ー記事のレベルー
- 初心者
- 重要度
- 難易度
アイキャッチ画像は一番初めに読者の目をひく重要な要素です。WordPressで記事を書く際に画像を使うことで読者からサイトを閲覧してもらえる確率が上がり、よりサイトの集客率や滞在時間が上がることで魅力的なサイトになります
 ryo
ryoこんにちは!ryoです。



助手だよ!
画像を使う事で視覚的に読者に魅力的なサイトと判断してもらうことができ、さらなる集客率upが見込めます。
アイキャッチとはEye(目)をcatch(ひきつける)画像の事でブログ作成やSEO的にも非常に重要な事です。



この記事が役に立つ方
・アイキャッチ画像の設定方法が分からない
・集客率や魅力的なサイトを作成したい
・作成の見本を見てみたい
WordPressとは何なのか?をまとめた記事を作成しているので、参考にしておきましょう!
【まとめ】wordpressとは?機能や初心者向けの情報を一挙紹介


アイキャッチ画像とは?


アイキャッチ画像はサイトの看板のようなもので、ブログ形式で行くと新着記事や人気記事など様々なところでサイトが「こういった記事ですよー」と言うのを画像として表示しております。
何故アイキャッチ画像が必要なのかをまとめると
- 視覚的に読者に伝えられる
- 画像で表示していると必要な情報が見つけやすくなる
- 記事のデザイン性が上がる
このように記事を書く上では非常に必要な理由が多くあり小説のような形式で表示するよりも大きな効果が見込めるでしょう
視覚的に読者に伝えられる
人は興味のないものを長くは見ないことが多いので、瞬間的に情報を伝える必要があります。
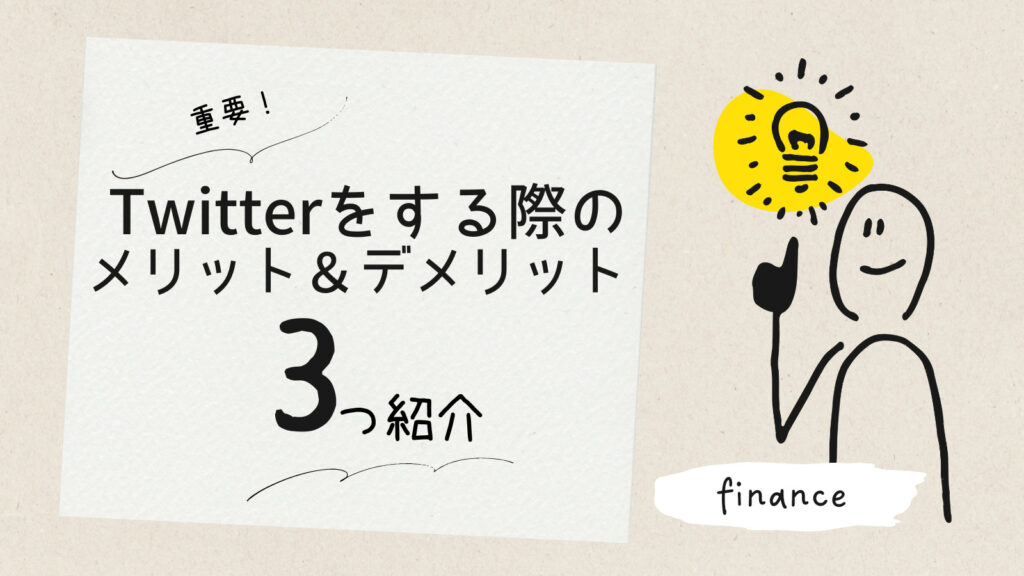
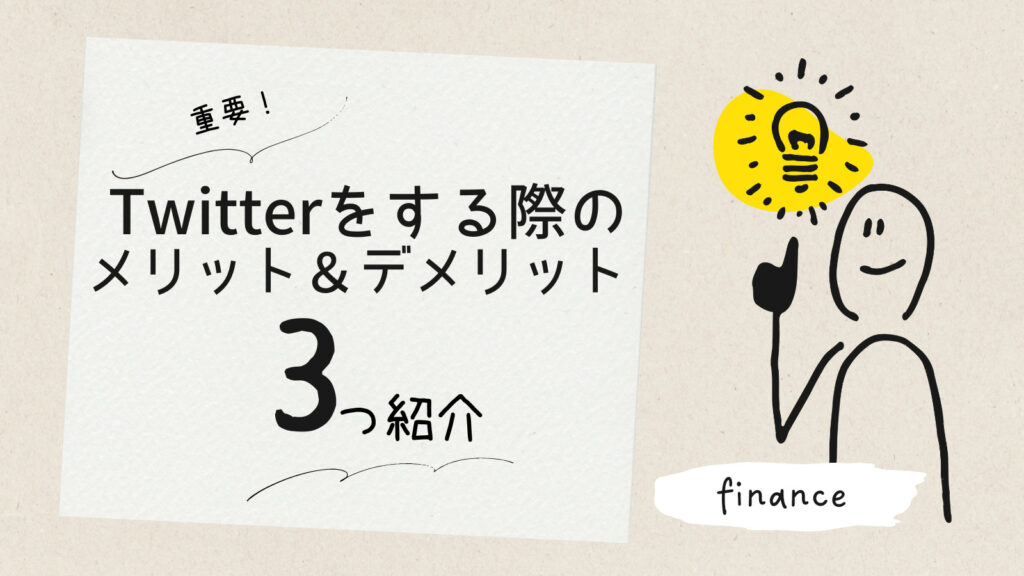
一度画像を使った場合と使っていない場合の例を作りましょう


