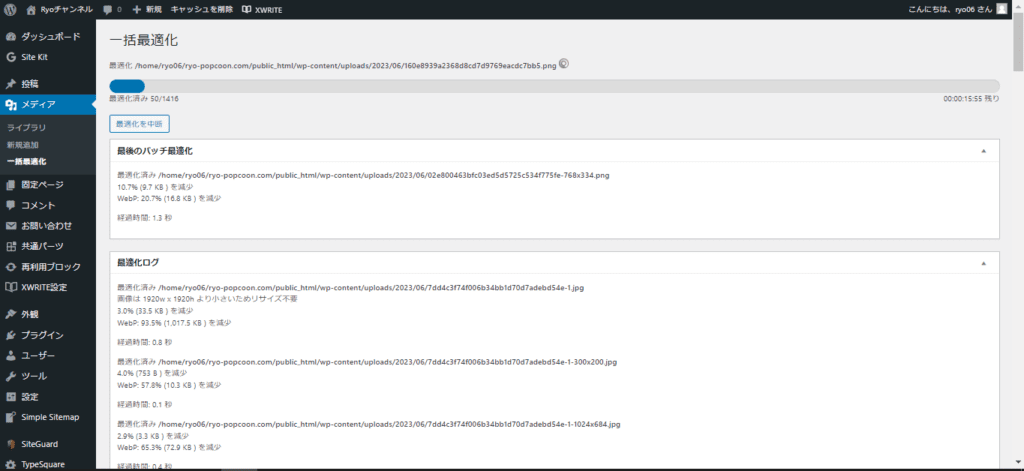
この手順で私は問題なく画像を圧縮することができた
少し時間が掛ったがやっている間にお風呂に入っていたら
終了していたので画像の保存量にもよるが
約15分ぐらいで完了するでしょう!


⇓⇓⇓





最適化完了!!
これでサイトの読み込み速度が上がるね!
まとめ
EWWW Image Optimizerを使うことでほぼデメリットもなく
サイトの読み込み速度が上がった事例が多いことと
他ブロガーさんで使っていない方がほとんどいなかったので
ブロガー必須のプラグイン認定してもいいんじゃないでしょうか?
メリットが多く手軽に画像を最適化できるので
この機にやっておいて損はないでしょう!!
以上でEWWW Image Optimizerの解説と設定方法を終了します