こんにちは!ryoです。
最近Twitterを始めた方が多く時代の流れを強く感じる昨今ですが、実は情報を発信したり共有したりと多くのメリットやデメリットが存在します
それではどうぞ!!
【重要】Twitterをする際のメリット&デメリットを3つ紹介!
こんにちは!ryoです。
最近Twitterを始めた方が多く時代の流れを強く感じる昨今ですが、実は情報を発信したり共有したりと多くのメリットやデメリットが存在します
それではどうぞ!!
このように瞬間的に見て「どんな記事なのか?」がしっかりと伝わったかと思います。
使う使わないで多くの情報が読者に伝わり魅力を感じてあなたのサイトに訪問してくれることでしょう



意外と画像だと目に入りやすいから情報が即座に入ってくるよね
画像で表示していると必要な情報が見つけやすくなる
先ほど作成した使う場合と使わない場合でどのように感じるかを解説しましょう
| 使う | 使わない |
|---|---|
| ・Twitterの事について書いてある ・メリット&デメリットを紹介してくれる ・【重要な事なのか】っと感じる ・3つ紹介してくれるんだ | ・Twitterの事かな? |
個人的には、こんな感じで全く情報の伝わり方が違う感じがしました。
今見ているあなたも直感的に見てみるとこんな情報を考えるのではないでしょうか?
意識してみると「使わない」方でも色々な情報が分かりますが、瞬間的・瞬発的に見るとこれぐらい変わってきます。



読者からの興味があるのか?も大事だけど、
見た瞬間に興味が湧いてくるようなサイト作りが大事って事だね!
記事のデザイン性が上がる
画像を使うことは、サイトのデザインにも大きく差が生まれてきます
ブログやサイトで有力な情報を発信することはとても魅力的な事ですが、
どれほどの重要な情報を書いていても見てもらえなければ、
意味がなくなり記事を書くやる気や向上心が失われ恐らく「もうやめよう・・・」となってしまうので、
情報も大事ですがデザインも重要と言うことはしっかりと把握しておきましょう



確かに見てくれてなかったらやめてしまうかもしれないね
アイキャッチ画像の設定の仕方


アイキャッチ画像を設定するうえで必要な事を3選解説していきましょう
- 【基本1】おすすめのサイズ
- 【基本2】画像のサイズ設定のやり方
- 【実践】アイキャッチ画像を使う設定
- 【重要】著作権などにはしっかり気を付けよう
【基本1】おすすめのサイズ
画像のサイズも適切なサイズがあります。
テーマなどによって変わってしまいますが、ほとんどが以下の通りです。
【幅1200 ×高さ 630 ピクセル(比率=1.91:1)】
TwitterやFacebook等に引用した場合に上下左右がカットされにくいサイズが上記の数字となっています。
ブログ記事に使う場合はこの数字以上を心掛けましょう!
確実に決まったサイズと言うのはありませんが、上記の画像の大きさを意識しつつも
自分のサイトに合った画像を使うことがアイキャッチ画像には非常に重要となります。
ほとんどの場合記事に使うアイキャッチ画像は新着記事などの正方形のブロック状に構成されますので、
あまり大きいサイズで使うと端の方がカットされた状態で反映されてしまうのでタイトル用に作成した画像などの文字は中央寄りにするといいでしょう!
【基本2】画像のサイズ設定のやり方
サイズ変更は以下の通りで変えることができます⇓
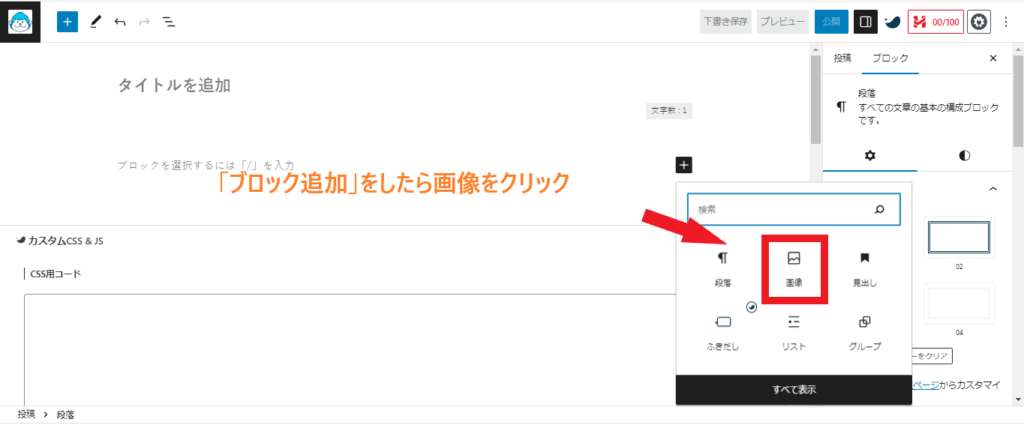
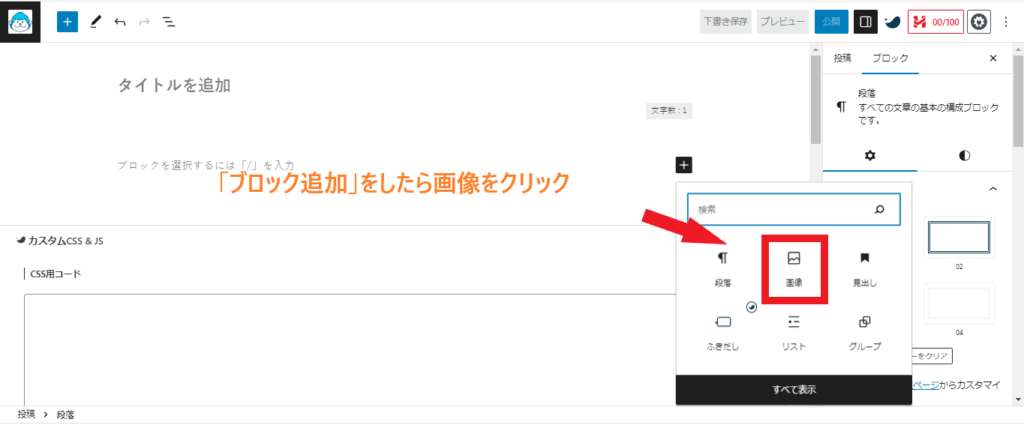
- ブロック追加から画像をクリック
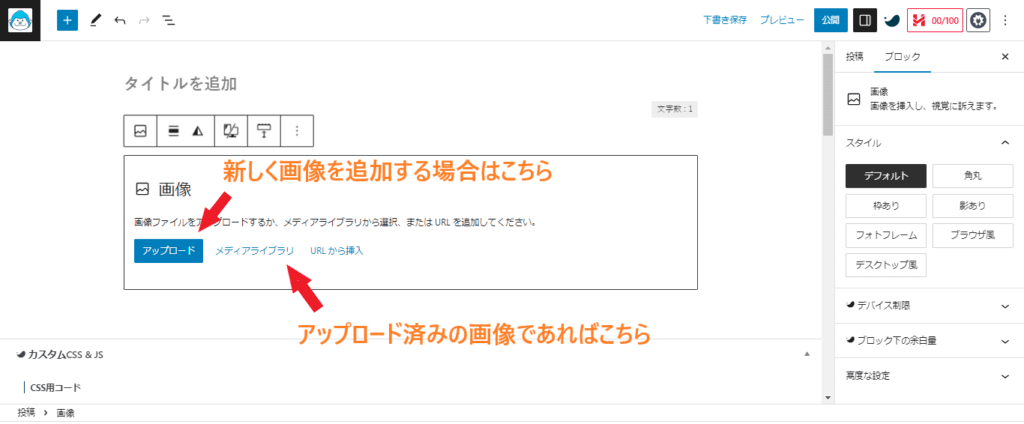
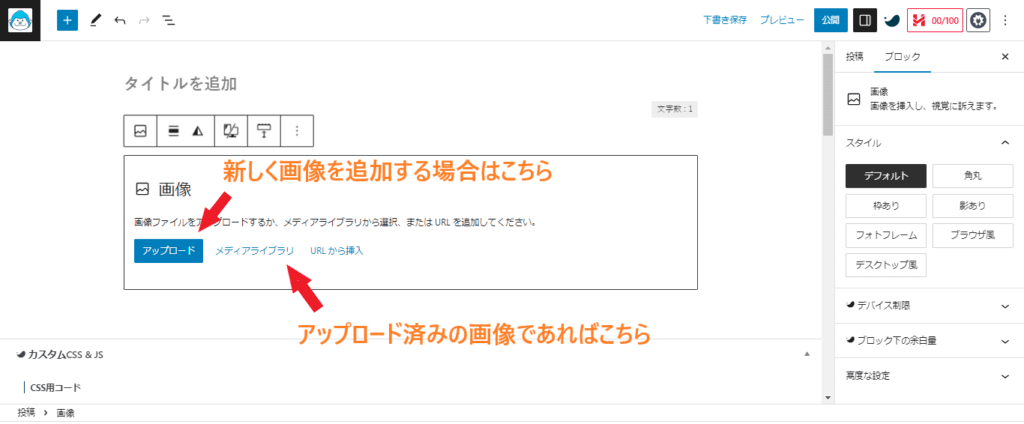
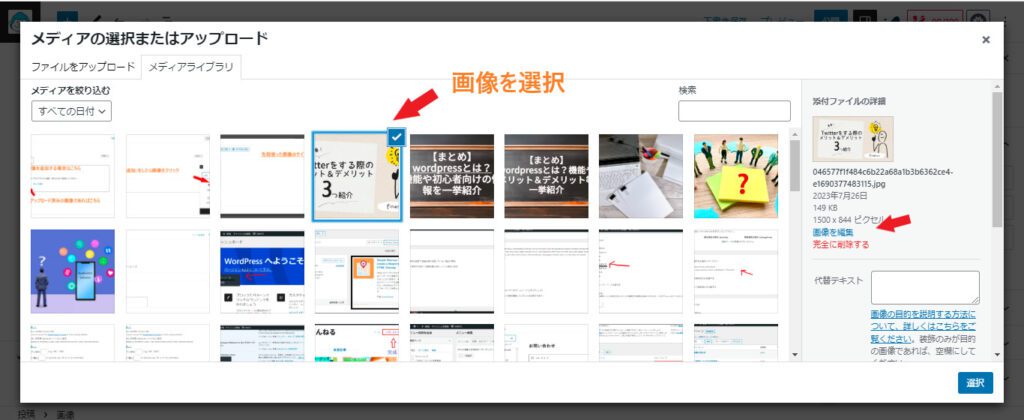
- 新しく追加する場合はアップロード既に保存している場合はメディアライブラリをクリック
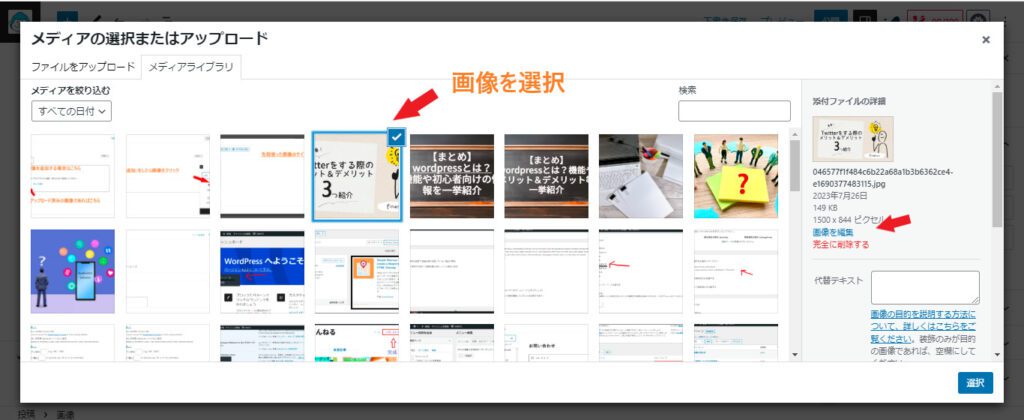
- 編集したい画像をクリック
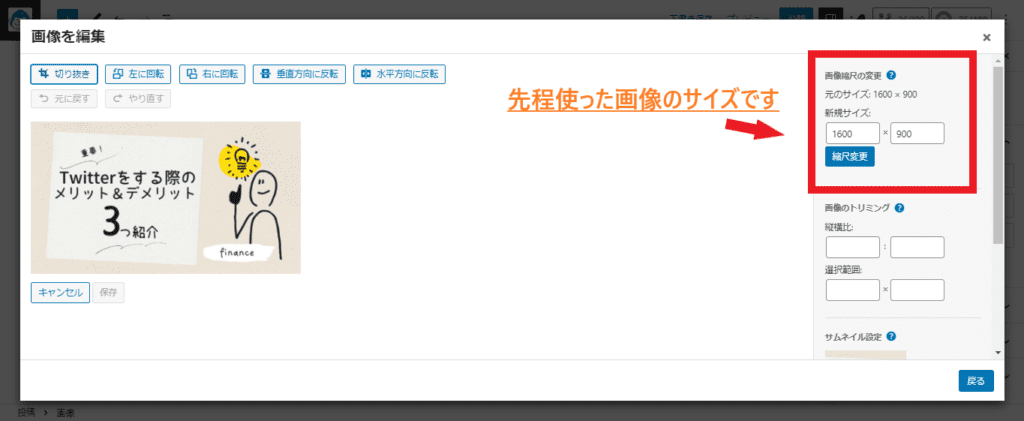
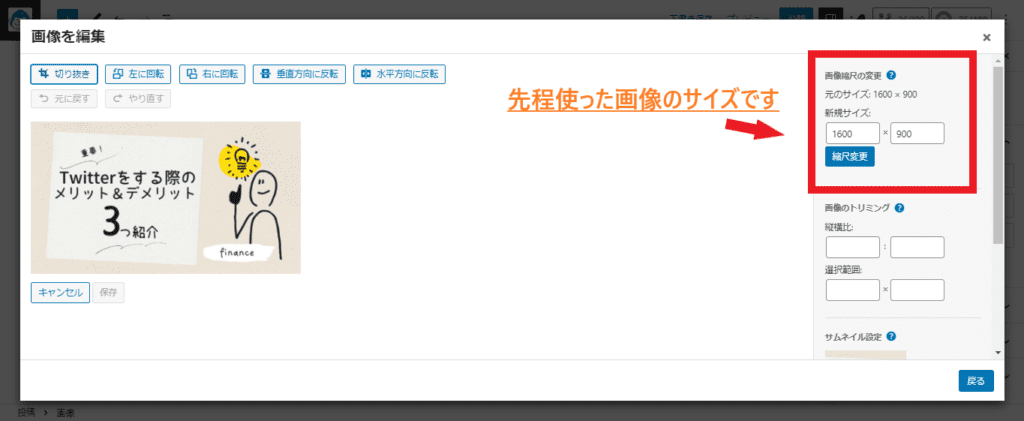
- 変更したいサイズを記入後「保存」を押しましょう
※画像自体を入手する際にもサイズを指定して保存することもできますが今回はWordpressに保存した状態で変更するやり方を解説します。


⇓⇓⇓


⇓⇓⇓


⇓⇓⇓


以上がサイズ編集のやり方です。
編集済みの場合はアップロードするだけで、特に変更しなくても大丈夫です。
もし実際に使ってみてサイズを変更したい場合に上記のやり方で変更をかけておきましょう!
【実践】アイキャッチ画像を使う設定
それでは、実際にアイキャッチ画像を使っていきましょう
実践式にやって行きますので、今まさにブログ編集中の方は一緒にやって行きましょう!
編集していない人もご一緒にどうぞ!
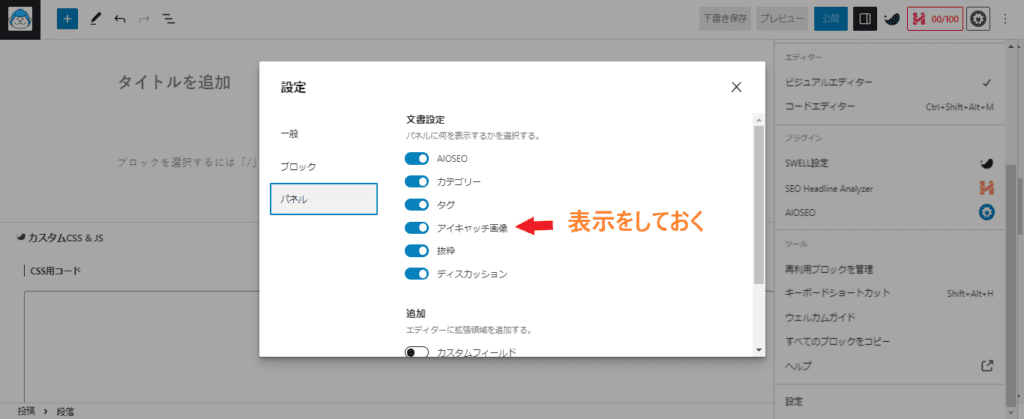
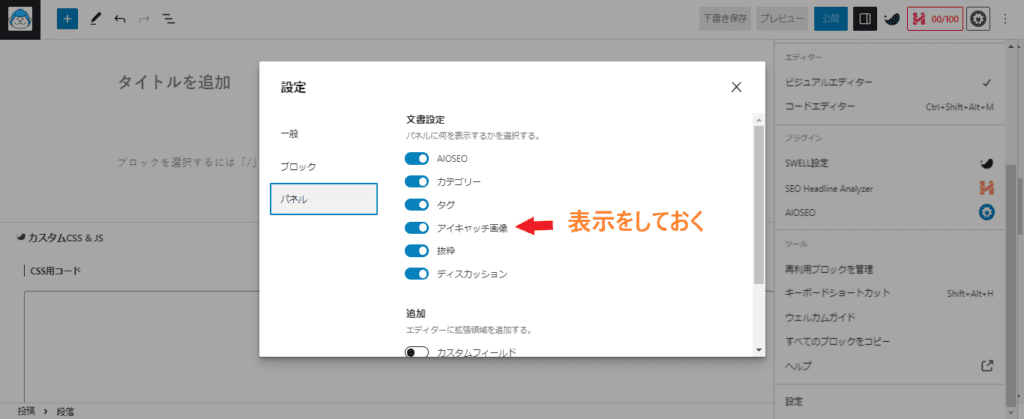
- 設定から表示設定をONにしておきましょう
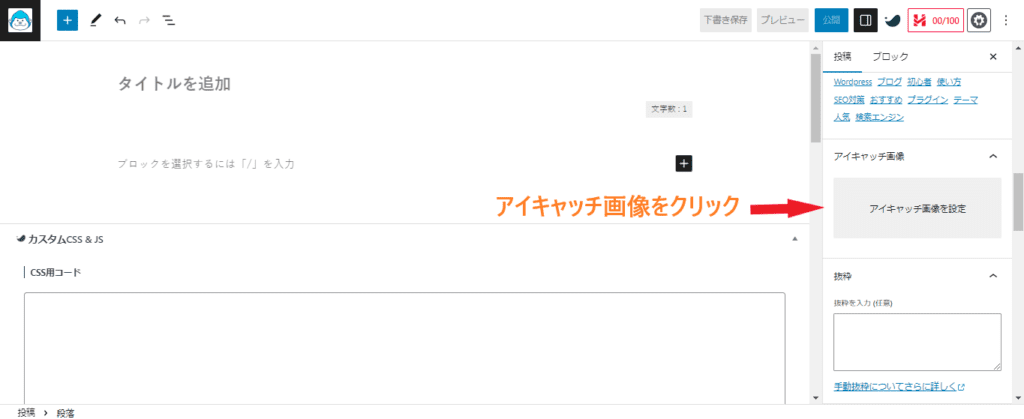
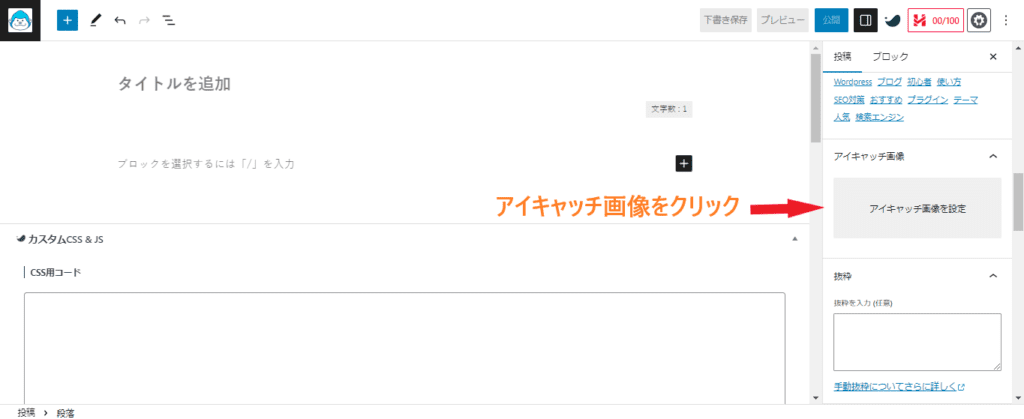
- 「投稿」の中にアイキャッチ画像があればOKです
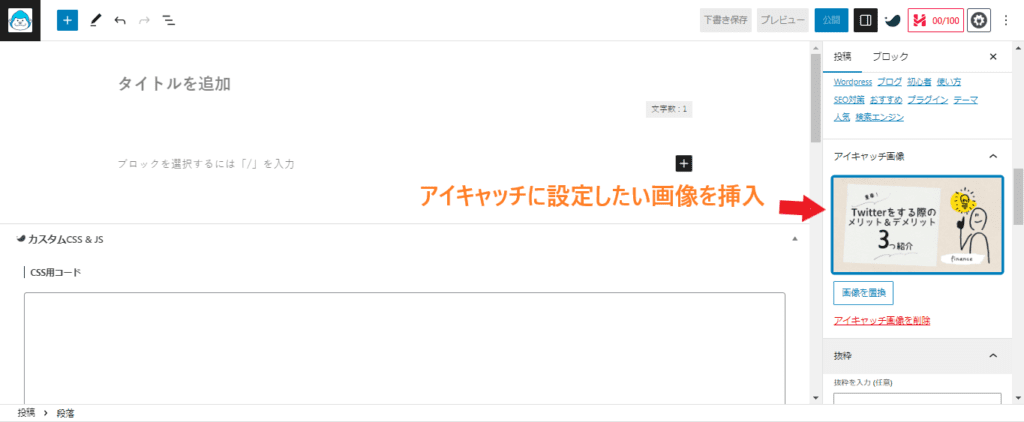
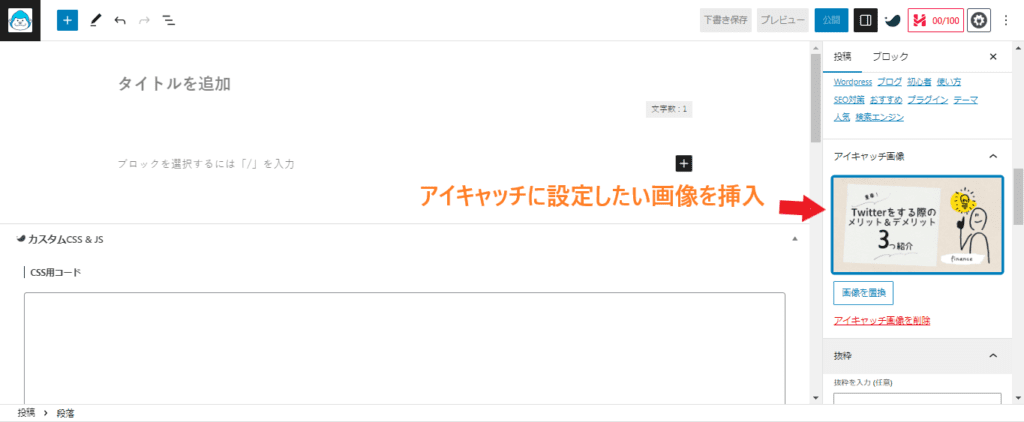
- アイキャッチに設定したい画像を挿入
- 下書き保存してプレビューで確認しましょう


⇓⇓⇓


⇓⇓⇓


⇓⇓⇓


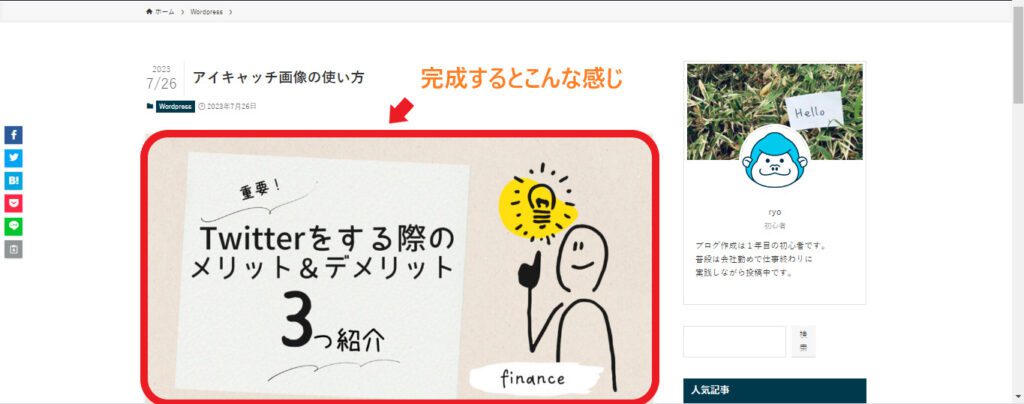
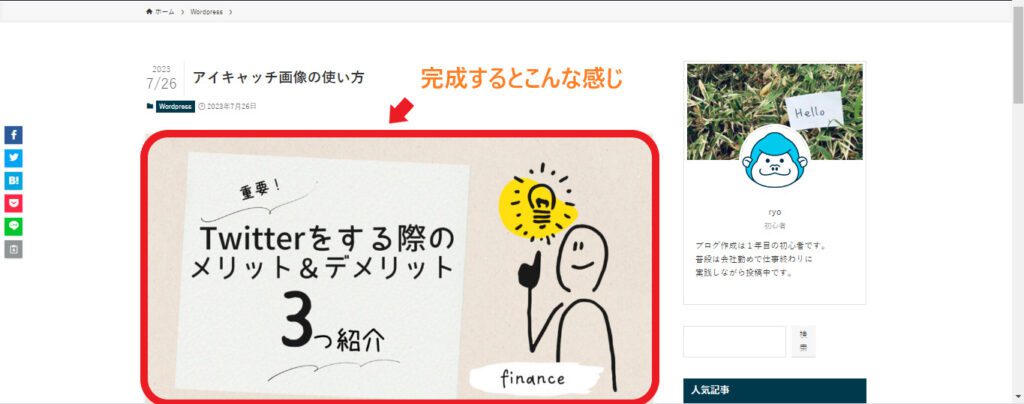
一度確認したい場合はプレビューで表示して確認してみよう!
表示に問題なければ完成です。



これで記事がどんな内容なのかすぐにわかるね!
【重要】著作権などにはしっかり気を付けよう


画像を多用するとサイト見やすさは格段に上がり
読者にも内容を把握してもらいやすくなる一方で使用してはならない画像もあったりします。
例えばこんなものがあるでしょう
- 自分で撮影した画像【要注意】
- 画像の素材を使用してもOKの許可が出ている
- 商用利用で使う場合
- 許可をもらっていない画像
- ネットで拾った画像を編集して使う場合
※あくまでも一部のケースであり使う際は持ち主のルールに従って健全に利用しましょう!
自分で撮影した画像【要注意】
自身で取られた写真は問題ありませんが、注意点も存在します。
自分以外の他人が映っていた場合はしっかりと許可を貰って使うようにしなければなりません
もしくは、完全に特定できないよう編集するなどをして工夫しましょう
他にも物体が映っていたなどにも注意が必要で上記と同じく編集するなどで工夫しましょう!
画像の素材を使用してもOKの許可が出ている
元の画像の持ち主から許可が出ている場合は基本的にOKです。
例えばフリー素材なんかが、当てはまります
私がよく利用するのは「photo AC」と言って風景・人物・物体等様々な画像があります
使うに至って色々なプランがありますので、お好みで使用してみましょう!
※注意事項などもありますので、把握したうえで使用することを心掛けましょう!
商用利用で使う場合
手に入れた画像を販売するなどの個人の利益の為に使う事は、基本的にNGです。
こちらも許可が頂ければ可能なケースもあるので一概にダメと言うこともありません
「商業利用」に同じ。利用者が自分の利益を得る目的で、営利目的で、利用すること。
「weblio辞書」より出典
許可をもらっていない画像
アニメの画像やもちろん人物が映ってしまっている画像を許可なく使う事もNGです。
覚えてほしいことは、「許可を貰わず使ってはいけない」
必ず使用する際は許可の元使用するようにしましょう!
最低ライン引用をしっかり活用してどこから手に入れたのか?を明白にしておきましょう
ネットで拾った画像を編集して使う場合
こちらもNG行為です。
意味合い的に行くと、「拾ったものを自分色に染めて使用する」と言う事です。
道端に財布が落ちていて拾って使用するぐらいに悪質な行為なのでやめておきましょう



ルールに従わないと罰せられることもあるので使う前には
しっかり確認したうえで使用することが大事!
まとめ:アイキャッチ画像で「気になる」を作ろう!


アイキャッチ画像は読者に一番初めに伝える情報なので、
記事に合った画像を使用してより見てもらえるようなサイトを作っていきましょう
画像を使う際にはしっかりと注意事項を確認し、許可を貰ってから使用すること!ここが一番大事ですからね